Figmaで作成した画像をエクスポートする方法

 新人ブロガー
新人ブロガーやったー。Figmaでアイキャッチできた!



アイキャッチができたら画像ファイルにエクスポートしましょう。
この記事でわかること!
- Figmaで作成した画像をエクスポートする方法
Figmaで作成した画像のエクスポート方法
画面右側のプロパティパネルの「エクスポート」から行います。
エクスポート手順


エクスポートしたいフレーム(オブジェクト)を選択します。


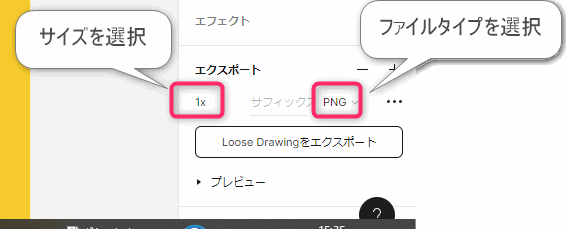
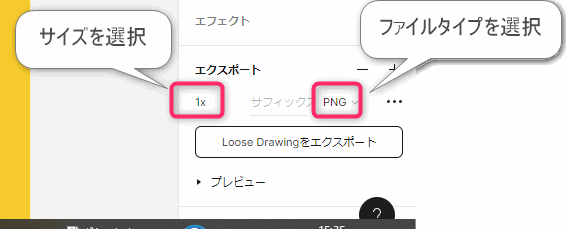
右側プロパティパネルの中の「エクスポート」プロパティで、サイズとファイルタイプを選択します。


▲サイズとファイルタイプが決まったら下のエクスポートボタンを押します。
複数画像を同時にエクスポートする方法


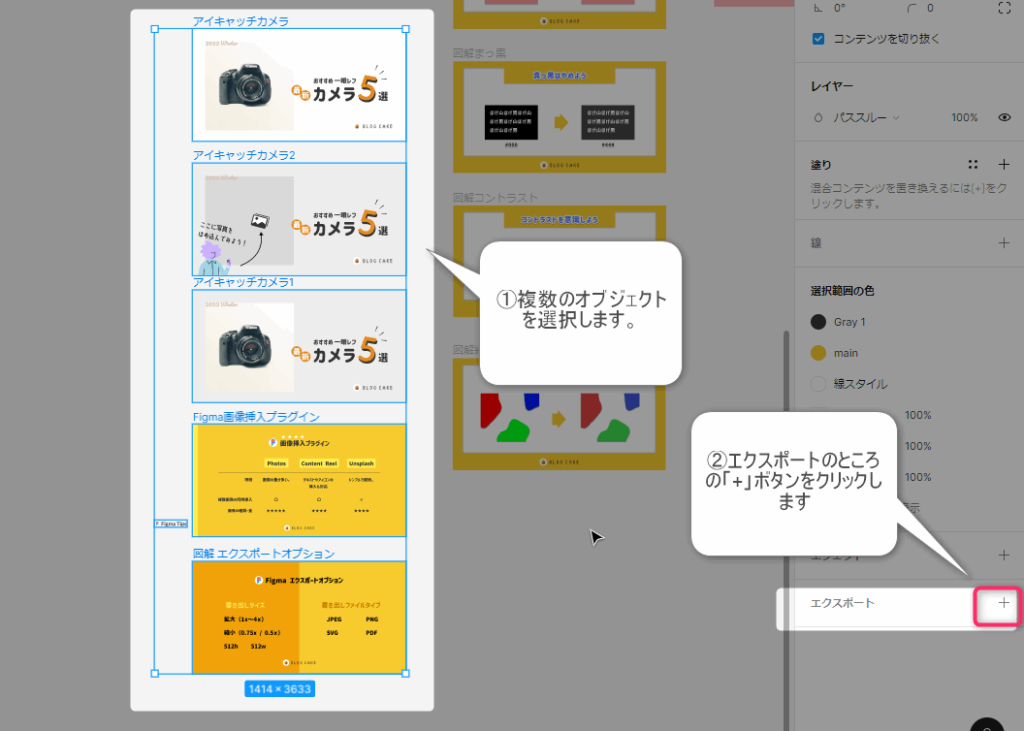
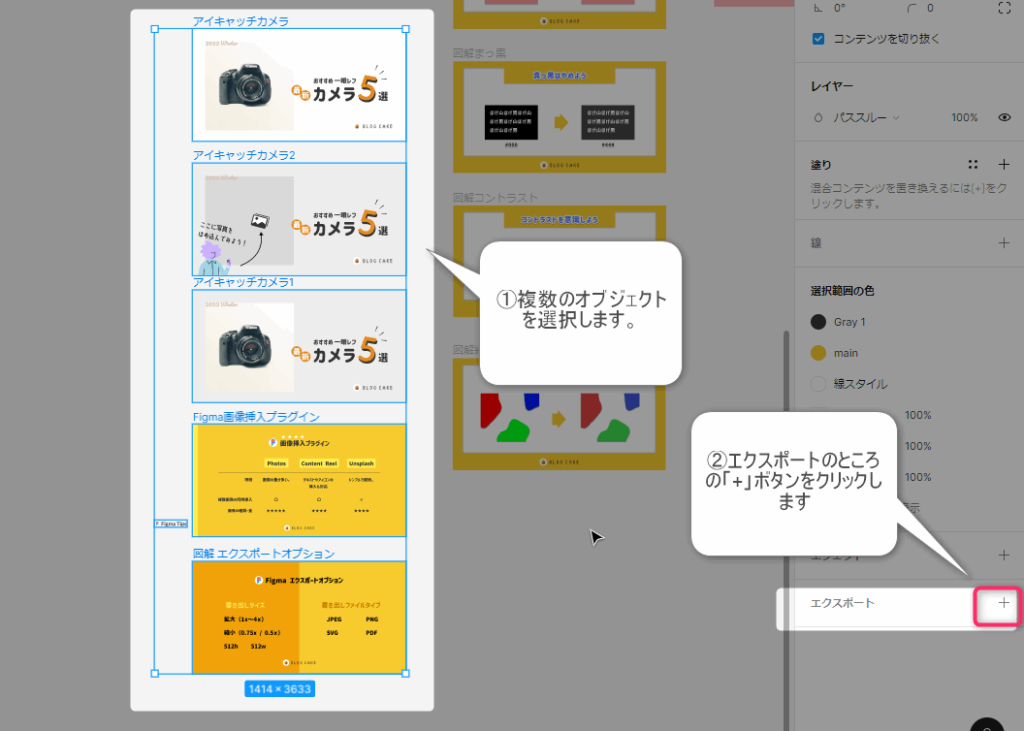
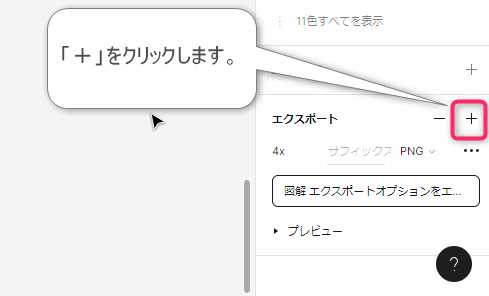
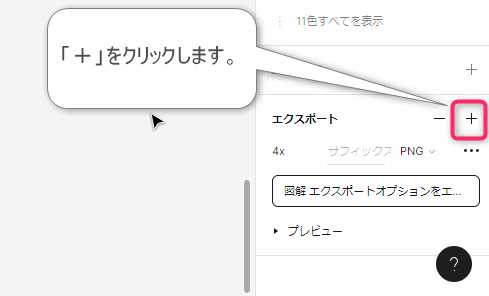
▲複数のオブジェクトをまとめてエクスポートするには、エクスポートしたいオブジェクトをすべて選択しエクスポートプロパティの「+」ボタンを押します。



複数出力のときは、ファイル名が自動的にオブジェクト名になります。あらかじめ分かりやすい名前を付けておきましょう!
いろんな形式でまとめてエクスポートする方法
「等倍サイズのPNG、0.5xサイズのJPEGをまとめて出力したい」という要望もあるかもしれません。
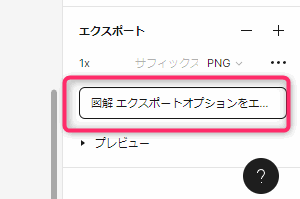
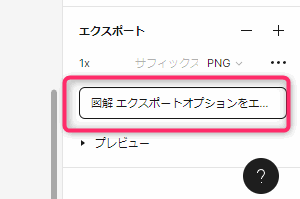
Figmaはエクスポートオプションを複数追加できるので、こういうことも簡単にできます。手順は下記です。




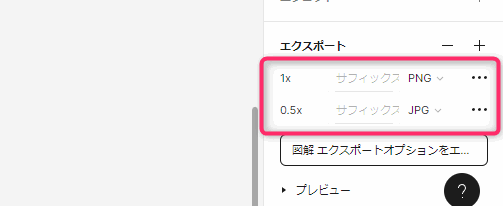
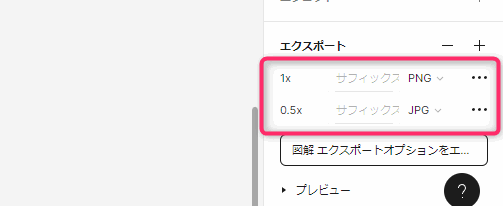
▲エクスポートオプションが1つ追加され、2つになりました。この状態でそれぞれのサイズとファイルタイプを決めて、下のボタンを押します。
上の図の例では「等倍サイズ(1.0x)のPNG、0.5xサイズのJPEG」が同時に出力されます。プラスボタンをもう一回押せばさらに形式を追加することができます。
わかりづらい方は上の動画の後半でも解説していますのであわせてご覧頂ければ幸いです。
Figmaエクスポートオプション


手順で解説したように、Figmaはエクスポートのときにサイズとファイルタイプを選ぶことができます。
画像サイズを変更する
出力サイズは下記のサイズに対応しています。0.5xは縦横サイズ比を変えずに半分のサイズで出力します。4.0xは縦横サイズ比を変えずに4倍のサイズで出力します。
- 0.5x
- 0.75x
- 1x
- 1.5x
- 2.0x
- 3.0x
- 4.0x
- 512w
- 512h
画像ファイルタイプを変更する
画像のファイルタイプ(拡張子)は下記に対応しています。
- PNG
- JPEG
- SVG
ブログのアイキャッチの場合はJPEGかPNGで出力しましょう!
FigmaでWebP形式でエクスポートするには?
「Olive Press」というプラグインを使えばWebPでエクスポートすることもできるようです。



私はWordPressプラグインで自動的にWebP出力しているので、Olive Pressは使ったことないです!
まとめ



Figmaのファイルエクスポート方法でした!




コメント