Figmaでスプラトゥーン3っぽいインク汚れを表現する方法

 新人ブロガー
新人ブロガースプラトゥーン3の攻略サイトでもはじめようかな。



あらあら。すっかりスプラトゥーン3にはまっちゃっているのね。
じゃ今日はFigmaでスプラトゥーンっぽいデザインを表現する方法について紹介しようかしら。
この記事でわかること!
- Figmaでインク汚れを表現する方法。
- Figmaでイラストを使ったアイキャッチ作成方法
- イラストACの使い方
Figmaでインク汚れを表現する方法



スプラトゥーンといえば「インク」。
というわけで「インク汚れ」を表現する方法として3つ考えました。
- Figmaのペンツールか鉛筆ツールで描く。
- Figmaのプラグインを使って描く。
- フリー素材を使う。
(方法1)インク汚れを作成する方法:ペンツールか鉛筆ツールを使う。
ペンツール(ショートカット:Pキー)か、鉛筆ツール(ショートカット:Shift+Pキー)を使って手書きすることができます。
(方法2)インク汚れを作成する方法:プラグイン「Metaball」を使う。
プラグインでスプラッシュを表現できるいものがないか探してみたところ、「Metaball」というプラグインを見つけました。
使い方については下記の記事で紹介していますので、宜しかったらご覧ください。
(方法3)インク汚れを作成する方法:フリー素材を使う。
フリー素材を使うのが一番簡単です。
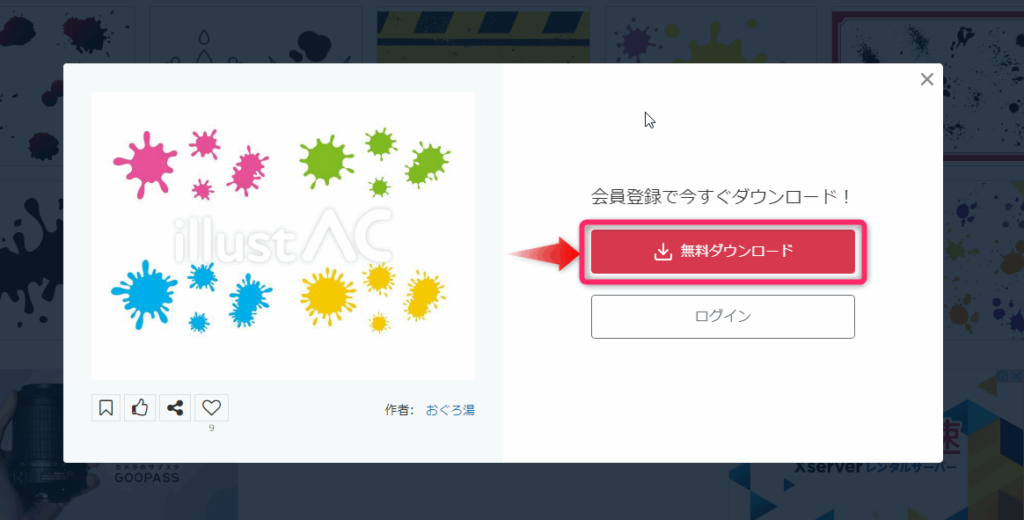
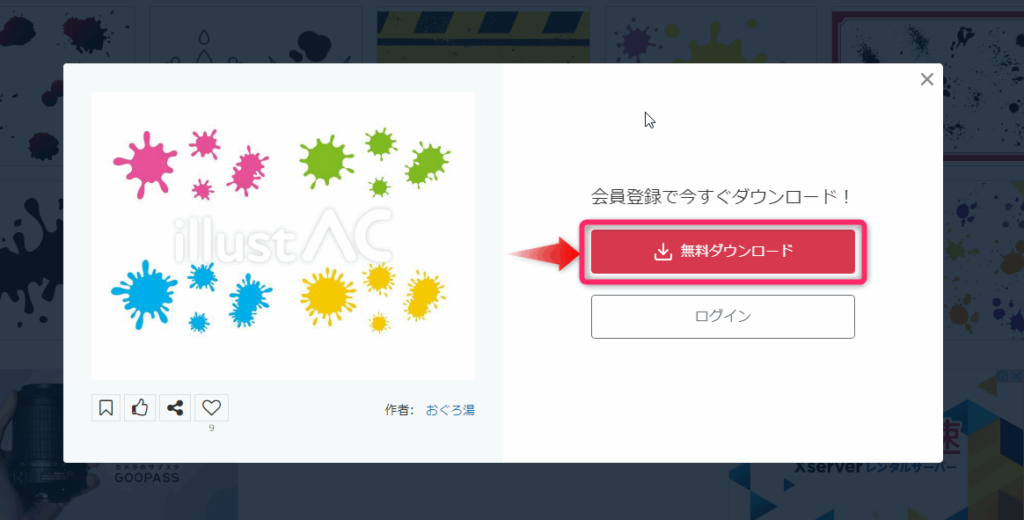
『イラストAC』なら「インク」とか「ペンキ」などのキーワードで検索すると100種類以上のパターンがヒットしました。
\イラストACにジャンプします!/
イラストACのフリー素材でインク汚れを使ったアイキャッチを作ってみよう



イラストACのフリー素材を使って、スプラトゥーン風のアイキャッチを作ってみました。
イラストACの使い方
「スプラトゥーンっぽいインク汚れ」探しにおすすめのキーワード
- スプラッシュペイント
- インク汚れ
- ペンキ
- スプラッシュ
- 飛び散る
- 血痕
- Splash paint
英語だと「Splash paint」が一番検索でヒット数が多い気がします。
\イラストACにジャンプします!/






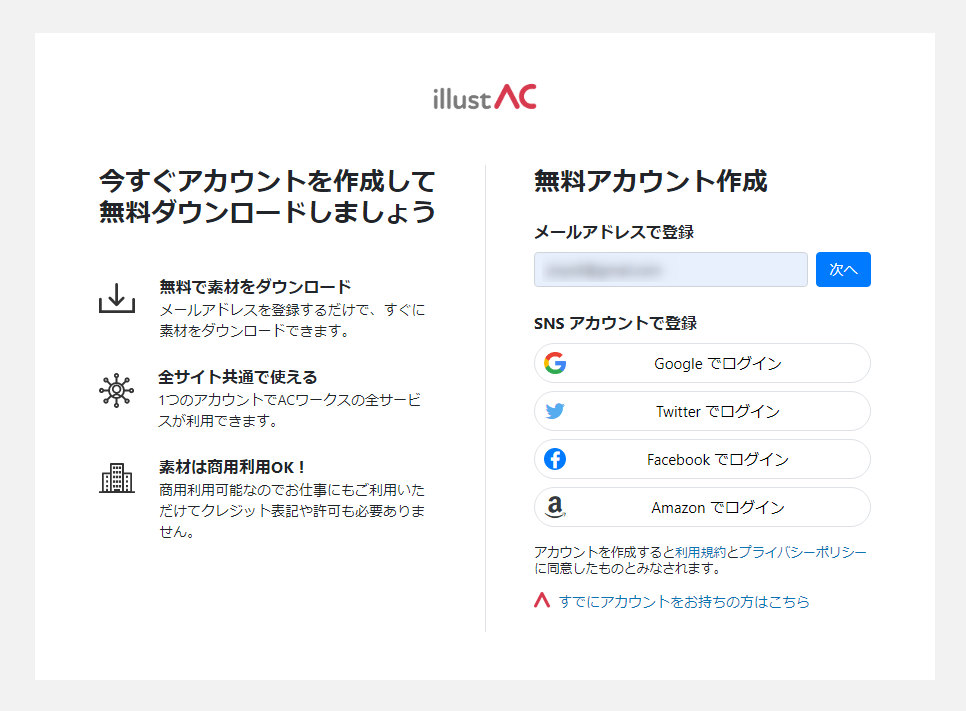
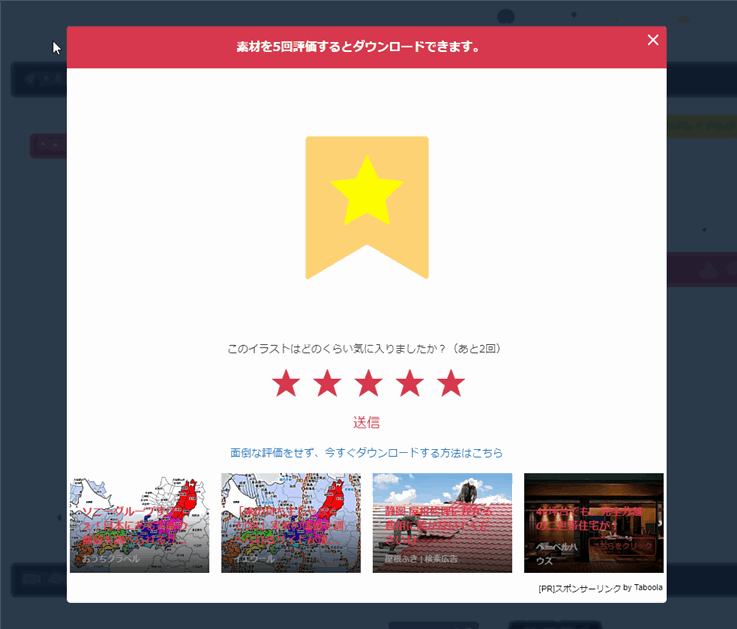
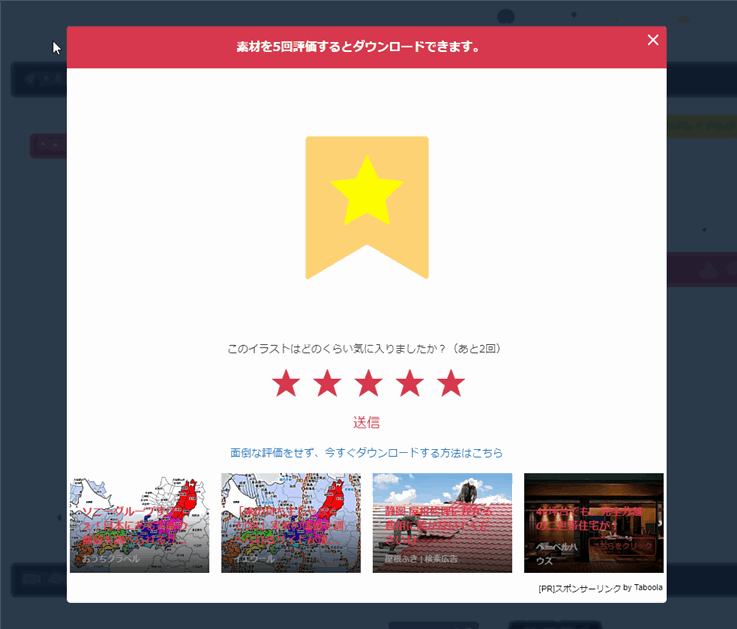
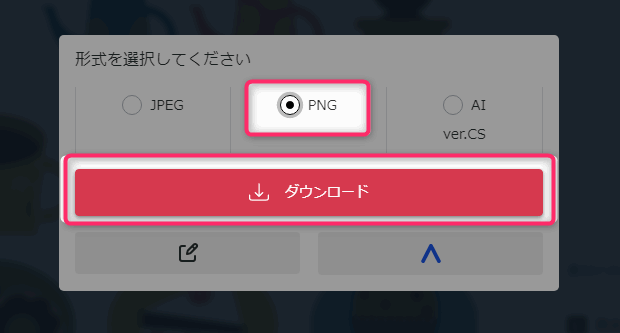
無料アカウントですと、上の図のようなアンケートが始まったり、広告動画が流れたります。
これらをこなさすとダウンロードすることができます。
イラストACを頻繁に利用する場合は、すぐにダウンロードできる有償版ユーザーが便利です。


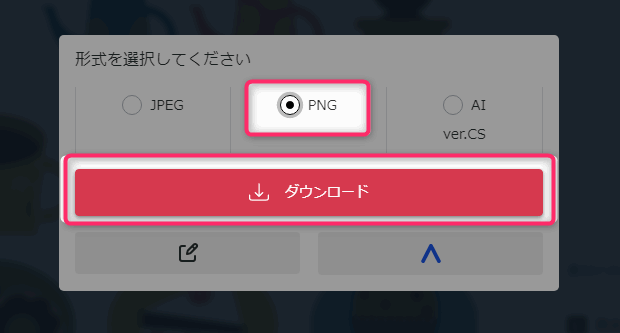
▲背景透過版を使いたいので、背景透過に対応したPNG形式でダウンロードします。


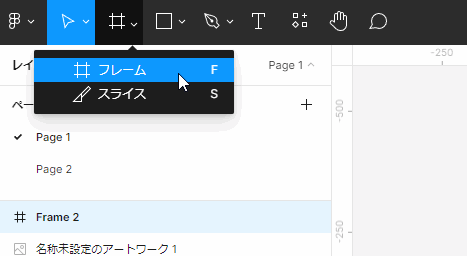
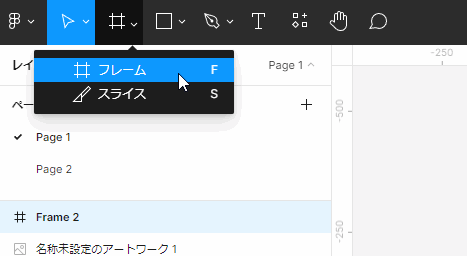
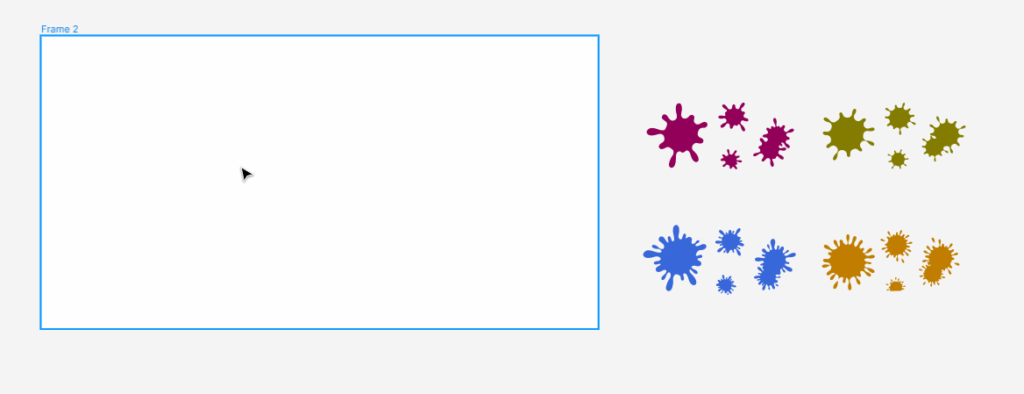
▲画面左上の矢印アイコンをクリックして「フレーム」を選択します。(ショートカット:FキーでもOK)


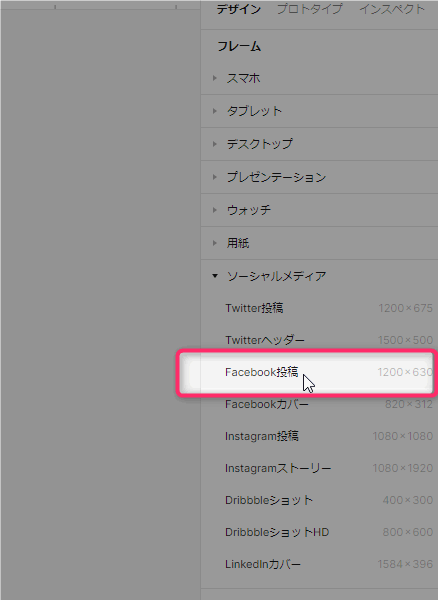
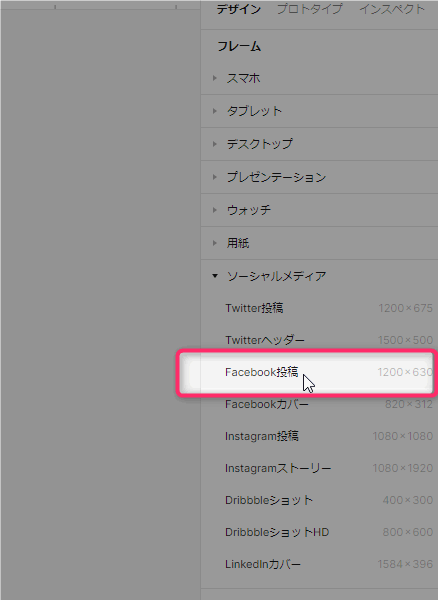
▲画面右側のプロパティパネルから好きなサイズを選択しましょう。私はWordPressテーマSWELLを使っているのですが、SWELLのアイキャッチの推奨サイズが「1200×630」なので、「Facebook投稿(1200×630)」を選びました。
WordPressテーマやデザインによっては適切なサイズが異なりますので、サイズに迷う方は用途に応じて調べてみてくださいね。


▲フレームを追加できました。ここにアイキャッチを作っていきましょう。


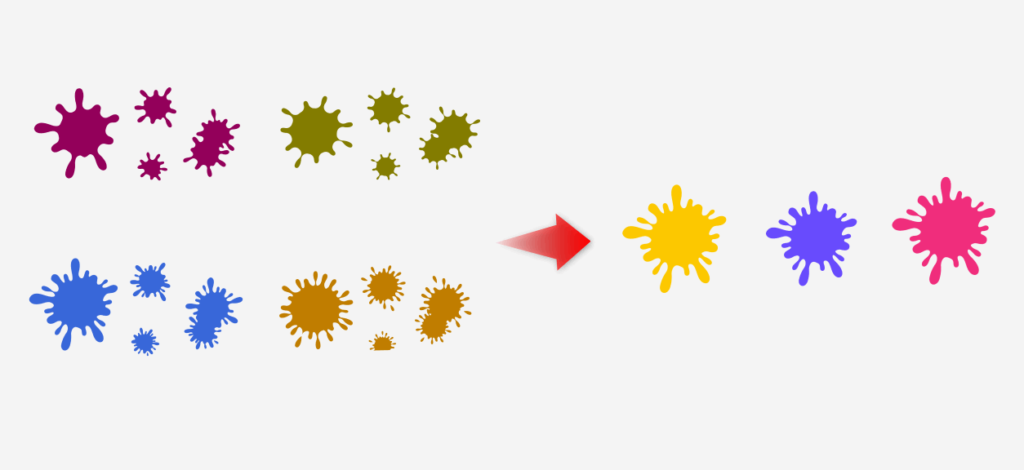
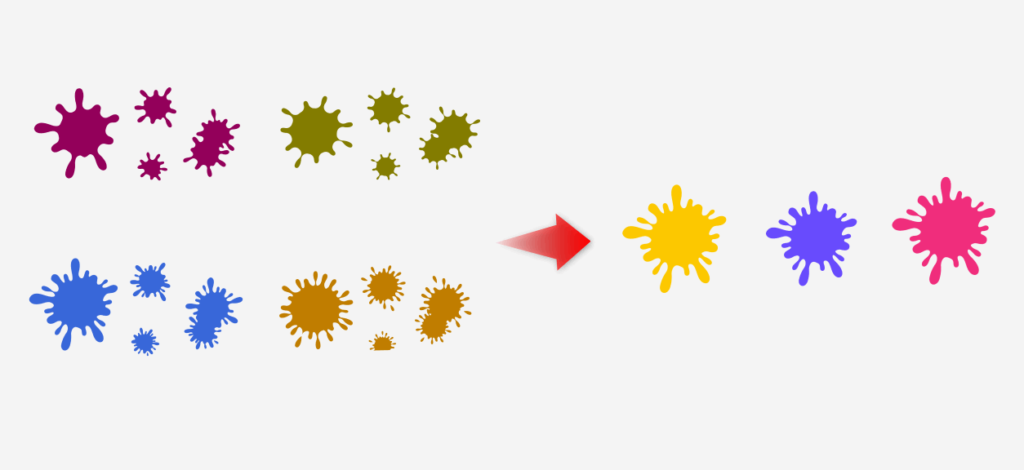
ダウンロードした画像が、少し自分のイメージと違う場合は加工します。
私は必要な部分を切り取り、色を少し変更しました(上図)。
加工方法は後述します。
Figmaでイラスト素材の加工方法は?
Figmaで画像をトリミングしたい。
トリミングする方法は下記の記事で紹介しています。
Figmaで画像の色を変更したい。
イラスト素材の色を変更する方法は下記の記事で紹介しています。
→Figmaでイラストセットや写真の色を変更する方法(記事準備中)
(おまけ)スプラトゥーンっぽいフォント
スプラトゥーンのフォントはダウンロードできない。
スプラトゥーンのフォントは任天堂オリジナルなようです。下記の記事で、実際に任天堂でフォントの製作を担当された方が制作秘話を語られている記事を読むことができます。
任天堂がフォントを公開していないようですので、完全オリジナルのフォントを私たちが利用することはできないようです。
スプラトゥーンっぽいフォント
こまどり・こまどり+


こまどり(有償版:こまどりプラス)は、ヤマナカデザインワークスさんが提供してくださっている無料フォントです。
無料版はひらがな・カタカナと一部の漢字に対応しています。アルファベット・記号・多くの漢字を使いたい場合は有償版ライセンスを購入すると使うことができます。
Paintball
Paintballはコピーフォントです。非商用です。
まとめ



Figmaでスプラトゥーンのようなインク汚れを表現する方法でした。
\イラストACにジャンプします!/








コメント