画像の盗用防止! Canvaでウォーターマークを挿入する方法!

こんにちは、画像生成AIのプロンプトを研究している じょじお(@jojio‗illust)です。
この記事ではAI画像にウォーターマークを挿入する方法について紹介します。
TwitterなどのSNSでは、他人が投稿したAI画像を盗み、無断でNFTとして販売されるケースが散見されます。投稿画像にウォーターマークを入れることで盗用の可能性を下げることができます。
SNSで画像投稿をしている方は是非チェックしてください!

▲AI画像の大量ファイルをプロンプトと一緒に簡単に整理する方法はこちら。
Stable Diffusionのプロンプトエンジニアリングの基本について理解したい方には、初心者向けのプロンプトガイドを作りましたのでそちらを見てください!

問題:AI画像の盗用が話題になっている・・・。

 じょじお
じょじおAI画像を楽しむ人の多くは、Twitterなどで画像をシェアして反応を楽しんだり、集客を目的に投稿したりする人も多いのではないしょうか?



私もTwitterに投稿しています!
ケース1:Twitterに投稿した画像が勝手にNFT化され販売されていた。
Twitterで投稿した画像が、「本人の知らないところで第三者によってNFTで販売されてしまう」という事案をよく聞きます。
実際に私がTwitterでフォローさせていただいているAI画像仲間のひとりも、知らない間にNFT化される被害にあった方がいました。しかも、既に数点の販売実績がありました。
ケース2:AIイラストのコンテストに参加した作品の被害も。
AI画像界隈ではTwitterでイラストコンテストを開催する方がいます。画像の芸術性や独自性を競うコンテストです。
このようなコンテストに参加した方が、応募作品をそのまま無断ミント(NFT化)されるというケースもあるようです。



勝手に販売するなんてひどい・・・



特に芸術性の高いMidjourney(ミッドジャーニー)で生成した画像は、NFTでも人気なため狙われやすいようです(私のまわりでは)。
AI画像を盗用されないための対策とは?



AI画像を盗難されないための対策をいくつか考えてみました。
①不完全な画像をSNSに投稿する。
一つ目の対策は、完全版の画像ではなく、不完全な画像をSNSに投稿する対策です。不完全な画像が盗難の被害にあった場合でも、完全版の画像を守ることができます。
不完全な画像の例としては、アップスケールや修正を行う前の画像や、画像の一部をクロップした画像などがあります。
②ウォーターマーク(透かし)を挿入する。
2つ目の対策は、「ウォーターマーク(透かし)」の挿入です。
画像にあなたの所有物であることの目印となる「サインや署名・ロゴマークなど」を挿入します。これによって、あなたの画像であることが示され、第三者が画像を盗用しずらくなります。



私はCanva でウォーターマークを挿入しています。
次の項でウォーターマークを挿入する方法を紹介します!
AI画像にウォーターマーク・署名を挿入する方法(Canva)
ウォーターマーク(透かし)とは?
ウォーターマーク(透かし)とは、画像ファイルやドキュメント ファイルコンテンツに重ねるロゴやテキストのことを指します。
今回は、Canvaでテキストを署名として挿入する方法を紹介します。署名の挿入は無料ユーザーでも可能です。
①署名の挿入方法
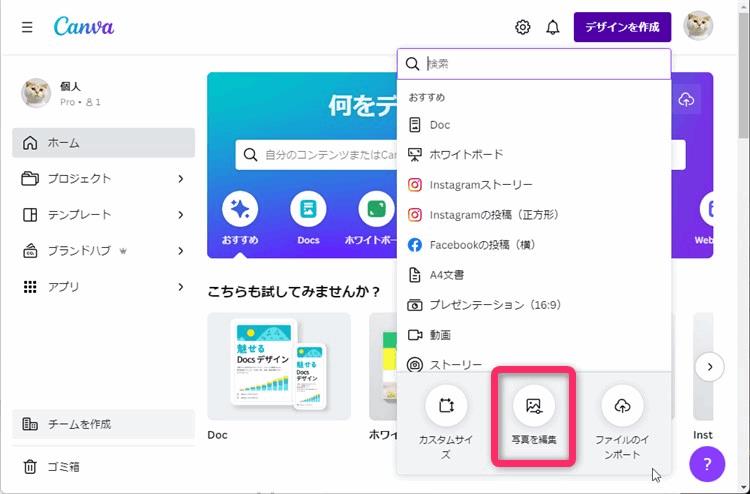
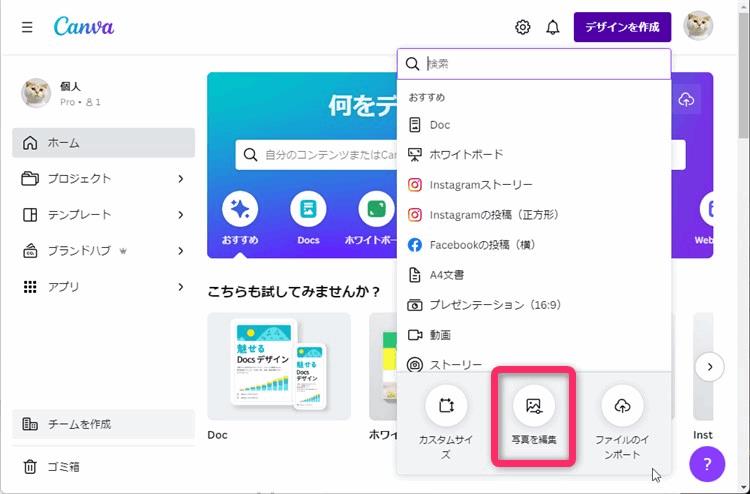
Canva にアクセスします。


▲写真を編集をクリックします。ウォーターマークを挿入したい画像を選びます。


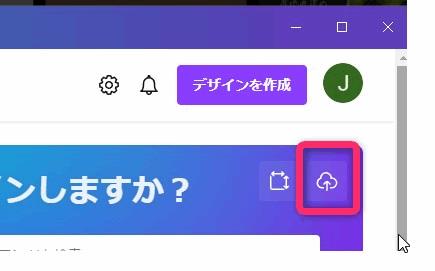
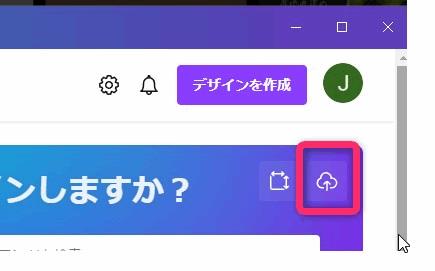
▲環境によっては写真を編集メニューが表示されない場合があります。その場合は、上図のアップデートアイコンから画像をアップロード>>デザインに使用するをクリックして編集できます。


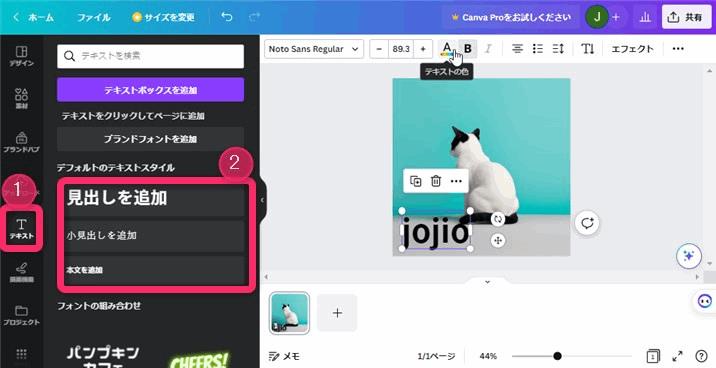
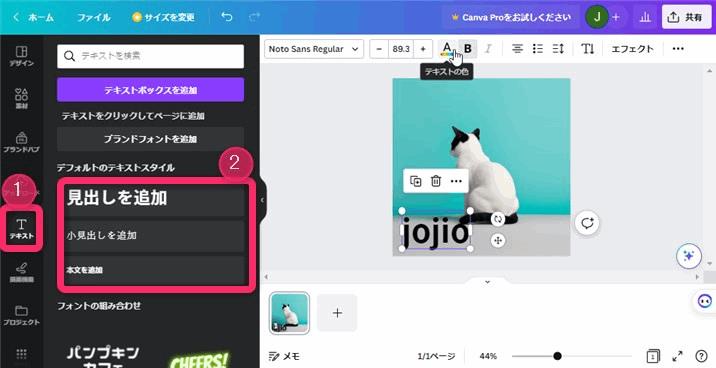
▲左側のテキストをクリックして、「デフォルトのテキストスタイル」の中から適当なテキストを選んでクリックします。
「見出し、小見出し、本文」は、だいたいの役割なのでどれを選んでも大丈夫です。


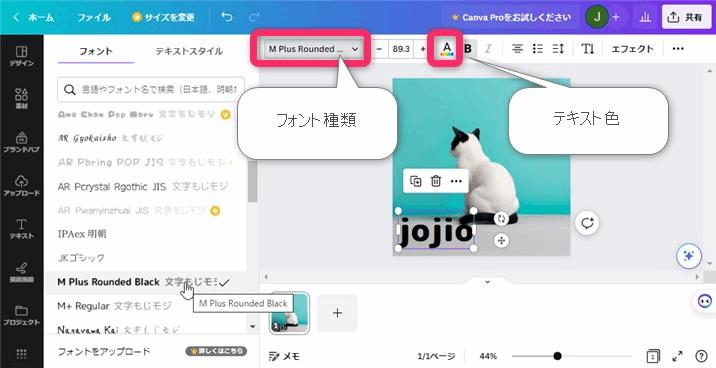
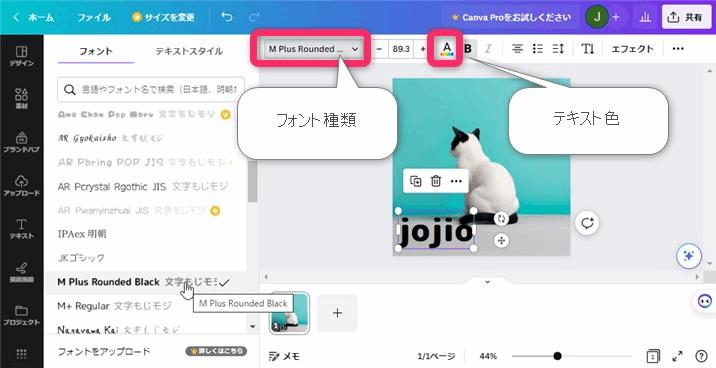
▲フォント種類とフォント色を変更する場合は上部メニューから変更できます。
署名の位置を変更する場合は、署名をクリックして真ん中あたりをドラッグ&ドロップします。
サイズを調整する場合は、署名をクリックするとジョイントが表示されるのでそれをドラッグすることでサイズ調整ができます。
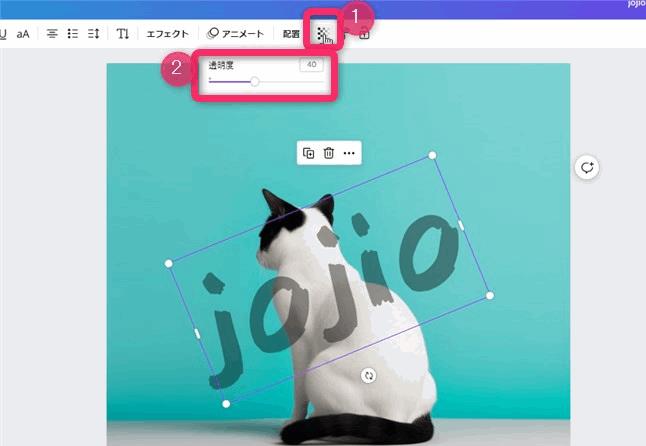
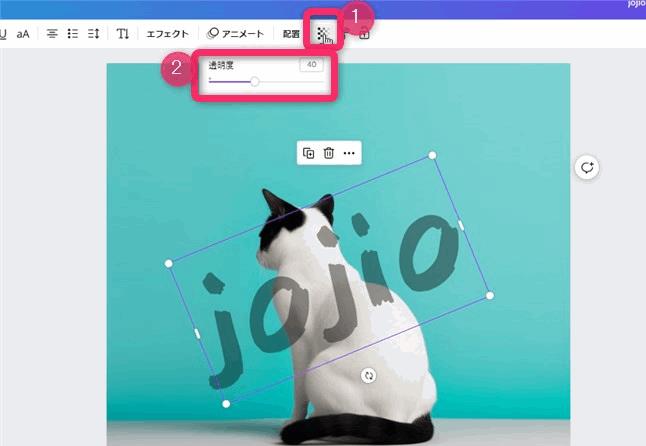
②署名の透過させる。
署名はそのままでもいいのですが、半透明に透過させて使用することが一般的です。Canvaでテキストを署名を透過させる方法を紹介します。無料ユーザーでも可能です。


署名を縁取り文字にするには?


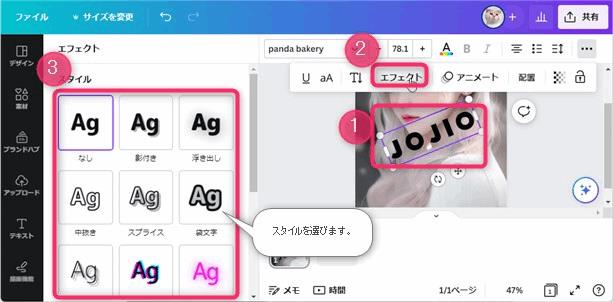
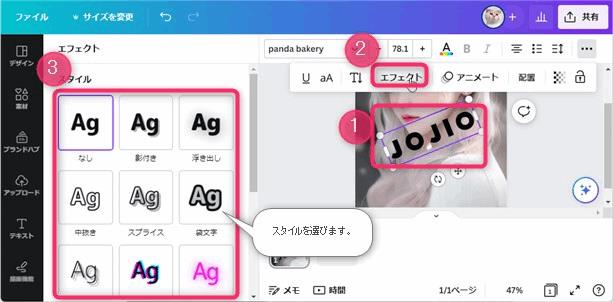
▲Canvaでは、テキストに縁取り文字や中抜きなどの効果を与えることができます。Canvaではこれらを文字エフェクトと呼びます。
Canvaで文字エフェクトを適用するには、テキストを選択した状態で画面上部の三点リーダーをクリックして、エフェクトをクリックします。
適用できるエフェクトの一覧が表示されるので、好きなエフェクトを選びましょう。ちなみに縁取り文字はCanvaでは、袋文字という名前です。
\ 無料トライアルあり /
署名挿入を時短する方法は?
Canva Pro以上版なら署名をブランドキットに保存しておくことで、署名挿入を時短できます。
ブランドキットは、自分のブランドのロゴや署名やフォントを登録しておいて簡単に呼び出せる機能です。
手順としては、下記です。
- 署名ファイルを作成してダウンロード
- ダウンロードした署名ファイルをブランドキットのロゴとして登録。
\ 無料トライアルあり /
①署名ファイルを作成してダウンロード


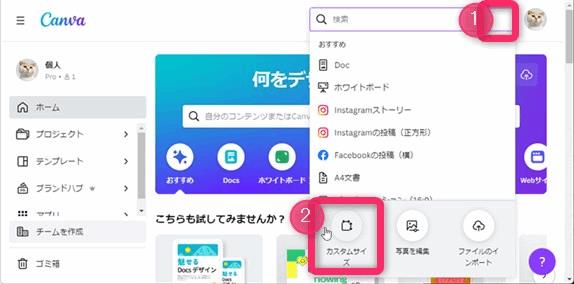
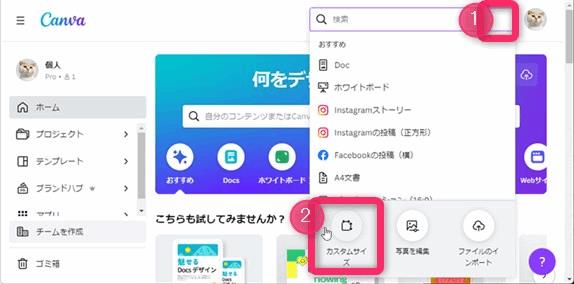
▲①デザインを作成>②カスタムサイズをクリック。


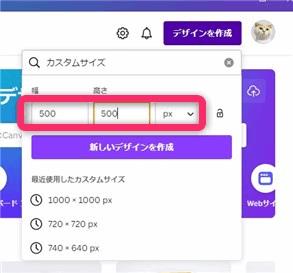
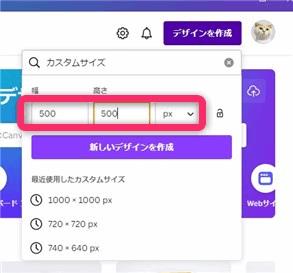
▲適当なサイズを入力します。今回は500x500pxにします。


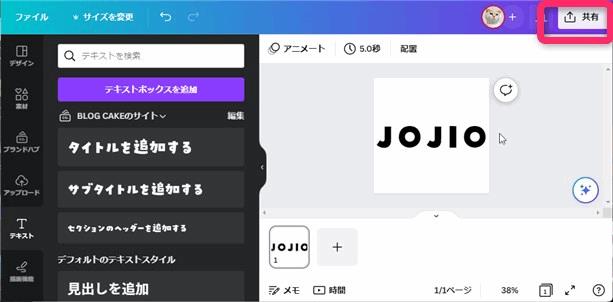
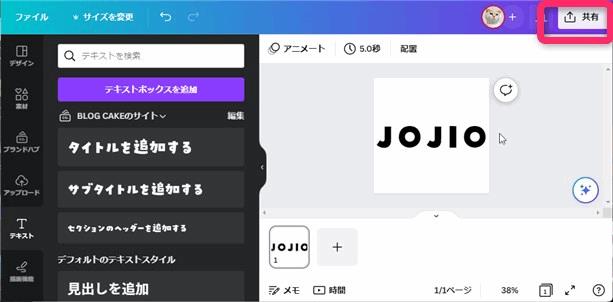
▲先ほどのステップと同様に署名を作成します。作成したら右上の「共有」をクリックします。


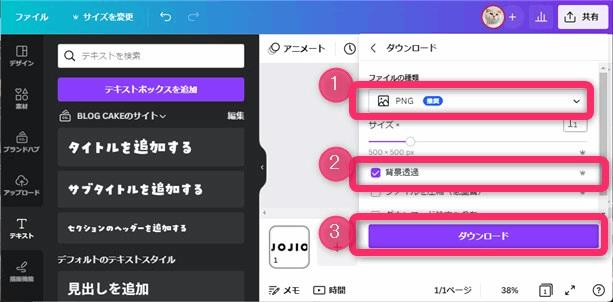
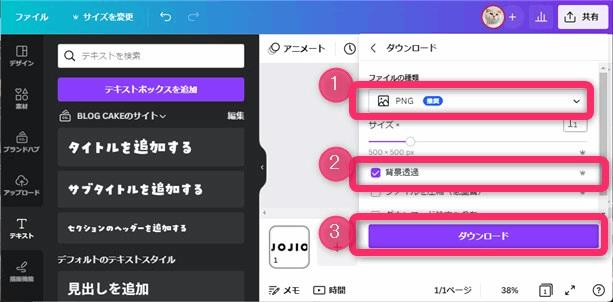
▲①PNGを選択して、②背景透過にチェック、③ダウンロードをクリックします。署名がファイルとしてダウンロードできます。


②署名ファイルをブランドキットのロゴに登録する。
署名ファイルをダウンロードしたらブランドキットに登録します。


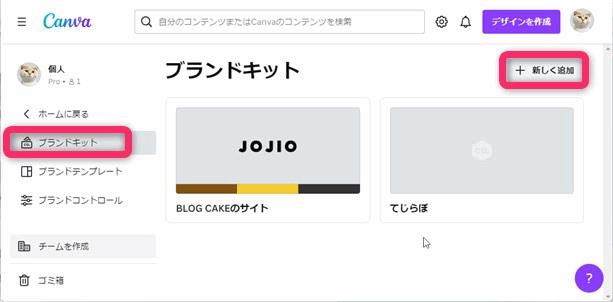
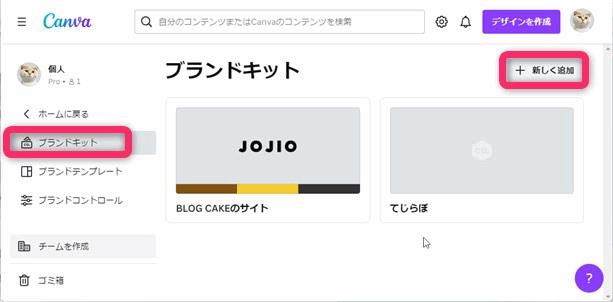
▲Canvaのトップ画面にアクセスして、左側メニューのブランドキットをクリックして「+新しく追加」をクリックします。


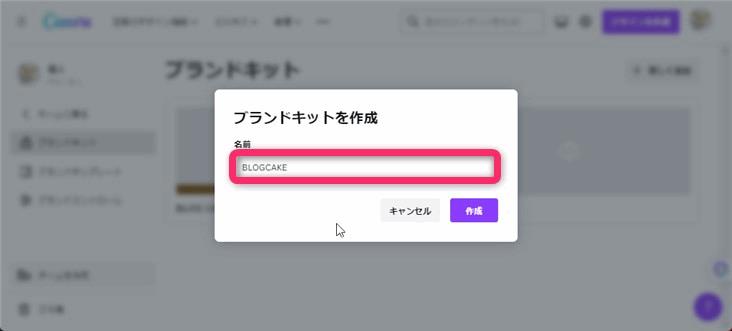
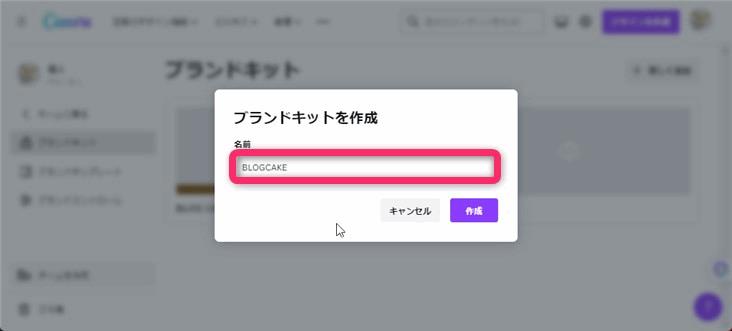
▲ブランドの名前を入力します。何かわかりやすい名前をつけましょう。


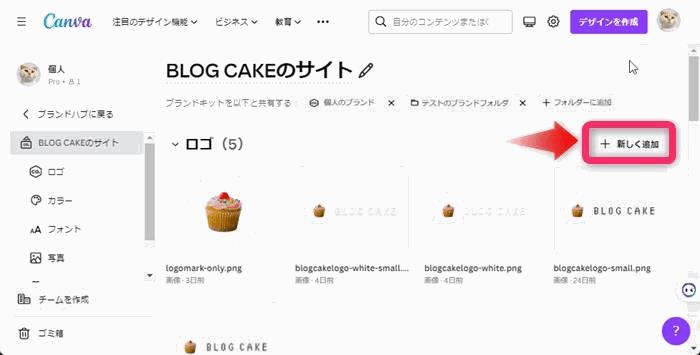
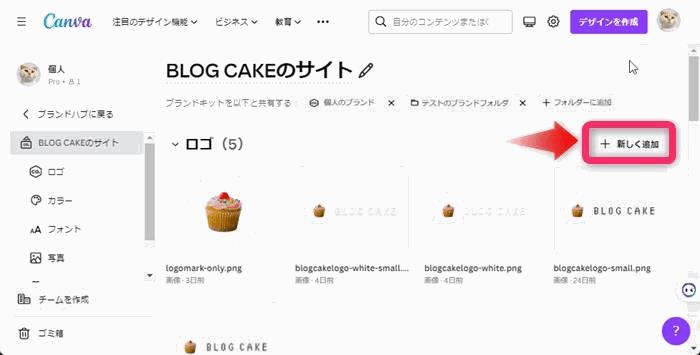
▲「+新しく追加」をクリックします。先ほどのロゴをアップロードしましょう。


▲署名をブランドキットに登録することができました!
③ブランドキットから署名を挿入する方法
ブランドキットに登録した署名やロゴを呼び出すのは簡単です。


▲署名を挿入したい画像を開いたら、左側メニューのブランドハブをクリックします。ロゴセクションの中に先ほど登録した署名があるのでクリックすることで署名を挿入できます。
ブランドキットから署名を挿入するときの注意点
署名は、ダウンロードした時点で画像ファイルになってしまうので、テキストを修正したり、色の変更ができません。
黒文字の署名だけですと、暗い画像に署名を乗せようと思ったときに背景と一体化して視認できないことがあります。このため、いくつか色のバリエーションを作成しておくといいでしょう。
- 白文字
- 黒文字
- 縁取り文字
Canva無料版で登録済み署名を呼び出す方法は?
Canva無料版でも署名を登録することができます。
ただし、無料版は「ブランドキット機能」と「透過ダウンロード機能」が使えないため、手順が若干面倒です。
- 署名ファイルを作成してダウンロード
- 署名ファイルを背景透過(外部のフリーツール等を使おう)
- 署名ファイルをCanvaにドラッグ&ドロップでアップロード
- アップロードした署名ファイルを任意のフォルダに保存
- 以上の操作でフォルダから署名をいつでも呼び出せます。
\ 無料トライアルあり /
作成した画像の共有方法は?
ウォーターマークを挿入した画像は、Canvaから直接SNSに投稿することができます。
またPCにダウンロードするこもできます。
これらの操作は画面右上の「共有」ボタンから行います。
CanvaでウォーターマークのFAQ
- Canvaは、スマホやタブレットから操作できる?
-
はい。すべての操作はスマホとタブレットからも操作が可能です。
- 別のクラウドドライブにあるウォーターマークやロゴ画像を挿入できる?
-
Canvaは各種クラウドドライブと連携が可能です。対応ドライブにウォーターマークやロゴファイルがある場合、そこから直接ウォーターマークやロゴを挿入できます。
外部ドライブと接続するには、左ペインの「アプリ」から接続先を選択します。
例:Google ドライブ、Googleフォト、Dropbox、Boxなど。
- Canvaはレイヤー機能に対応している?
-
Canvaは、レイヤー機能に対応しています。素材を重ねる時の順番をコントロールできます。
\ 無料トライアルあり /
まとめ
以上、AIイラストにCanvaで画像を挿入する方法について紹介しました。



最後まで読んでくださってありがとうございます!
この記事がお役に立てましたら、シェアボタンからシェアしていただけたら嬉しいです!




コメント