【動画あり】Figmaで円と円と滑らかに結合する方法。

 新人ブロガー
新人ブロガーFigmaで丸と丸を連結したい。



Metaballっていうプラグインがあるわよ。
Figmaでマルとマルを結合する方法


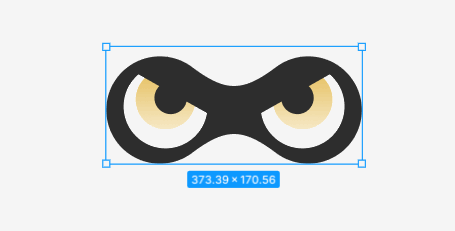
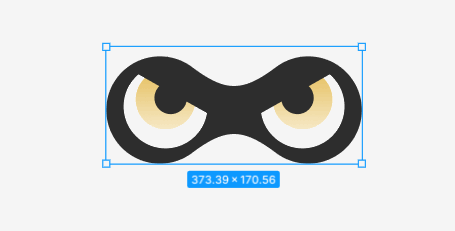
上はFigmaで作成したイラストです。
Figmaはイラストレーターのようなベジェ曲線を使ってシェイプやイラストを作成することできます。
このイラストの目の部分のような、円と円が連結したような滑らかな曲線も表現することができます。
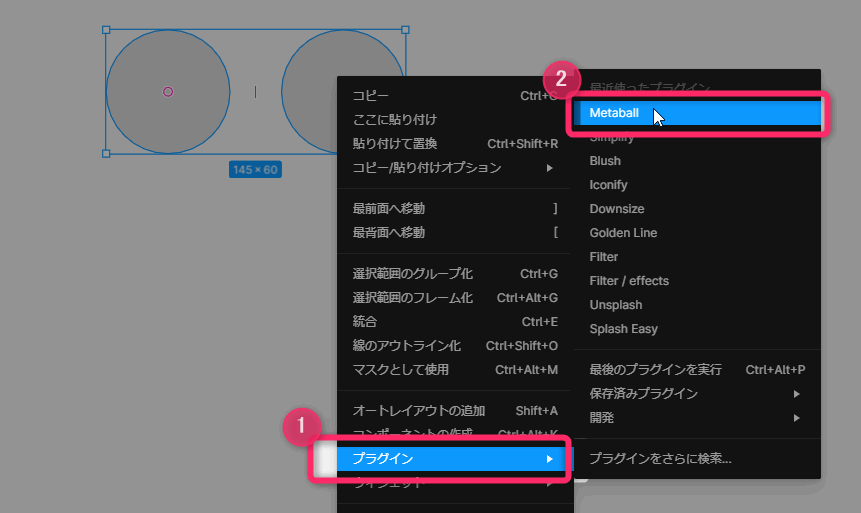
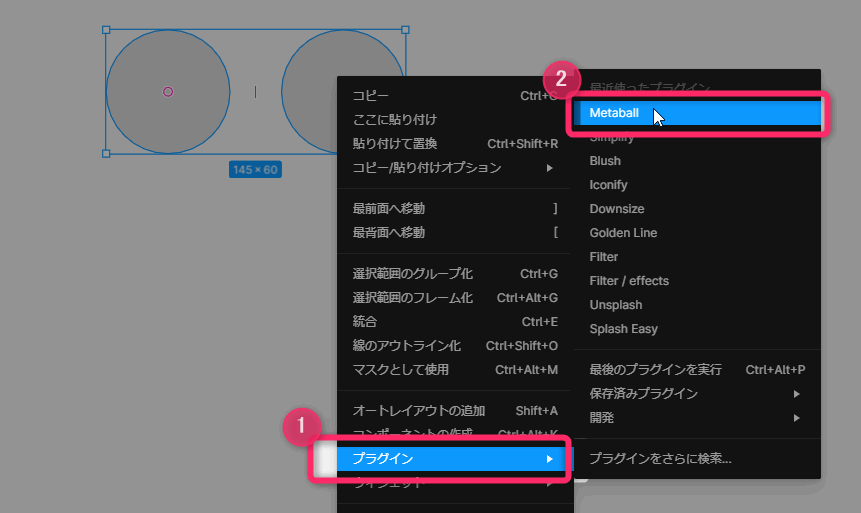
この記事では、「Metaball」というプラグインを使う方法について紹介したいと思います!
Figmaプラグイン Metaballとは?
Metaballは、名前のとおりメタボールを作成するプラグインです。「メタボールって何ぞ?」という方は下記をご覧ください。
メタボールとは?
メタボールとは、3次元グラフィックスで曲面を表現する手法の一つで、球体など単純な曲面を持つ複数の立体を融合して、滑らかな曲面の表面を持つ立体を定義する方式。
引用:IT用語辞典



要は球体同士を滑らかに融合したものって感じですかね。
FigmaプラグインMetaballの使い方



文章で解説できる自信がなかったので動画を用意しました!
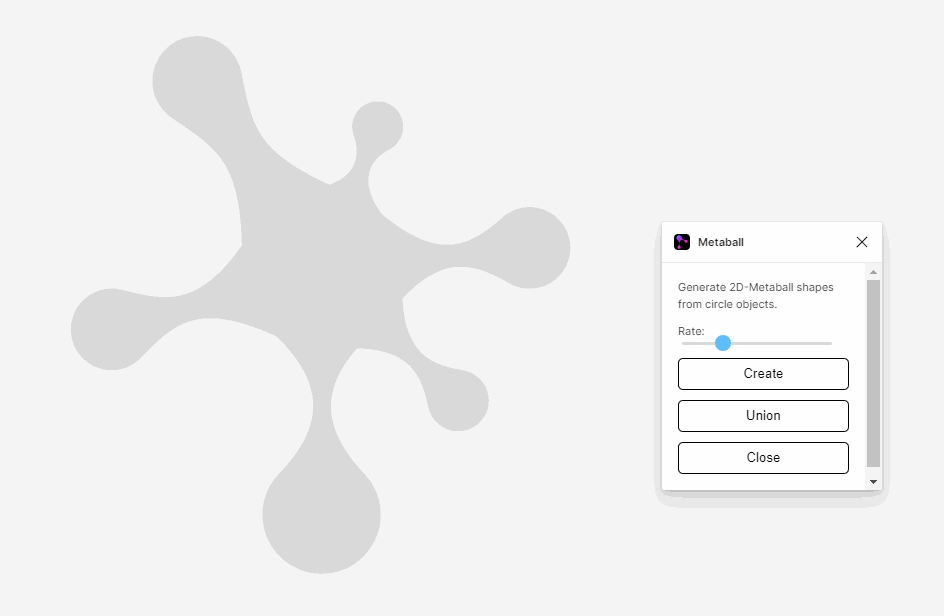
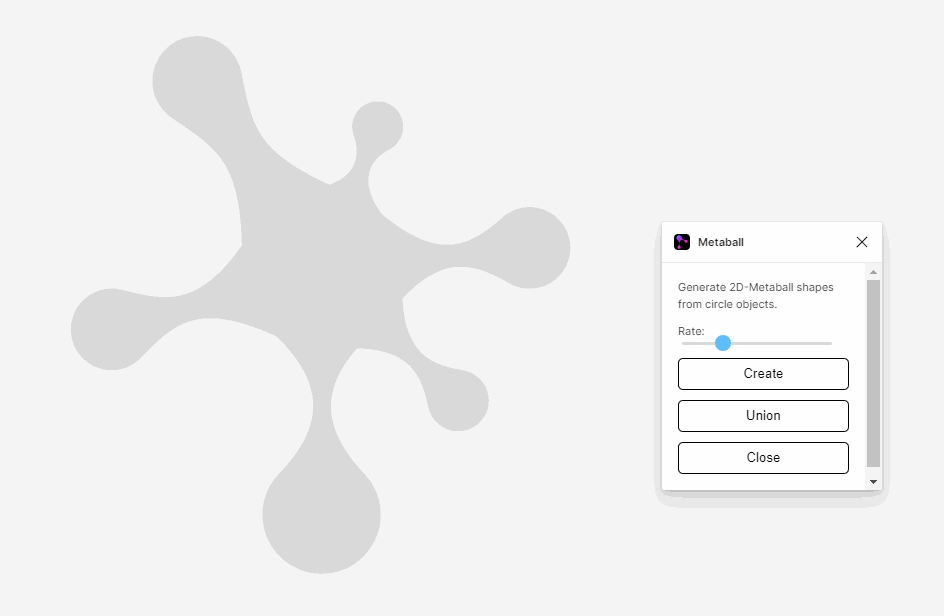
Figmaプラグイン Metaballの基本的な使い方


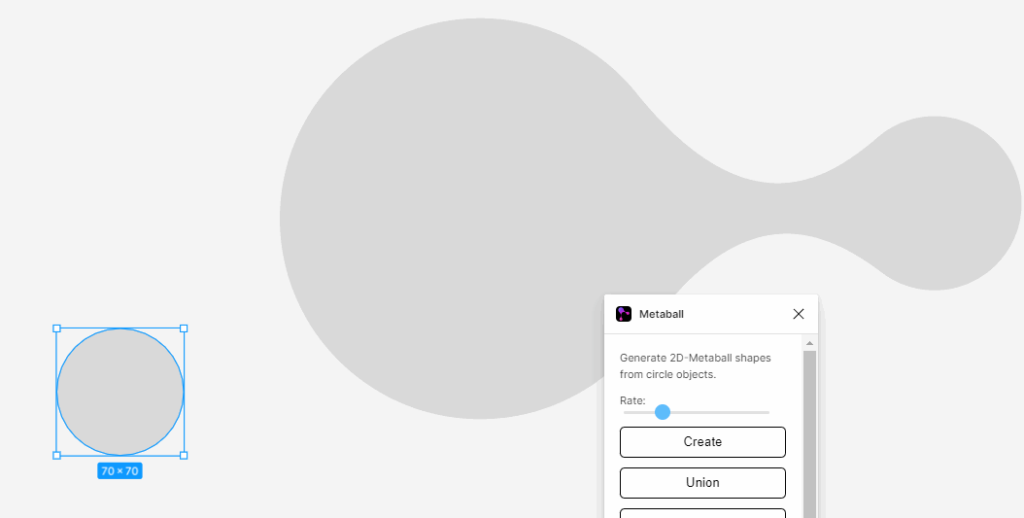
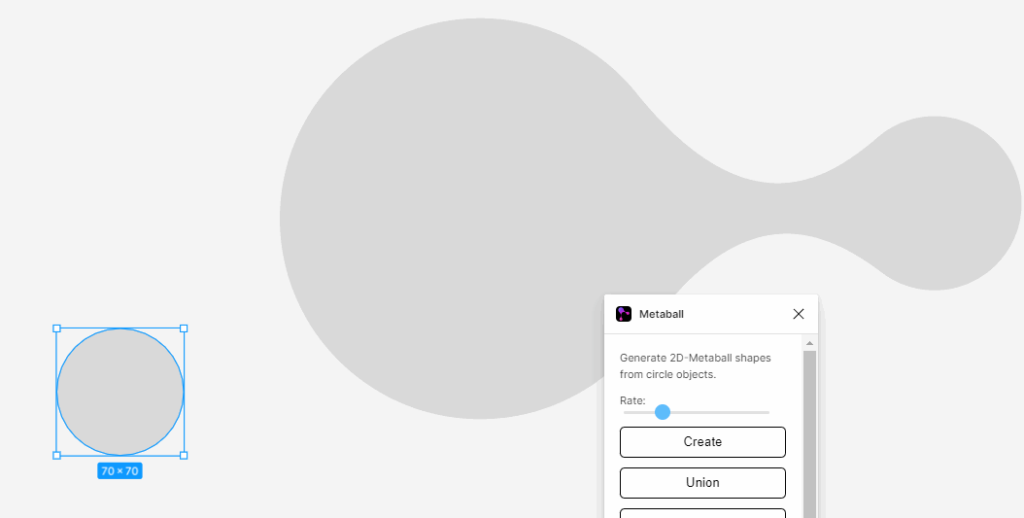
正円を2つ作ります。
正円を作るには、「楕円ツール」を選択してShiftを押しながらドラッグ&ドロップします。




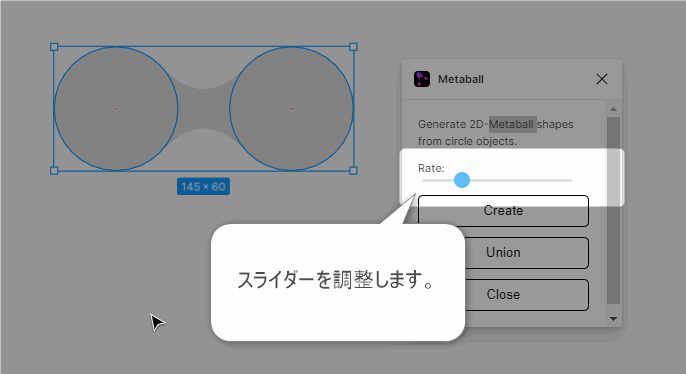
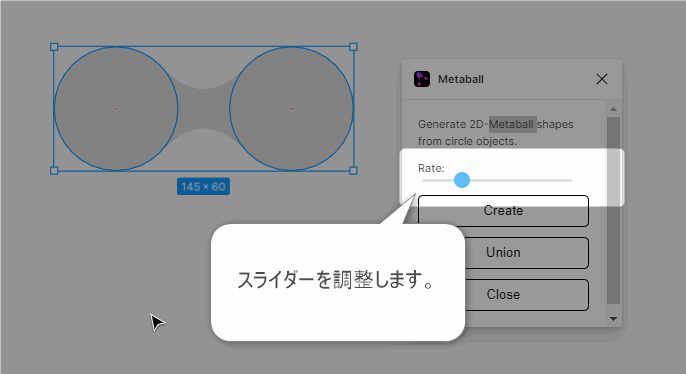
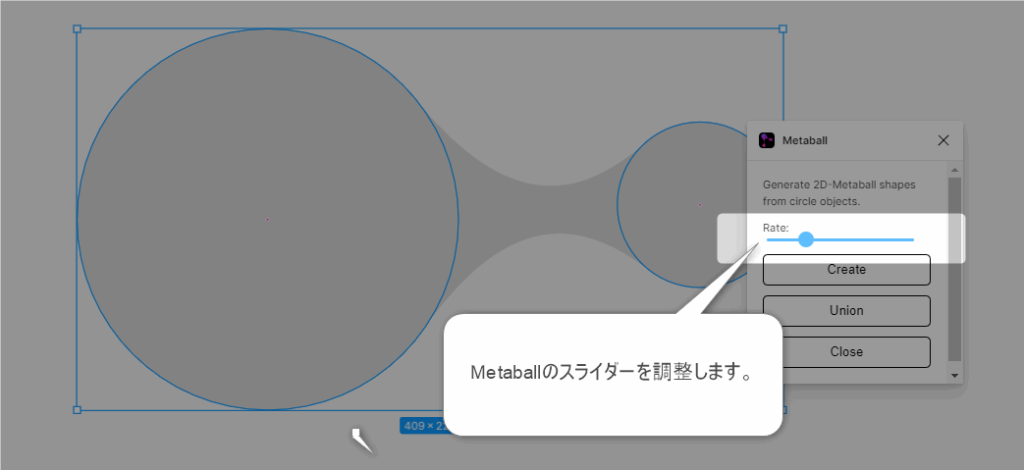
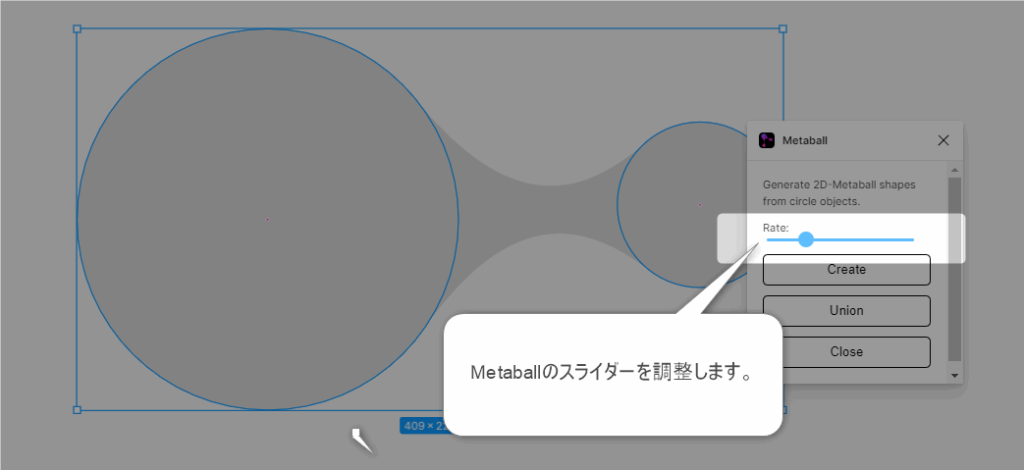
▲スライダーを調整すると2つの円同士がいい感じにくっつきます。


▲2つの円は結合したわけではなく、実際は上図のように「真ん中に形を補うオブジェクト」が追加されただけです。


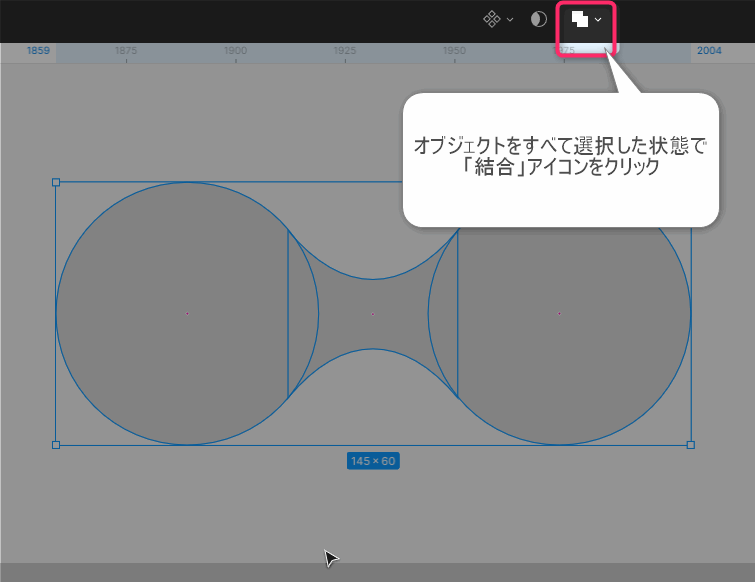
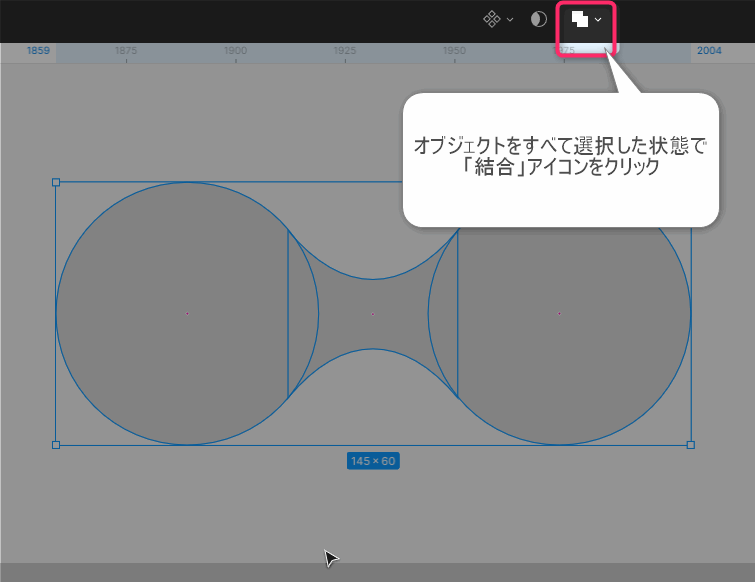
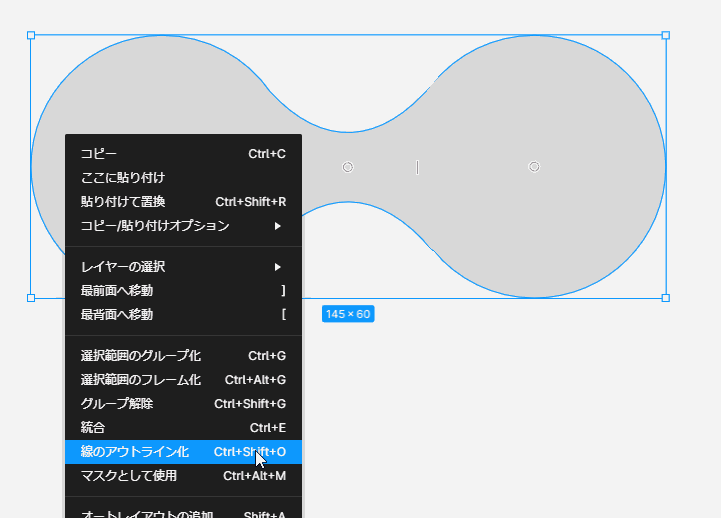
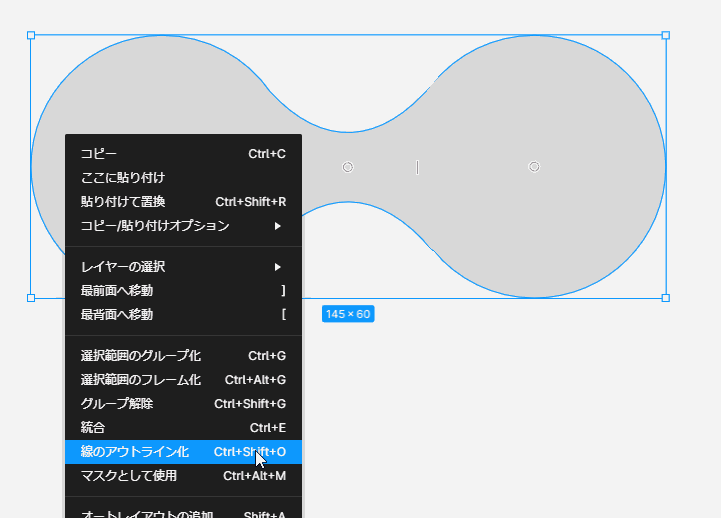
▲オブジェクトをすべて選択した状態で、画面上部の「結合(Union)」をクリックします。


▲結合したらオブジェクトを選択したまま右クリックメニューを表示させて「線のアウトライン化」をクリックします。


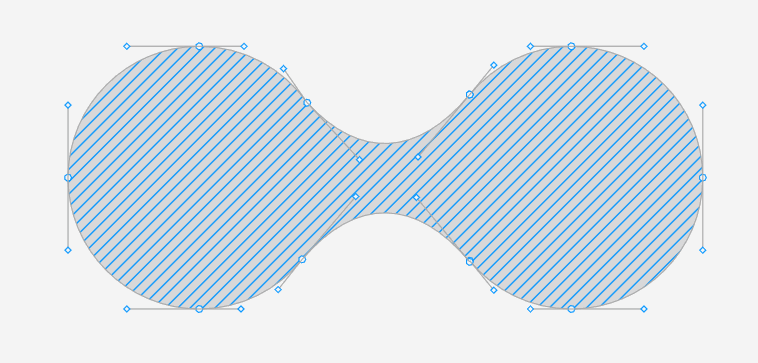
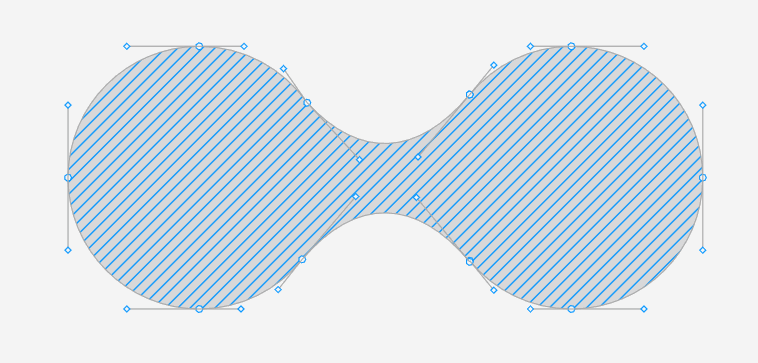
▲「線のアウトライン化」をすると3つのオブジェクトがひとつのパスになります。


▲眼球をいれればスプラトゥーンっぽいイラストの目の部分が完成です。
FigmaプラグインMetaballで複数の円を結合させる方法(スプラッシュ表現)
複数の円を結合させるには、ひとつずつ順に作業していきます。文章だとわかりづらいかもしれません。その場合は動画をご覧ください。



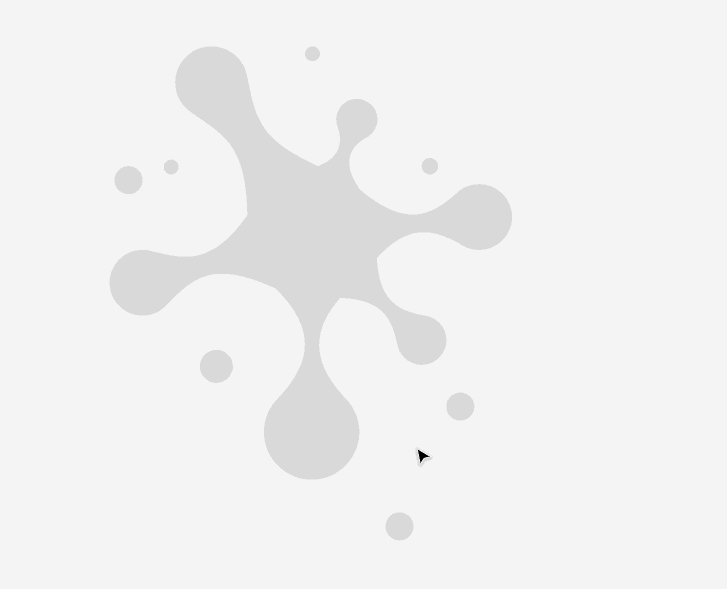
複数の円を結合させてスプラッシュぽい表現を作成してみます。


正円を2つ作ります。大きい方がインクの中心、小さい方がしぶきとなります。
このプラグインは楕円には対応していませんので注意してください。
正円を作るには、「楕円ツール」を選択してShiftを押しながらドラッグ&ドロップします。




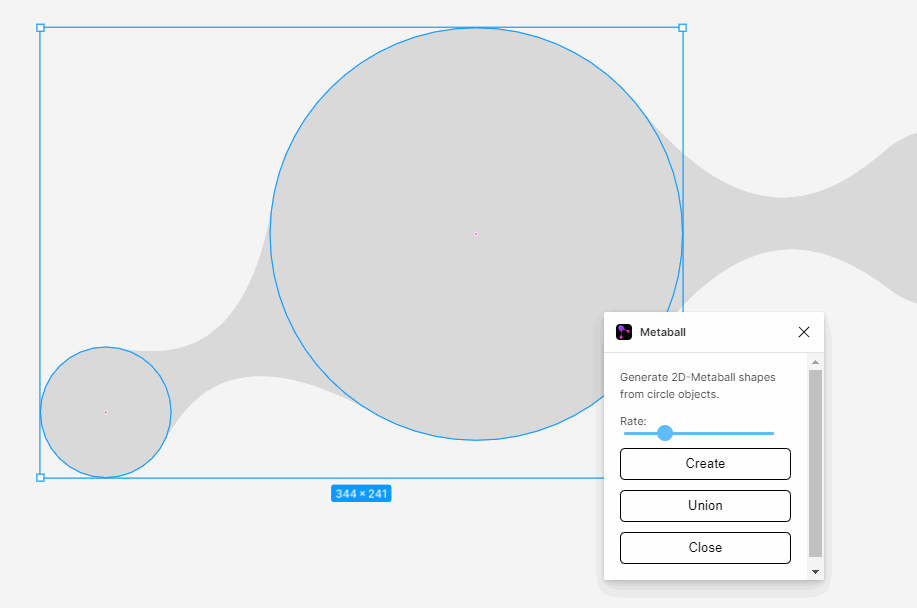
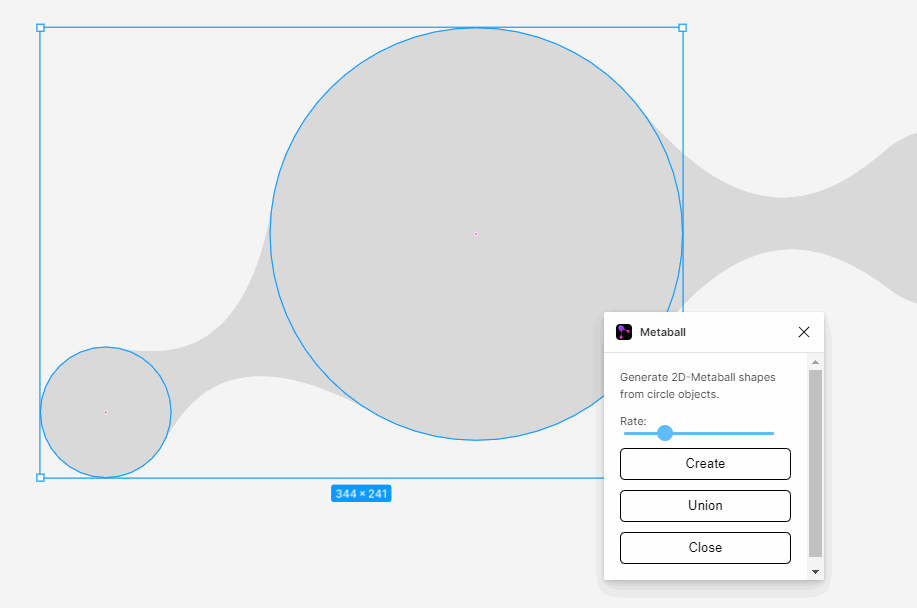
▲スライダーを調整すると2つの円同士がいい感じにくっつきます。




▲新しく作った円と、おおきい円の2つを選択して、Metaballのスライダーを調整します。すると3つの円が連結しました。


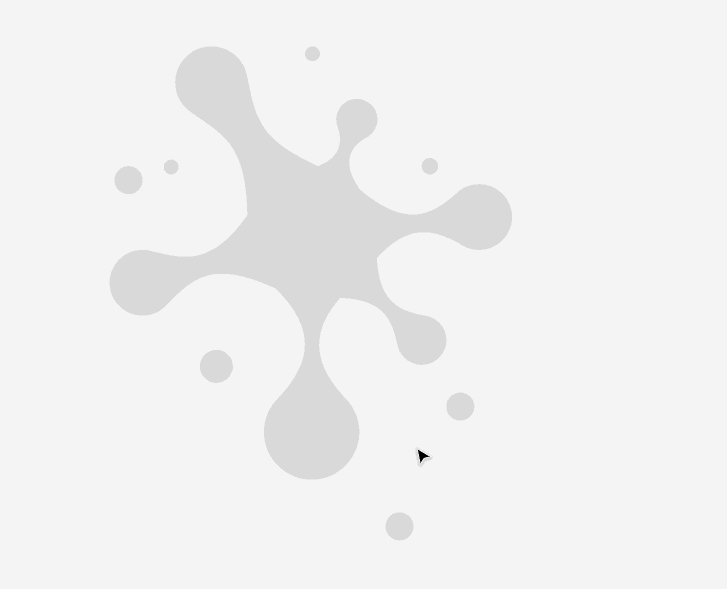
▲小さい円と大きい円の連結を繰り返すとそれっぽくなりました。


▲小さい円を散りばめるとスプラッシュっぽくなります。
まとめ



円同士を滑らかに結合させる方法について解説しました!




コメント