Figmaでイラストをベクター化(パス化)する方法!「Image Tracer」

Figmaでラスター画像をベクター画像に変換する方法。
この記事でわかること!
- Figmaで、手書きイラストをベクター画像に変換する方法がわかる。
- Figmaで、写真の輪郭を自動抽出してイラストに変換する方法がわかる。
- Figmaで、ラスター画像をベクター画像に変換する方法がわかる。
べクター画像とラスター画像とは何か?
 新人ブロガー
新人ブロガーねぇ、ブログで使うイラストをスマホで描いてからPCに取り込んだら、ボヤっとしちゃった・・・。



小さい端末で描いたイラストを、大きいPCの画面でみたことが原因ね・・。そうならないように大きめの解像度(キャンバス)で作成するのがセオリーよ。



描きなおすの面倒だよ・・・・・><。



それならベクター化してみたらいいかも。



え、、、ベクター?



画像ファイルは、ベクターファイルとラスターファイルに分類できるの。
まずこの2つについてざっくりと説明するわね。
ラスター画像とは?
カメラで撮影した写真データや、iPadのProcreateなどのお絵描きソフトなどで作成したデータのほとんどはラスター形式で保存されます。ラスター画像は、ビットマップ画像と呼ばれることもありますが同じ意味です。
ラスターファイルとは、色のついた小さい正方形であるピクセル(画素)を大量に組み合わせた画像で、写真などの高精細な画像を形成できます。ピクセル(画素)数が多いほど高画質になり、少ないほど低画質になります。画像のピクセル数は、ファイル形式によって異なります(JPEG、GIF、PNGなど)。
Adobe.com -「ラスターとベクター」より引用
ベクター画像とは?
ベクターファイルは、Adobe Illustratorのパスツールやシェイプツールなどの少し特殊なツールを使って作成します。デザインツールに普段触れない方には馴染みがないかもしれません。
ベクターファイルは、数式、直線、曲線を使用して、グリッド上の固定点により画像を表示します。ベクターファイルにはピクセルはありません。ベクターファイルは、数式によってシェイプ、境界線、塗りの色を表現し、画像を構築します。 ベクター画像はサイズが変わっても数式により再計算できるため、品質に影響を及ぼすことなく拡大縮小できます。
Adobe.com -「ラスターとベクター」より引用
ラスター画像とベクター画像の見分け方
ラスター画像とベクター画像は拡張子でかんたんに判別ができます。
ベクター画像のラスター画像の違い
ラスター画像は拡大時に劣化する。
ラスター画像とベクター画像の一番の違いは拡大したときの劣化です。ラスター画像は拡大すると必ず劣化します。
記事の冒頭でも書いたように、自分が描いたイラストをSNSに投稿したら、スマホでは綺麗に見えるのにPCではボヤけて滲んだように見えてしまったことがないでしょうか。これはjpgやpngなどのラスター画像が、拡大表現が苦手だからです。ですからWebで使う画像データは、すべてPCの画面サイズに合わせて大きめに作成するのがセオリーです。
一方で、ベクター画像はいくら拡大しても劣化しません。ベクター画像は、数式で画像を表現する仕組みになっているので拡大に合わせて常に再計算が行われるためです。
ベクター画像は多くの色を保存できない。
ベクター画像は、多くの色を保持できません。このため、写真などをそのままの色味で保管するにはラスター画像が適しています。
なぜラスター画像をベクター画像に変換するの?
さて、ここから紹介するのが本題のFigmaのプラグイン「Image Tracer」です。
このプラグインは簡単にラスター画像をベクター画像を変換することができます。主に下記のようなシーンで活用できるかと思います。
- ベクター画像を簡単に作りたいとき
- 写真の輪郭を抽出してイラストに変換したいとき
ベクター画像を簡単に作りたいとき
ベクター画像を一から作成するのは少し大変です。FigmaやAdobe Illustratorのパスツール(ベジェ曲線)やシェイプツールと呼ばれる特殊なツールを使って作成します。しかし、このパスツールの操作はなかなか難しくて操作には若干慣れが必要だからです。
「Image Tracer」は、これらの代わりに紙に描いた手書きイラストや、jpg・png画像を簡単にベクターに変換することができます。
写真の輪郭を抽出してイラストに変換したいとき


Image Tracerを使うと、写真をイラスト変換することもできます。Adobeイラストレーターをご存じの方でしたら「画像トレース」機能をイメージしてください。
Figmaプラグイン「Image Tracer」の使い方
Image tracerの使い方(動画解説)
▲動画解説はこちらです。
Image tracerの使い方(画像解説)


▲Image tracerのトップページへアクセスしてプラグインをインストールします。
デザインファイルからプラグインをインストールする方法は下記の手順を参考にしてください。


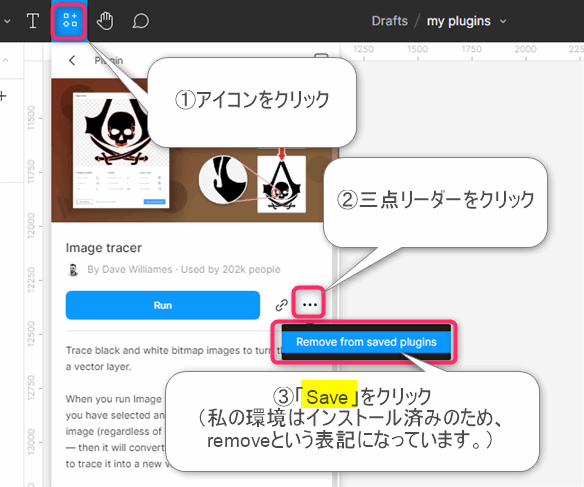
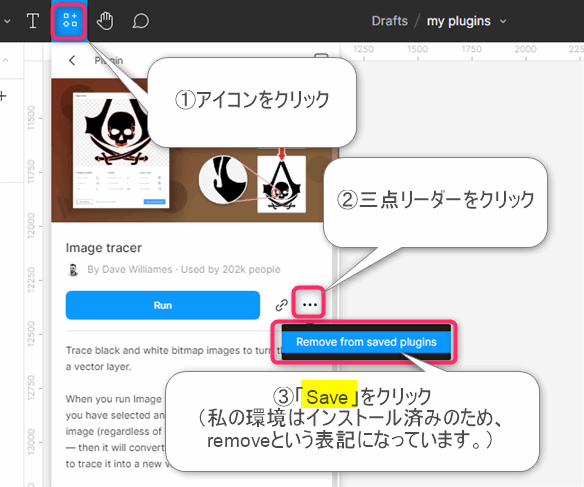
▲①画面上部のプラグインのアイコンをクリックして、②三点リーダーをクリック、③saveをクリックしてプラグインをインストールします。(画像は、既にインストール済みの環境のため「remove」という表記になっています。)
任意のデザインファイルにベクター化する画像を挿入しましょう。画像の挿入方法がわからない方は下記の記事で解説していますので参考になさってください。


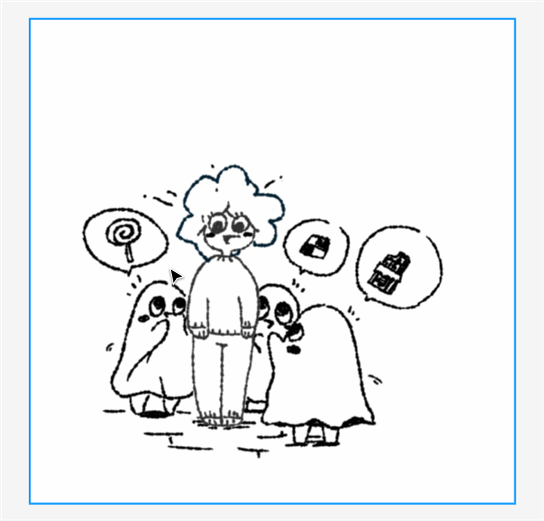
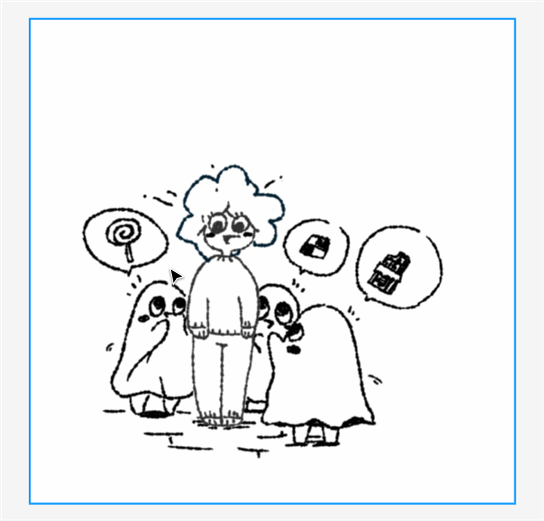
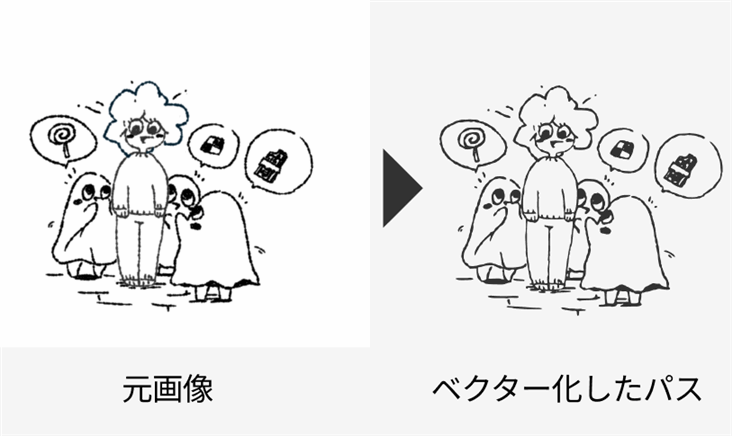
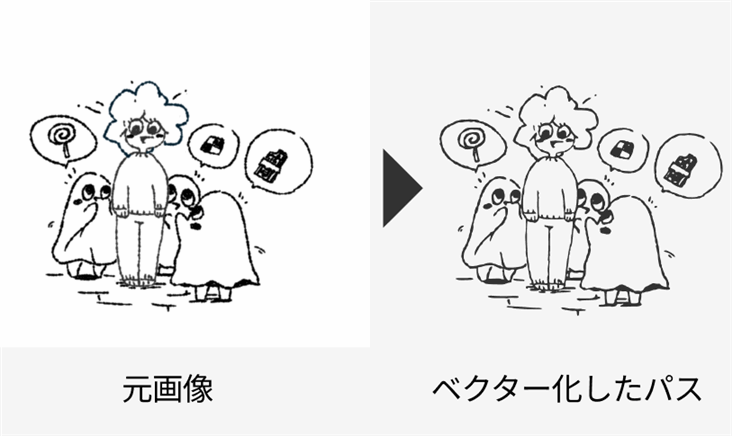
▲今回はこのiPadのお絵かきソフトProcreateで描いたjpg形式のイラストをベクター化してみます。






▲少しわかりにくいですが、上の画像は、拡大表示しているので左のラスター画像は少しぼやけていますが、右のベクター化した画像は線が滑らかに見えます。
また、元画像は背景が白くなっていましたが、実行後は背景も切り抜かれています。


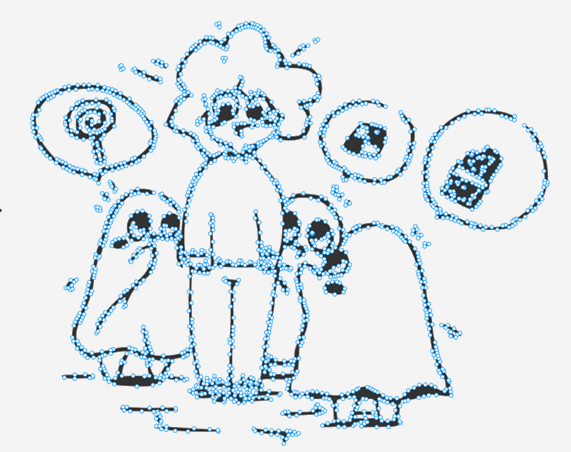
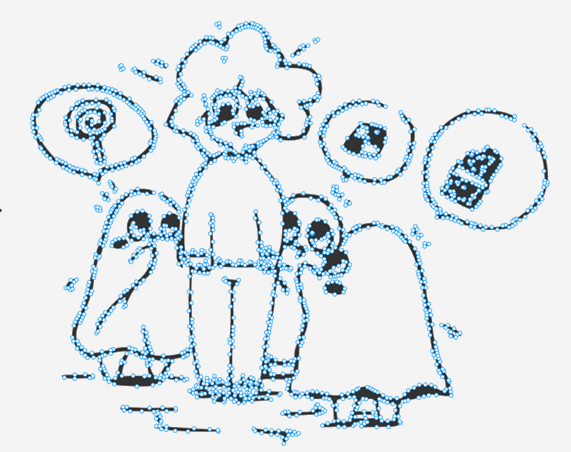
▲ベクターした画像を選択してエンターキーを押すとパスの接点の「丸」がいくつもあることが確認できます。イラレでいうところの「アンカーポイント」ですね。
このアンカーポイントをドラッグしたり、不要なアンカーポイントを削除したりすれば、イラストの形を調整することができます。


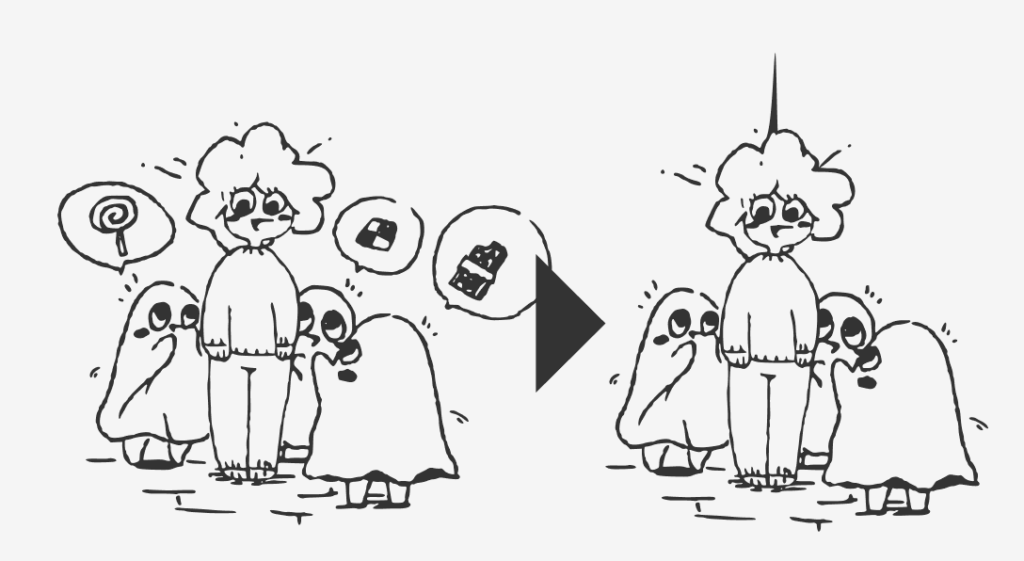
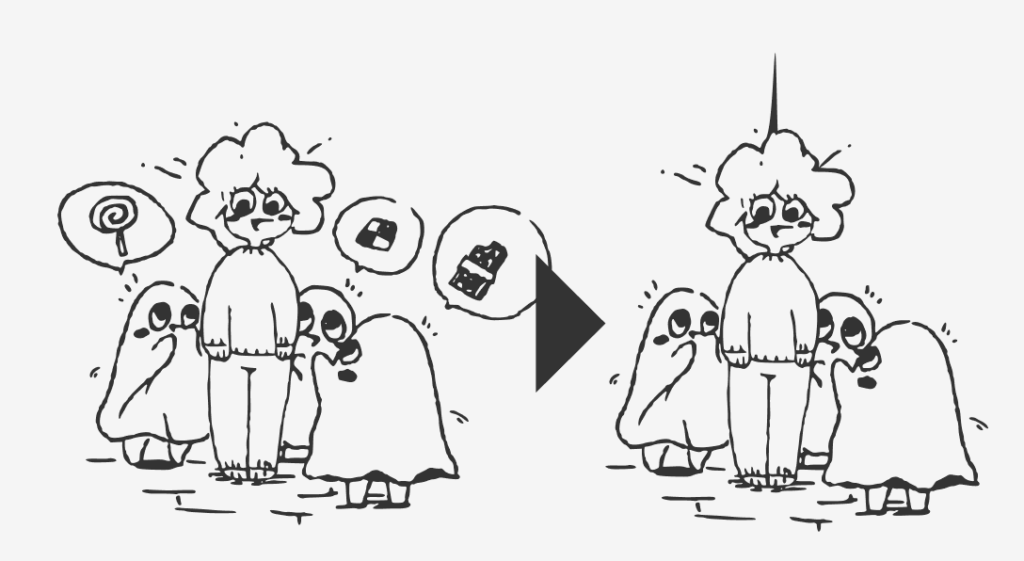
▲アンカーポイントを移動してアホ毛にしたり、吹き出し部分を削除したり、できます。
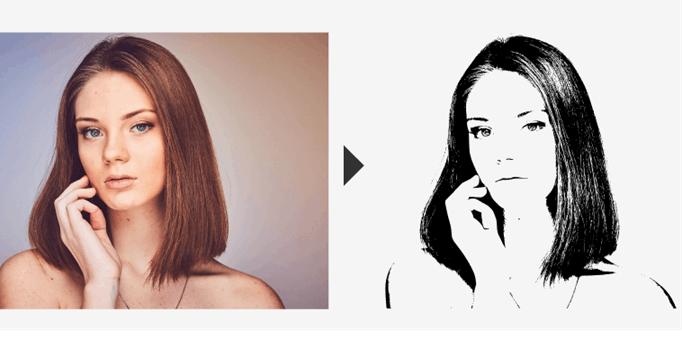
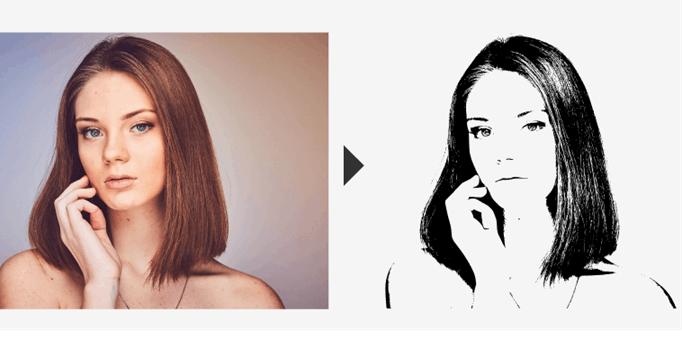
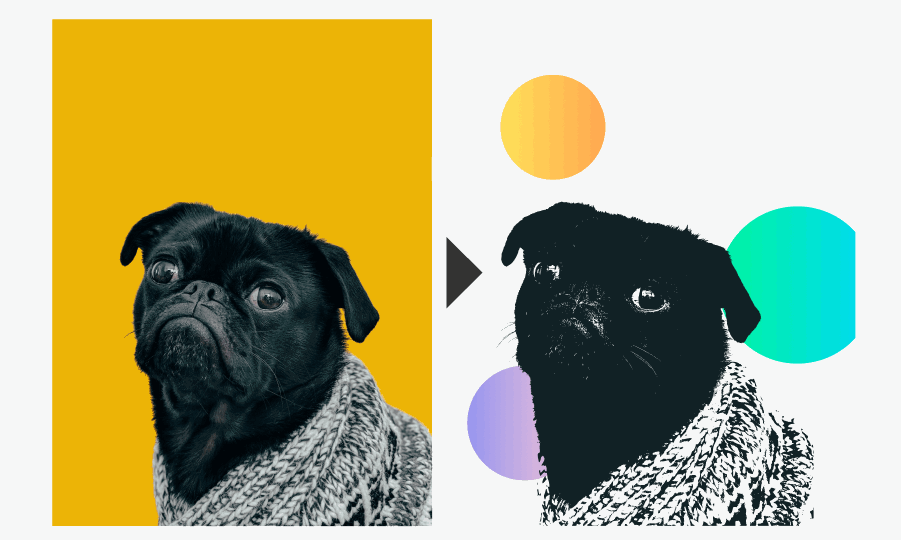
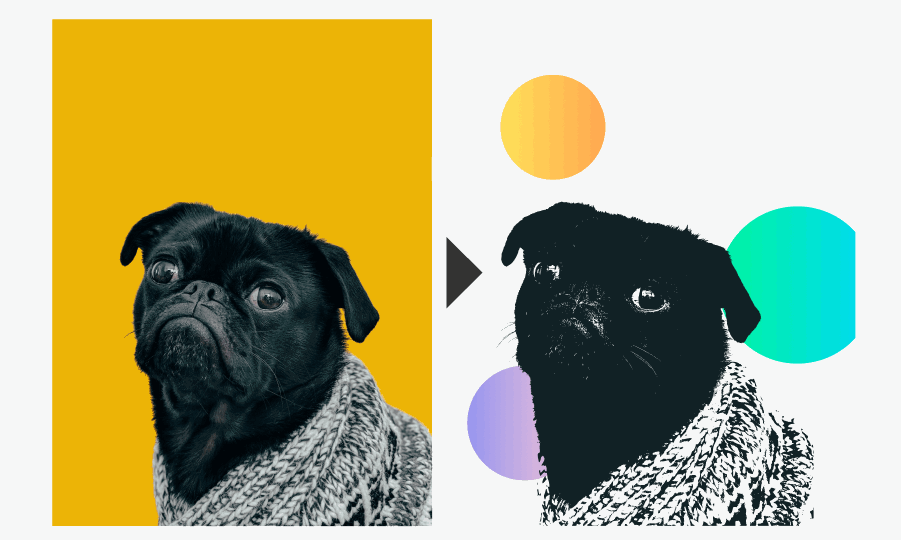
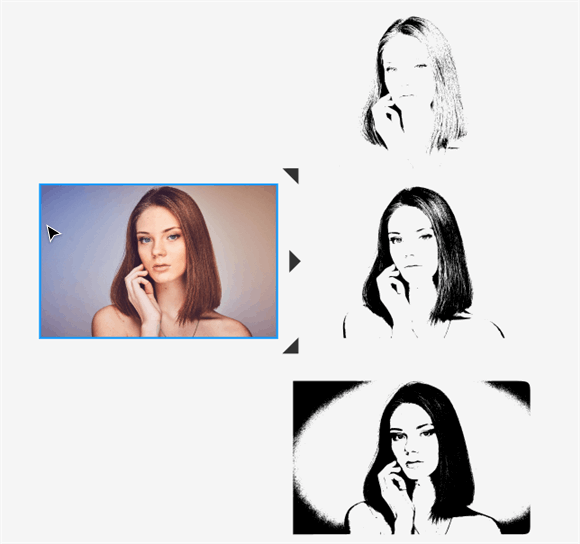
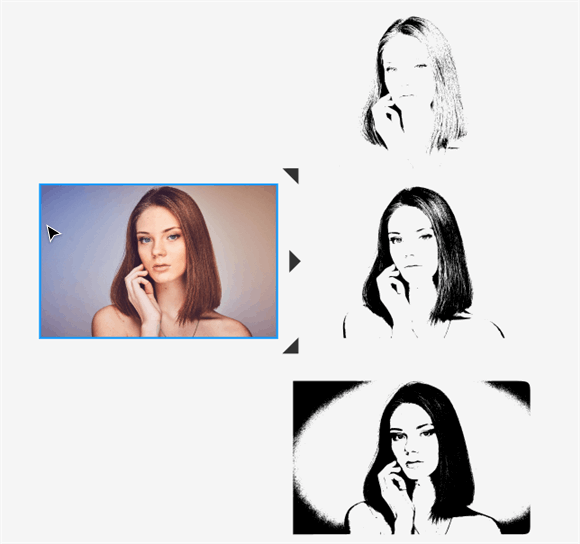
Image tracerで写真のトレースもできるよ。


こんな感じで写真の輪郭を抽出してパス化することもできます。写真のイラスト化も簡単です。



かなり高精度な印象でした。



写真をイラストにすることで、写真とは違ったグラフィック表現ができるね!
綺麗にベクター化するコツ
うまくベクター化できない場合は、下記の点に注意してみてください。
- コントラストを上げてみる。
- Image tracerのパラメータを調整してみる。
コントラストを上げてみる。
背景と対象物の境界線があいまいだとうまく輪郭を抽出できないことがあります。この場合、Figmaでコントラストを調整してからImage tracerを実行すると解決するかもしれません。
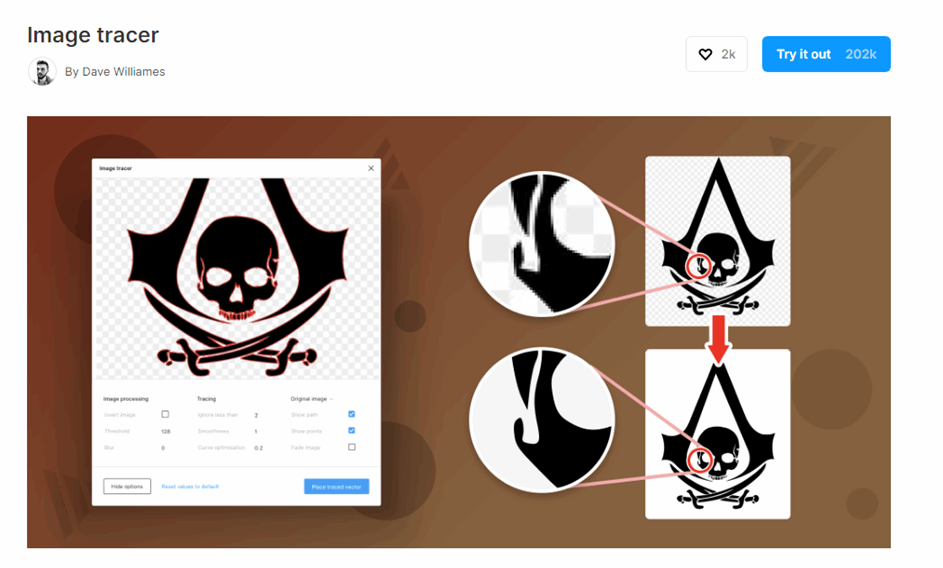
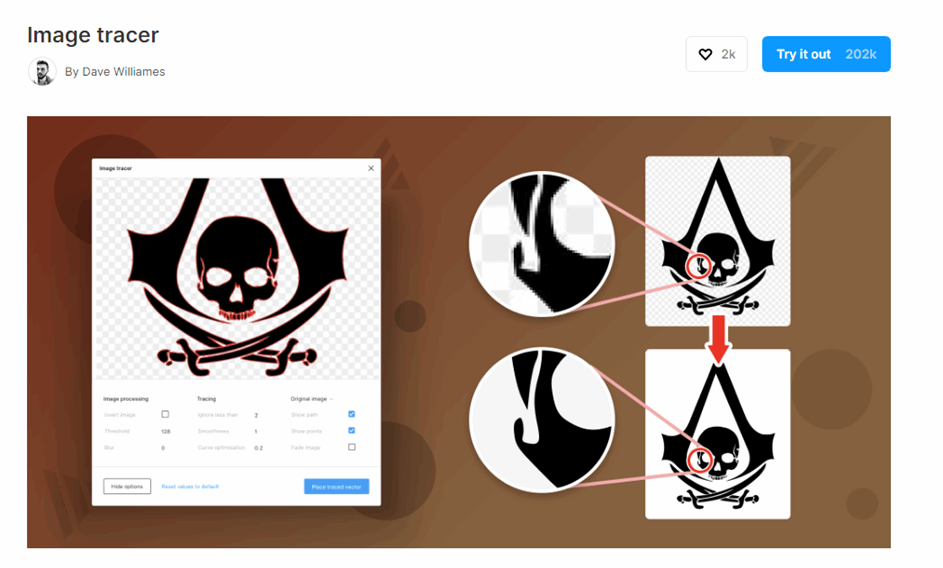
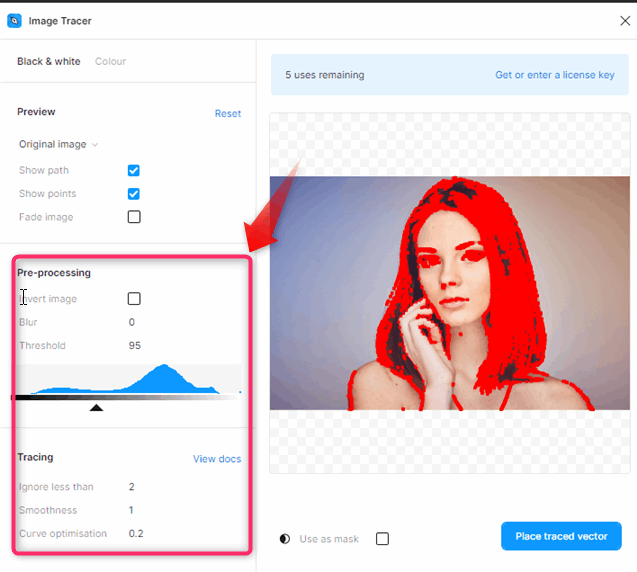
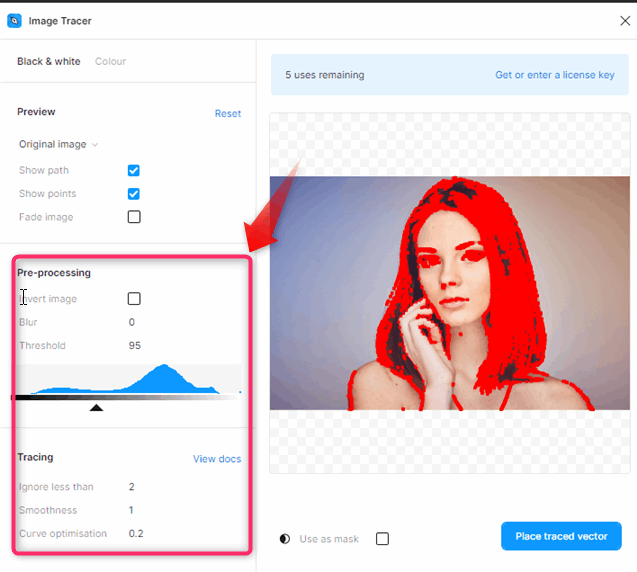
Image tracerのパラメータを調整してみる。


▲Image tracerのパラメータを調整すると問題が解決することもありますので試してください。


▲とくにスライダーを動かして抽象度の調整をすると、それぞれ違った印象のイラストになるので面白いです。
まとめ
以上、Figmaのプラグイン「Image tracer」の使い方について紹介しました!!




コメント