無料で使える:CanvaでAIイラストを生成し、デザインに挿入する方法!

こんにちは、画像生成AIのプロンプトを研究している じょじお(@jojio‗illust)です。
無料で使えるオンラインのグラフィックデザインツール、Canva(キャンバ)。クラウド上で手軽に利用できるため、Web業界やブロガーの間で多くのユーザーに支持されています。
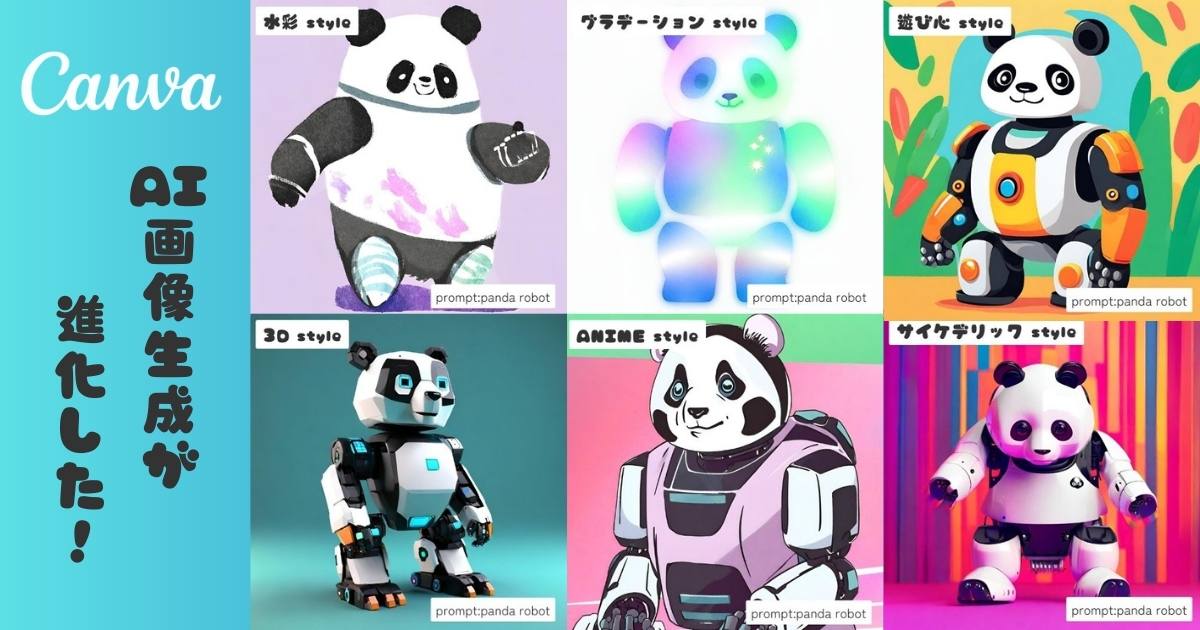
そんなCanvaにはAI画像生成機能も搭載されています。この機能を久しぶりに使ってみたところ、大きな進化が見られましたので、この記事でご紹介したいと思います!

▲AI画像の大量ファイルをプロンプトと一緒に簡単に整理する方法はこちら。
Stable Diffusionのプロンプトエンジニアリングの基本について理解したい方には、初心者向けのプロンプトガイドを作りましたのでそちらを見てください!

CanvaのAI画像生成機能「マジック生成」とは?
Canvaの画像生成AIは、ベータ版当初は「text to Image」という名称のアプリとして提供されていました。現在はさらに使いやすくなり「マジック生成」という名前の機能になっています。
ベータ版当初は生成されるAIイラストのクオリティが低いという問題もあったのですが、現在はアップデートを重ねたことで、クオリティが大幅に向上してデザインワークの素材としても使いやすくなっています。
元々写真素材やグラフィック素材が豊富なCanvaですが、AIによって思い通りのイラストを作成できるようになり、表現の幅がさらに広がりました。
▼Canva
実はデザイナーが一番AIを活用している。

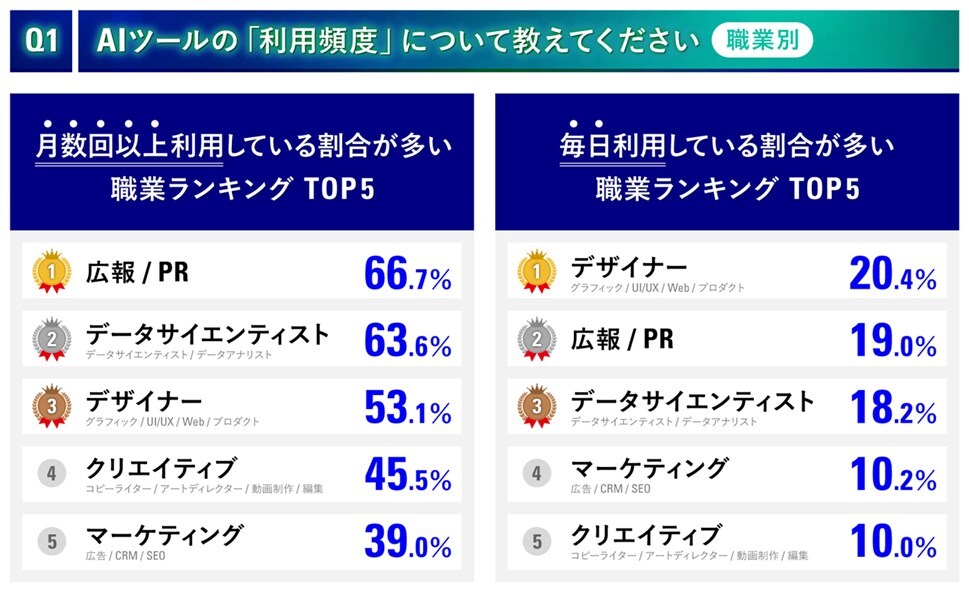
ここで余談ですが、合同会社 田島デザインさんが最近行ったアンケート調査によると、デザイナーが最も積極的にAIを活用している職業であることがわかったようです。
このデータでは具体的な活用方法まではわかりませんでしたが、AIはデザインワークにおいて、非常に有用なツールとなっていることをプロの方々も感じているようですね。
・AIツールを普段利用していない割合は85%
・毎日AIツールを使っている割合が最も多い職業は「デザイナー」で、その割合は20%以上
・AIツールに有料課金している人は全体の7%
・画像/グラフィック系AIツールで、利用率が最も高いのも「Midjourney」(24.2%)
・資料系AIツールで利用率が最も高いのも「Ganma」(31.9%)
・Web系AIツールで利用率が最も高いのは「tl;draw」(22.8%)
・動画系AIツールで利用率が最も高いのも「DomoAI」(23.8%)
このブログをご覧いただいている方の中には、ゲーム関係者やAIを活用して創作活動をしている方も多くいらっしゃるため、私も引き続き最新のAI情報をキャッチアップしていきたいと思います。
CanvaのAI画像生成機能「マジック生成」の特徴
さて、Canvaの紹介に話を戻します。
まずはCanvaのAI画像生成機能「マジック生成」の特徴をみてみます。
1. デザインに使いやすいスタイルが豊富
CanvaのAI画像生成機能は、プリセットで用意されたスタイルを選択してAIイラストを生成します。
スタイルの数は18種類、いずれもデザインで使用することを考慮したシンプル使いやすいスタイルが多い印象です。
- 「写真」スタイル
- 写真
- 鮮やか
- ミニマル
- neon
- 映画的
- 「デジタルアート」スタイル
- アニメ
- 遊び心
- レトロウェイ
- 3D
- サイケデリック
- コンセプトアート
- 3Dモデル
- グラデーション
- 幻想的
- 「ファインアート」スタイル
- 色鉛筆
- 水彩画
- ステンドグラス
- 絹版画
スタイルの具体的な説明は後述します。
2. 3種類の画像サイズ(アスペクト比)
CanvaのAI画像生成機能は、次の3種類のアスペクト比を選ぶことができます。
- 正方形
- 横(16:9)
- 縦(9:16)
3. 無料ユーザーでも利用できる
CanvaのAI画像生成機能は無用ユーザーでも利用可能です。
筆者は有料プランを利用していますが、毎月500枚の画像を生成できます。
もしかしたら、無料プランのユーザーでは生成枚数が少ないかもしれません。
4. そのままデザインに使いやすい
CanvaのAI画像生成と他のAI画像生成との最大の違いは、デザインに使用することを目的としている点です。
Canvaはデザインツールとしての機能があり、生成した画像をすぐに編集したり、背景を削除したりして使えます。また、デザインキャンバス上で一連のデザイン作業を行うことができます。この点がCanvaでAIイラストを生成する最大のメリットではないでしょうか。
5. 簡単な説明でも綺麗なイラストが生成できる
画像生成AIとして有名なStable Diffusionでは、写真と見間違えるほどリアルなイラストを生成できます。しかし、プロンプトと呼ばれるAIの指示文章を作成する際には専門的な知識が求められます。簡潔な指示だけでは、期待する品質のイラストが生成されないことが多いため、品質を向上させるためのキーワードをプロンプトに追加することが重要になるからです。
一方、Canvaでは必要最低限の短いプロンプトを用いても、破綻のないイラストを生成することができると感じました。
6. 動画生成もできる。
CanvaのMagic Mediaは画像だけではなく、動画も生成できます。こちらはRunwayのAPIを使っているようです。
CanvaでAIイラストを生成する手順
Canvaで「text to Image」を行う方法はとても簡単です。
いつものデザイン編集画面から素材タブをクリックし、AI画像生成機能の中の「独自のモノを生成する」を選択し、どのような画像を生成したいかを伝えるだけです。
下記は具体的な方法です。
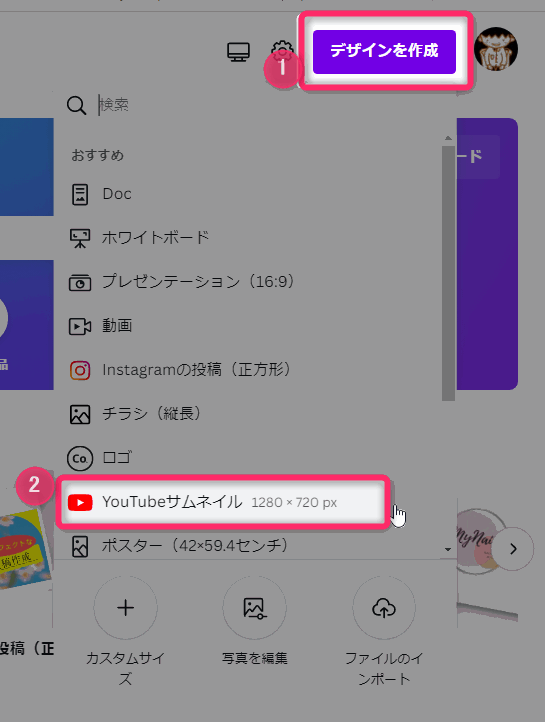
適当なサイズのデザインファイルを作成します。

▲生成する画像サイズを選択します。
何でも良いのですが、上の図では「Youtubeサムネイル」を選択しました。

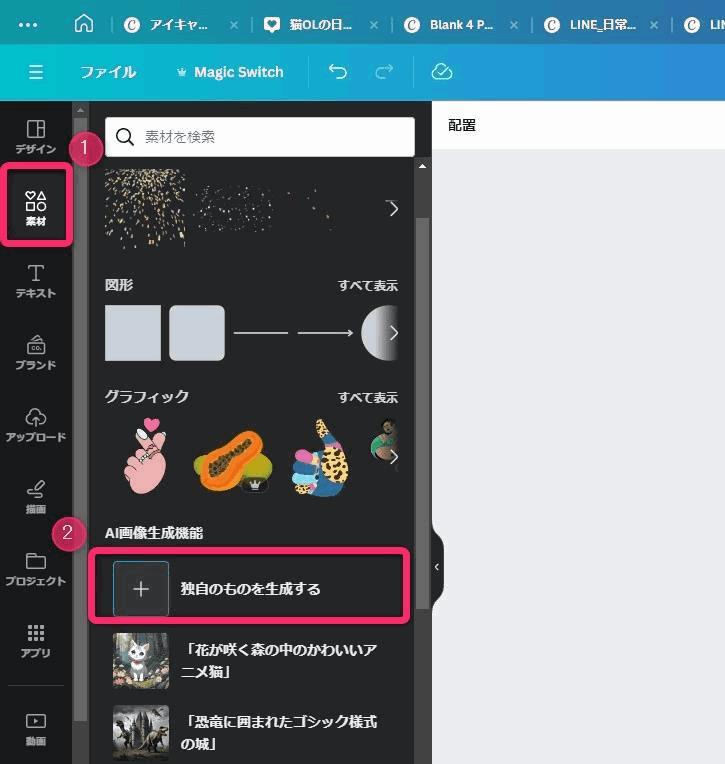
▲左側メニューバーの「素材」をクリックして、AI画像生成機能セクションの中の「独自のモノを生成する」を選択します。

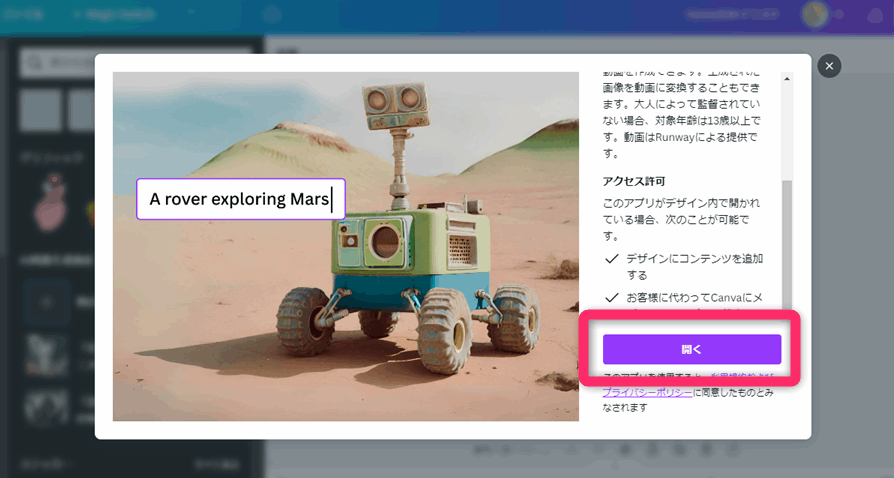
▲初めて起動する場合、上のような画面が表示されてアクセス許可を求められる場合もあります。内容を確認して次へ進むボタンをクリックします。

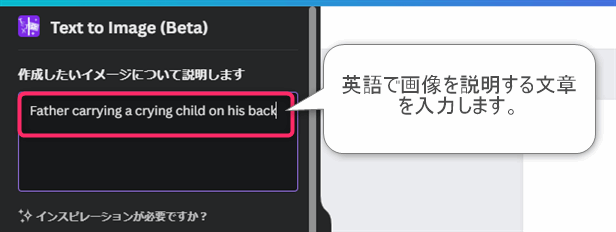
生成したい画像のイメージをテキストで伝えます。英語と日本語に対応しているようです。
頭に浮かぶイメージを英文テキストにしてAIに伝えてみましょう。

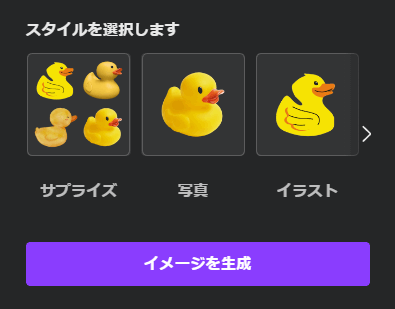
スタイル一覧からスタイルを選択します。
一部のスタイルは隠れていますので「すべてを表示する」を選択してすべてのスタイルを表示してから選択しましょう。

▲縦横比を選択します。先述したように正方形、縦、横の3つのサイズか選べます。

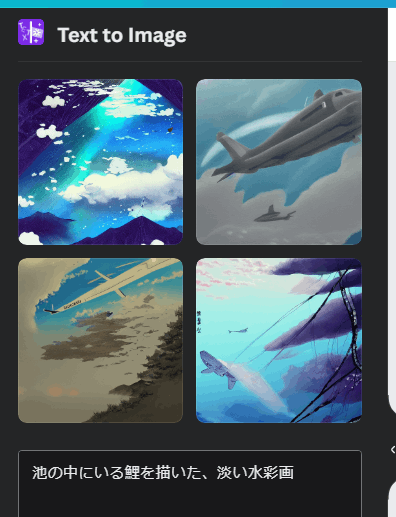
▲「イメージを生成」ボタンを押して数秒待つと、画像が4パターン生成されます。
気に入った画像はクリックしてデザインファイルにインポートしましょう!
各画像にマウスオーバーすると表示されるメニューからは、その画像に類似する別のバリエーションを生成することもできます。この方法を繰り返すことで自分の理想の画像に近づけることができます。

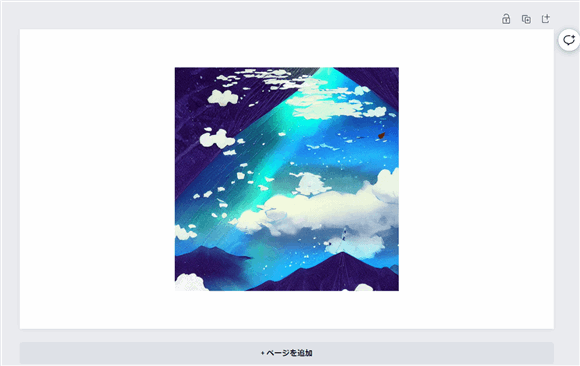
▲生成された画像をクリックするとデザインファイルの中にインポートして、自由に配置することができます。
画像の生成方法は以上です。
CanvaのAI画像生成機能のスタイル
CanvaのAI画像生成で使用できるスタイルは18種類のスタイルがあります。以前は7種類だったのですが増えました。
同じプロンプトを使って、それぞれのスタイルで画像を生成してみたので下記に簡単に紹介します。
スタイル:写真

▲「写真」スタイルは、実際の写真のようなフォトリアリスティックな画像を生成します。
スタイル:鮮やか

「鮮やか」スタイルは色彩豊富な写実的スタイルです。
スタイル:ミニマル

ミニマルは写真スタイルのカテゴリです。色数を抑えたシンプルな写真テイストのイラストになります。
スタイル:ネオン

ネオンスタイルはネオンライトを取り入れた色使いの写実的なイラストになります。
スタイル:映画的

「映画的」スタイルは、シネマティックなスタイルです。映画のワンシーンを切り取ったようなどこかエモい写実的なイラストになりやすいです。
スタイル:遊び心

「遊び心」スタイルは、海外の絵本の挿絵、広告の挿絵のような、シンプルだけど商業的に使いやすいイラストになります。
スタイル:レトロウェイ

レトロウェイはどこか懐かしさを感じさせる古いフィルタを加えます。
スタイル:3D

「3D」スタイルは、立体的なイラストになります。
スタイル:サイケデリック

「サイケデリック」は、大胆な色使いが特徴的なサイケなイラストになります。
スタイル:コンセプトアート

「コンセプトアート」スタイルは、背景も良く描き込まれた、1枚の絵として完成度の高いイラストを生成します。
スタイル:3Dモデル

3Dモデルスタイルは、モデリングソフトを使って生成した3Dモデルのようなスタイルのイラストを生成します。
スタイル:グラデーション

「グラデーション」スタイルは、グラデーションで表現された、ファンシーなゆめかわいいイラストを生成します。
スタイル:幻想的

「幻想的」スタイルは、リアル調のファンタジーアートのようなイラストを生成します。
スタイル:アニメ

「アニメ」スタイルは、日本のアニメでよくみられる2Dのセルアニメ調のイラストを生成します。
スタイル:色鉛筆

「色鉛筆」スタイルは色鉛筆で描いたようなイラストです。
スタイル:水彩画

「水彩」スタイルは、水彩画やパステル画のような柔らかいタッチのイラストを生成します。
スタイル:ステンドグラス

ステンドグラス調のイラストを生成します。
スタイル:絹版画

絹版画は、中国の絹版画のようなイラストを生成します。
きれいな絵・高品質な絵を生成するコツ!
Canvaの「text to Image」は、シンプルなテキストでもきれいな画像を生成することが可能です。
とはいえ、やってみると「こういう絵ってどうやって言語化してプロンプトにするんだろう…」と、言葉が出てことないことも多いかと思います。
そこで、この項では画像生成AIでよく使われる用語をいくつかピックアップして紹介します。覚えておくと、思い通りのイラストを生成できる力がアップします。
高品質な画像を生成する「おまじないワード」
下記を指示文章に含めると、ハイクオリティな画像を生成しやすいです。
- masterpiece(名作・名画)
- epic(大作)
- 8k (8k並の高画質)
- hyper realistic(超リアルに)
- few detailed(書き込みを少な目で)
- hyper detailed(書き込みを超多めで)
構図を操作する「カメラアングル系ワード」
下記の言葉を含めることで、カメラ位置や構図に影響を与えます。
例えばclose-upを使うと、被写体のアップの構図を作ることができます。よく使う言葉なので参考にしてください。
- bird’s-eye view(鳥瞰)
- low-angle shot(下からのアングル)
- high-angle shot(上からのアングル)
- profile view(横顔)
- rear view(後ろ姿)
- over-the-shoulder shot(肩越しのアングル)
- dutch tilt(傾きアングル)
- close-up(クローズアップ)
- medium shot(ミディアムショット)
- wide shot(ワイドショット)
- point of view shot(主観カメラ)
- tilt shot(上下の移動)
- pan shot(左右の移動)
- zoom in/out(ズームイン/アウト)
- tracking shot(追尾撮影)
その他の画像生成のプロンプトエンジニアリングで使えるワード
その他の画像生成AIでよく使われるワードは、下記の記事で紹介しています。
下記はCanva専用の記事ではないので、すべての単語が使えるかは不明ですが参考にはなるかもしれません。

Canvaで生成したAIイラストを後から呼び出す方法
Canvaの「text to Image」で生成した画像は、一旦Canvaを閉じたり、ログアウトしても、後から他のファイルで呼び出すことができます。
ただし、4枚の生成された画像の中から、気に入った画像をクリックしてデザインファイルに読み込んだ画像に限ります。
デザインファイルに読み込まなかった画像は二度と呼び出すことはできないので、気に入った画像が4案の中に含まれていた時は必ずクリックしておきましょう。その場で使用しない場所はすぐに削除すればいいです。
Canvaで生成したAIイラストを後から呼び出す手順

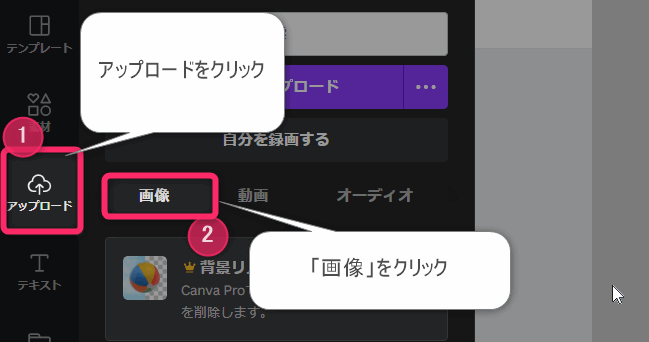
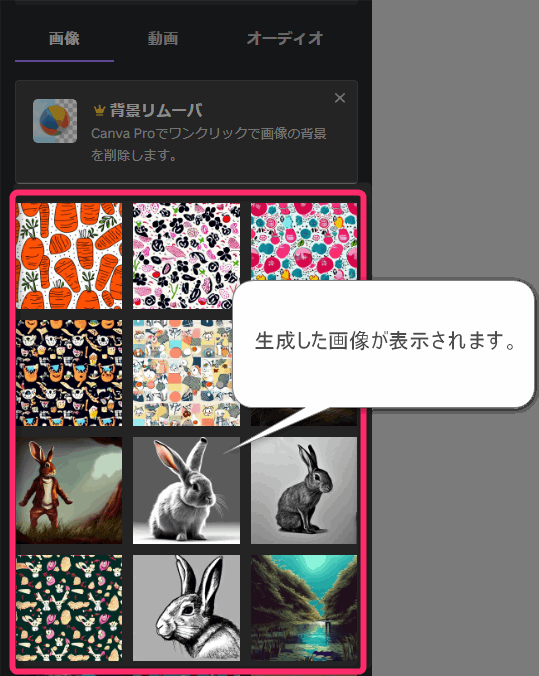
▲左側の「アップロード」をクリックして「画像」をクリックします。

▲画像が一覧されます。
使用する場合は、クリックしてデザインファイルにインポートします。
CanvaのAI画像生成機能の注意点
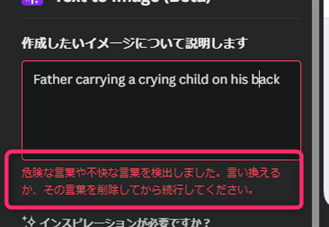
1. 禁止ワードがある。
Canvaの「text to Image」は、暴力的・性的な表現を含む言葉は使うことができません。

危険な言葉や不快な言葉を検出しました。言い換えるかその言葉を削除してから続行してください。
2. 1日の実行回数制限がある。

Canvaのtext to Imageには1日の実行回数に制限があります。
具体的に何回という明記は見つけることができませんでしたが、筆者は20回程度生成を行ったタイミングで上限に達しました。
上限に達すると、実行のタイミングで上図のようなメッセージが表示されます。上記のメッセージが表示された場合は、時間をおいてから作業しましょう。
3. ネガティブプロンプトが使えない。
CanvaのAIイラストは、現在はネガティブプロンプトに対応していません。
ネガティブプロンプトとは、AI画像生成によくある「画像に含めて欲しくない要素」を指定する機能です。
4. ポリシーを守ろう。
CanvaのAI機能で生成されたコンテンツには特別なポリシーが適用されています。
下記のポリシーを遵守して、ルールの範囲内で使用しましょう。
得に注意しないければいけないかと思うのは、下記の点です。
- アダルトコンテンツを生成しない。公開しない。
- AI生成コンテンツを、人が生成したものと誤解を与えるような形で投稿しない。
- AI生成コンテンツの責任は、生成したユーザーが持つ。
CanvaのAIイラストをデザインの背景として使う方法
Canvaの「Text to Image」で生成した画像は、デザインファイルの背景として使用することができます。
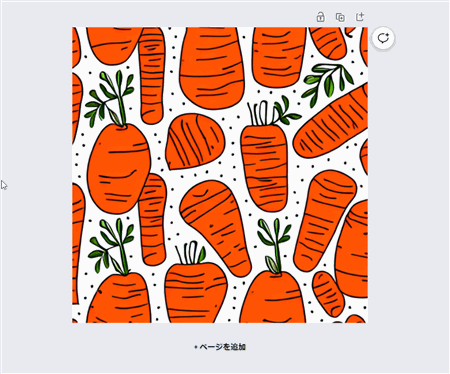
下記の例では、かわいいにんじんのパターンが生成できたので背景にしています。
AIイラストをデザインの背景として使う手順

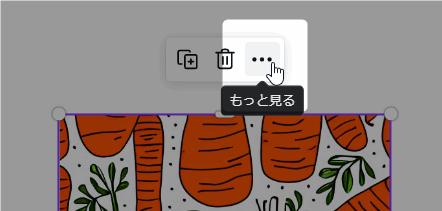
▲AI画像をデザインに読み込んだら、画像をクリックして「三点リーダー」をクリックします。

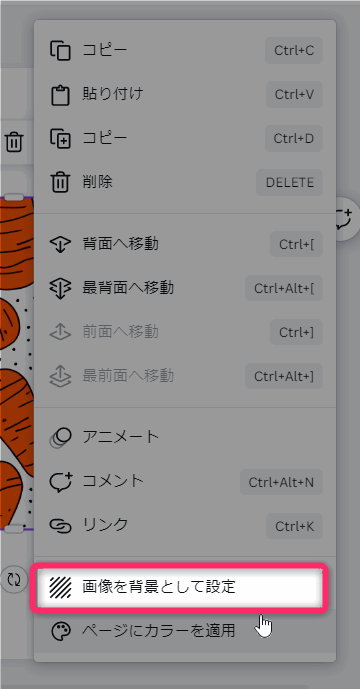
▲「画像を背景として設定」をクリックします。

▲ファイルの背景に設定できました。
「Text to Image」で生成した画像の背景を切り抜いて使う方法!
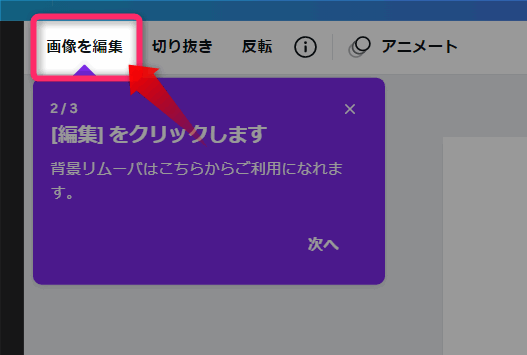
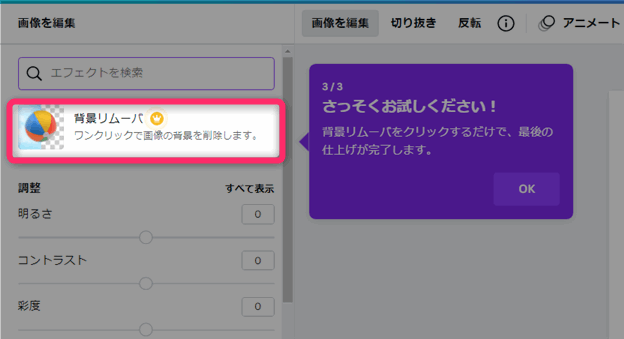
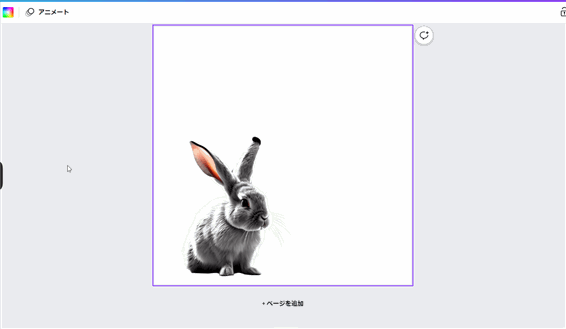
AI画像の背景を切り抜く方法はとても簡単です。ボタンをクリックするだけで自動的に対象物を認識して背景を削除してくれます。
背景を切り抜く機能は、Canvaでは「背景リムーバ」という名称で提供されており、Canva Proの機能です。
背景切り抜きの方法は次の通りです。




CanvaのAIイラストのFAQ
- CanvaのAIイラストで画像生成できる回数は?
-
毎月500クレジットが付与されます。1クレジットにつき1回の生成なので最大500枚の画像が生成できます。
- CanvaのAIイラストは、ネガティブプロンプトは使用できますか?
-
現状はネガティブプロンプトは対応していません。
- CanvaのAIイラストは無料でも使えますか?
-
無料ユーザーでも使うことができます。
- CanvaのAIイラストは商用利用できますか?
-
サポートに問い合わせたところ、自己責任で商用利用は可能とのことです。
まとめ
以上、Canvaの画像生成AI機能である「text to Image」について紹介しました。




コメント