MidjourneyをWebデザインの素材として使う方法!呪文公開。

こんにちは、画像生成AIのプロンプトを研究している じょじお(@jojio‗illust)です。
この記事では、AIで画像を生成できるツール「Midjourney(ミッドジャーニー)」を使って、Web広告バナーを作成する方法についてお伝えする記事です。

▲AI画像の大量ファイルをプロンプトと一緒に簡単に整理する方法はこちら。
Stable Diffusionのプロンプトエンジニアリングの基本について理解したい方には、初心者向けのプロンプトガイドを作りましたのでそちらを見てください!

AI画像(Midjourney)はWebデザインやWeb広告に使えるのか?

私は今、画像生成AIが楽しくて、暇さえあれば色々な画像を生成して楽しんでいます。
もともと、私がAI画像生成を使い始めたきっかけは、Webメディアのデザインの素材として使えるのではないかと思ったことがきっかけです。
私はいくつかのメディアを運営しているのですが、そのなかで多くの写真素材やイラスト素材が必要になります。大抵はフリー素材を使用しているのですが、フリー素材の中に気に入るものがない場合はストックフォトサイトで購入することもありました。
素材探しには結構時間かかることもあったので、AIを使って自分で素材を生成できるならそっちの方が速そうだし、なんか楽しそうだなと思いました。
Midjourneyを使って4か月ほど経ち、これまでに色々な画像を生成して、Webサイトのアイキャッチ、Web広告なんかを作ってきましたが、とても満足しています。
そこで、この記事では、実際にサンプルで作ったWeb広告バナーをお見せしながら、Webデザインや広告作成に使える呪文共有してみたいと思います。
AI画像生成につかった呪文(プロンプト)は、画像のキャプションに記載していますので、そのままコピペすると似たような画像が生成できます。参考になさってください。
WebデザインやWeb広告に使える画像生成AI
画像生成AIには、多くのツールがありますが、日本では、アニメ系イラストが生成できるAIモデルや、実写系のAIコスプレーヤー系のAIモデルを生成できるツールが人気です。
- 実写系AIモデルの例:Chilloutmix(Stable Diffusionで使用できます。)
- アニメ系AIモデルの例:NovelAI(Novel AIのサブスクリプションに加入すると使用できます。)
これらは、特定の絵を生成するためにファインチューニングされたモデルなので、Webデザインには向かないかもしれないです。
私は、幅広いジャンルの絵を、ハイクオリティに出力できるMidjourney(ミッドジャーニー)が好きで愛用しています。
例えば、Stable Diffusionなどでは、Twitterのタイムラインに流れてくる絵を生成しようと思うと、プロンプト(AIへの指示文章)に、大量の言葉を詰め込む必要がありますが、Midjourneyはとてもシンプルです。少ない言葉で綺麗な画像を生成するにはベストなツールだと思います。

▲Midjourneyの使い方はこちらの記事で解説しています。現在はフリートライアルが一時的に閉鎖してしまったので、利用するにはいずれかのサブスクリプションへの加入が必要です。
その他の画像生成の比較
下記の記事で画像生成AIの比較をしてみました。
(工事中)
AI画像で作ったバナー①:実写系うどん
まずは、食品系のバナーを作ってみました。

▲完成系はこんな感じです。Midjourneyで生成した画像にテキストを乗っけるだけでバナーっぽくなりました。
 新人ブロガー
新人ブロガー「ひとくち目からずっとうどん」って当たり前じゃない?
食品系バナーに使えるプロンプト(呪文)
Midjourneyでは以前からそれなりにリアルな食べ物の写真を生成することができました。それがv5(version5)になり、リアルさがさらにアップして、違和感がとても少なくなりました。
▼Midjourney V5とV4の違いは下記をご覧ください。
Midjourney v5の登場!AIで写真と見分けのつかない画像が生成可能に!
今回は「うどん」のバナーのですので、まず「udon」という言葉だけで画像を生成してみます。


▲生成した画像がこちら。「udon」という誰でも思いつくシンプルプロンプトでもこのクオリティです。パッと見せられたらAIであることを疑う人は少ないのではないでしょうか。
もう少しクオリティにこだわりたい方は、「stockphoto」、「Professional photo」といったワードをプロンプトに含めると、高級店のうどんの写真のようになります。
今回は低価格帯のお店のプロモーションをイメージしているので、最初の写真を採用しました。
- stockphoto:商用可能なフリー写真素材サイトにあるような写真風
- Professional photo:プロの写真
- publicity photograph:宣材写真
- cold lighting:冷たい食べ物向き
- warm lighting:あたたかい食べ物向き
- overhead shot:真上からの写真が欲しいとき用。ラーメンなんかに使えます。
- –no illustration, manga, paitings:たまにイラスト系の画像が生成されることがあるので、イラストっぽいワードをネガティブプロンプトを入れておくといいです。
AI画像で作ったバナー②:実写の風景
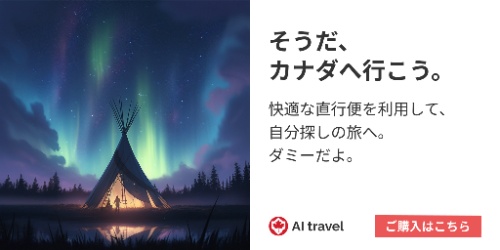
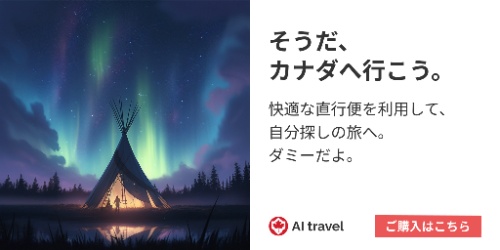
次も実写系です。カナダのツアーを紹介するバナーをパロディしました。
「写真」と「ロゴマーク」をMidjourneyで生成しています。


実写風景バナーに使えるプロンプト(呪文)
オーロラの風景写真はとても簡単です。「Northern Lights」と入力するだけで綺麗な写真を生成してくれます。
今回はティピー型テントのぼんやりした光と、オーロラの光を対比させて見せたたかったので、「few teepee(いくつかのティピー型テント)」という言葉を呪文に使ってみました。


▲生成したのはこちら。テントがひとつしかないですね。このように、AIはこちらの言葉を無視することがよくあります。
何度か再実行すれば、プロンプト通りになる可能性もありますが、とても幻想的でイメージに近い画像なので、こちらを採用しました。
風景写真に使える言葉には下記のような言葉があります!
- 8k resolution(8Kの解像度)
- hyper-detailed(超精細)
- wallpaper(PCの壁紙的)
- landscape(風景)
- fine and detailed(綺麗で詳細)
- high resolution(高解像度)
- uhd image(ウルトラHD画像)
ロゴマークの作り方は最後にまとめて紹介したいと思います。
AI画像で作ったバナー③:人物写真と背景写真
次は、人物写真を使ったバナーです。


▲転職サイトの登録を促すバナーをイメージしてみました。転職エージェントのロゴ、人物写真、背景写真をAIで生成しました。



社内ニートなのに意思が強そうな良い表情。
実写風 人物写真のバナーに使えるプロンプト(呪文)
人物写真を生成するコツは、日本人の場合「Japanese」とか「Chinese」、「Asian」とかのワードを指定することです。これがないと日本人ぽくなりません。


▲スーツを着せたい場合は「suit」をプロンプトに使うといいのですが、「Businessman」というワードを使った方がデキル人風な写真にすることができました。背景のオフィス街の雰囲気もいいですよね。ま、デキルと言っても社内ニートを積極的に目指すヤバイ奴なのですが。
このように、同じ意味を持つ言葉でも生成される画像に違いがあることがあるので、色々と「言葉の言い換え」を試してみるのもAI画像生成のコツです。
人物写真素材が完成したので、背景素材も作ってみます。
人物写真の背景も良い感じに出たのでそのまま使っても良かったのですが、まぁせっかくなので背景素材と合成することにしました。


▲バナーではよくぼかし背景を使いますので、「blur(ぼやけた効果)」とか、「blurry photograph(ボケた写真)」「blurred(ボケた)」とかでボケた写真になります。ただ、中途半端なボケかたをするので、デザインツールでボカした方が速いです。
- stockphoto:商用可能なフリー写真素材サイトにあるような写真風
- Professional photo:プロの写真
- publicity photograph:宣材写真
- japanese:日本人
- 洋服、職業などの人物の特徴。
AI画像で作ったバナー④:人物写真とシンプルイラスト
次は、写真とイラスト素材を組み合わせたバナーを作ってみました。


▲保育士を目指す人をターゲットに資格試験講座をプロモーションするバナーをイメージしました。
子供を相手にする職業ですので、かわいらしいイラストのあしらいを使っています。イラストもロゴもAIによるものです。



保育士試験は一夜漬けで取得できる資格ではありません。本当に保育士試験合格を目指す方は、しっかりとした準備をしてくださいね。



あくまでもジョークなのでご容赦ください・・・
職場風景写真のバナーに使えるプロンプト(呪文)
保育士さんがターゲットとなりますので、まずは、保育士さんの写真を生成してみました。


▲「Japanese Female childcare worker(女性保育士)」と「children(子供たち)」というワードを使ってみました。
これから保育士という仕事を目指す方に、楽しい職場の雰囲気をイメージしてもらうために「smiling(笑顔)」「peaceful(平和)」というワードもプロンプトに使っています。
イメージどおりの写真が生成できたので満足です。


▲ちなみに「smile」という言葉には、カメラ目線になりやすいベクトルもあるようです。カメラ目線を避けるためには「smile」を外して、「snapshot(切り抜き写真)」を使うと、カメラ目線になる確率を下げることができます。snapshotは日常の風景を切り取った写真のスタイルのことです。カメラ目線の写真に比べて、こちらの方が自然な印象を作れそうなので求人広告なんかに使えそうです。
- snapshot
- stockphoto:商用可能なフリー写真素材サイトにあるような写真風
- Professional photo:プロの写真
- publicity photograph:宣材写真
- japanese:日本人
- 洋服、職業などの人物の特徴。
- looking at viewer:カメラ目線
シンプルイラストの生成に使えるプロンプト(呪文)
次にあしらいで使う、イラストを生成してみます。


▲こちらは実は先ほどの保育士さんの写真を生成する過程で、同じプロンプトから意図せず出力されたイラストです。イメージにあうのでこちらをつかうことにしました。
このようなフリー素材っぽい簡素なイラストを狙って生成する場合、下記の単語が有効です。
- minimalist illustrator:ミニマルなイラスト
- simplistic cartoon:シンプルな漫画
- oshare kei(オシャレ系):海外では日本の、POP系バンドミュージックのことをoshare-keiといういうらしい。この言葉は、フラットカラーでポップな色の雰囲気のベクトルも持っている。
- in the style of graphic design-inspired illustrations:グラフィックデザインからインスパイアを受けたイラスト
- muted and subtle tones:淡色調
- animated gifs:アニメGIF風
- simple:シンプル
- japanese minimalism:日本のミニマリズムのイメージ
- free images:フリー素材
AI画像で作ったバナー⑤:シンプルイラスト・ベクターイラスト


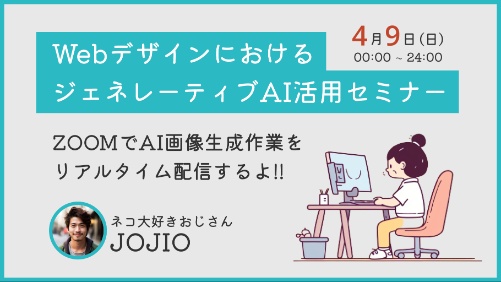
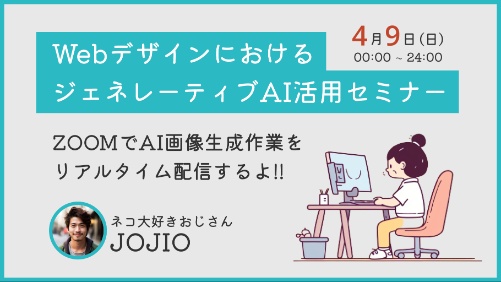
次に生成するのはこちら。架空のセミナーの集客をイメージしたバナーです。
アイキャッチとしてシンプルなイラストをMidjourneyで生成して使っています。あ、もちろん私のプロフ用の写真もAI画像ですよ。



イラストかわいい。
シンプルイラストに使えるプロンプト(呪文)


▲アイキャッチのイラストにはこちらを使いました。よく見ると靴のところとかに違和感があるのですが、まぁこれくらいは個人的に許容範囲です。こだわりたい場合は、「バリエーション生成機能」を使うと違和感が薄れることがありますので試してみるといいでしょう。
下記の言葉を使うとシンプルイラスト風になりやすいです。どれかひとつではなく、複数組み合わせて使うとイメージに近くなるはずです。
- minimalist illustrator:ミニマルなイラスト
- simplistic cartoon:シンプルな漫画調
- Flat color:べた塗り。脱グラデーション
- oshare kei(オシャレ系):海外では日本の、POP系バンドミュージックのことをoshare-keiといういうらしい。この言葉は、フラットカラーでポップな色の雰囲気のベクトルも持っている。
- in the style of graphic design-inspired illustrations:
- muted and subtle tones
- animated gifs
- simple
- japanese minimalism
- stock illustrations:ストックイラスト素材
AI画像で作ったバナー⑥:抽象的パターン


最後は、抽象的なパターンを使ったバナーです。AIをテーマにしたかったので、AIっぽい背景をMidjourneyで作ってそこにテキストを乗せました。



グラボのプレゼントは太っ腹すぎぃ。
抽象的なデジタルアートワーク背景画像に使えるプロンプト(呪文)
背景素材をMidjourneyで作っていきます。
AIの複雑な処理をイメージして、抽象的なデジタルアートワークをモチーフにしました。


▲今回採用した絵はこちら。テキストを乗せて使うにはキーが強すぎるので、Figmaで色味を加工して使いました。
抽象的なデジタルアートワークには下記の言葉がつかえそうです。
- neo-mosaic:ネオモザイク
- abstract:抽象的
- geometric:幾何学的
- neo-future:ネオフューチャー
- degital artwork:デジタルアートワーク
- graphic design:グラフィックデザイン
背景素材にするならシームレスタイルも使える。
背景素材として使う場合、シームレスタイルも便利です。
シームレスタイルとは、同じ画像を四方につなぎ合わせると、つなぎ目が消えるようなパターンデザインのことです。
プロンプトの最後にタイルオプション(–tile)を使うことでシームレスタイルが作成できます。
その他のWebで使える素材を生成してみた。
ここからは、バナー作成でも使用したロゴと、Webで必要になる各種素材も生成してみたので併せて紹介します。
ロゴマーク
これまでに登場したロゴのすべてをMidjourneyで生成しています。下記はその例です。


- logo for 〇〇:〇〇向けのロゴ
- logo design:ロゴデザイン
- combination mark:コンビネーションタイプのロゴ
- Monogram logo:モノグラムタイプのロゴ
- Wordmark logos:ワードマークタイプのロゴ
- Pictorial mark logos:ピクトリアルタイプのロゴ
- Abstract logo marks:抽象的ロゴ
- Mascot logos:マスコットタイプのロゴ
- The emblem logo:エンブレムタイプのロゴ
アイコン


- icons:アイコン
- fullpage of icons:画面いっぱいのアイコンたち
- various 〇〇 icons:いろいろな〇〇のアイコン
- a lineal icon:線によるデザインのアイコン
ふきだし


ふきだしだけを狙って生成するのは難しいですし、あまり使えないかもしれません。
- speech bubbles:ふきだし
- speech balloons:ふきだし
- white background:白い背景
- free images:フリー素材
Webでよく使うイラスト(ベクターイラスト・イラスト)


▲海外のWebとかテック系の企業サイトでよくみるベクターイラスト系のイラストも作ってみました。
- vector art:ベクターアート
- dribbble:グラフィックデザイナーや、デジタルクリエイターがポートフォリオ的に使う大手サイト
- behance:Adobeが運営するクリエイター向けソーシャルメディアサービス
- adobe illustration:ベクターイラスト作成によく用いられるデザインツール
- figma:Webデザインによく用いられるデザインツール
- isometric illustrations:アイソメトリックイラスト(斜めから見下ろした独特な構図のイラスト)
AIができないこと
Midjourneyでは、文字を狙って出力することができません。
画像の加工におすすめのツール
最後に、Webデザインやバナー作成を使える便利なツールを紹介します。
FigmaとCanvaです。画像の切り抜き、テキスト乗せが簡単です。
Figma
今回、すべてのバナー作成は、Figmaで行いました。
無料でどなたでも使うことができますのでおすすめです。LINEスタンプなんかも作れます。


▲私がFigmaを学ぶために受講したオンラインスクール「デイトラ」のレビュー。
\公式サイトをチェックしてみてね。/


▲MidjourneyとFigmaを使ったLINEスタンプの作り方はこちら。
Canva
Figmaより簡単な直感操作が可能なのは「Canva」です。
Canvaでも背景の切り抜きが可能です。基本的な利用は無料でできますが、画像の切り抜き機能を使用するにはサブスクリプションの加入が必要です。


\Canva pro 無料トライアルあり/
まとめ
以上、Midjourneyを使ってWebデザインする方法について紹介しました。
このブログはほぼすべてのイラストや写真をAIで生成しています。その他のAI画像や使い方に興味があれば、その他の記事もぜひご覧ください。



最後まで読んでくださってありがとうございます!
この記事がお役に立てましたら、シェアボタンからシェアしていただけたら嬉しいです!




コメント