【Figma】画像をかんたんに挿入する方法!

 新人ブロガー
新人ブロガーブログのアイキャッチに画像を挿入したいの。



Figmaを使えば簡単よ♪
じゃあ今日は画像の挿入方法について学習しましょう。
Figmaに写真を挿入する2つの方法



Figmaには主に2つの画像挿入方法があります。
Figmaの画像挿入方法
- 方法1:写真ファイルを挿入する方法
- 方法2:写真挿入プラグインを使ってフリー素材を挿入する方法
方法1:写真ファイルを挿入する方法のメリット・デメリット
もちろんフリー素材の写真を予めダウンロードしておき使用することもできます。
方法2:写真挿入プラグインを使ってフリー素材を挿入する方法のメリット・デメリット
Figmaに写真を挿入する方法(ローカルの画像ファイルを挿入する)



手持ちの画像ファイルを挿入してみます。


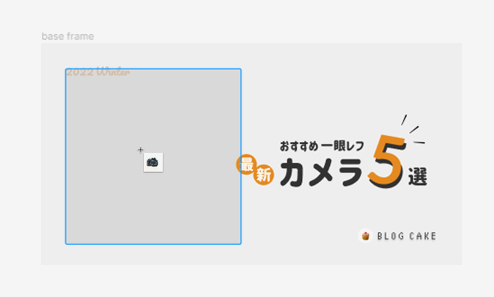
▲アイキャッチ画像を作成する中で写真を使うことを想定して、Figmaで上のようなレイアウトをデザインしました。おすすめカメラを紹介する記事用です。
左のグレーの四角いオブジェクトに写真を追加してみたいと思います。


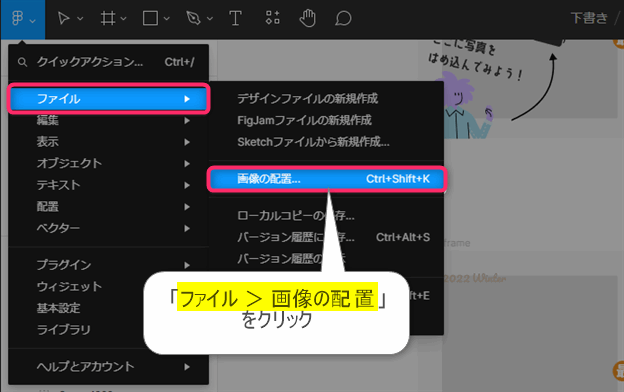
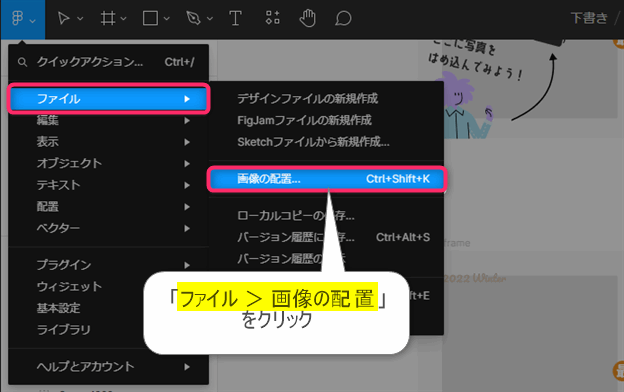
▲画面左上にある「Figmaアイコン」をクリックしメニューを表示します。メニューの中の「ファイル > 画像の配置」をクリックします。




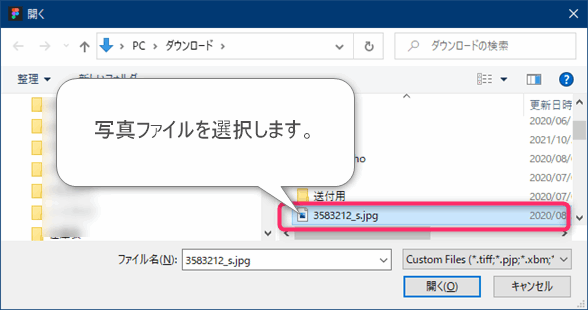
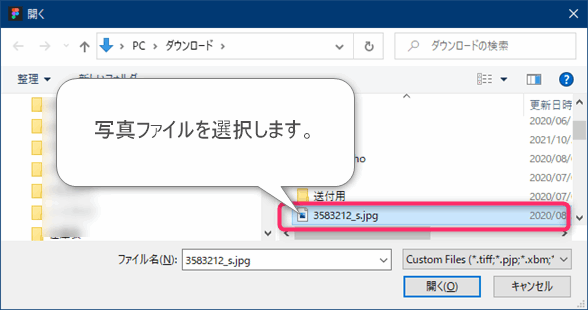
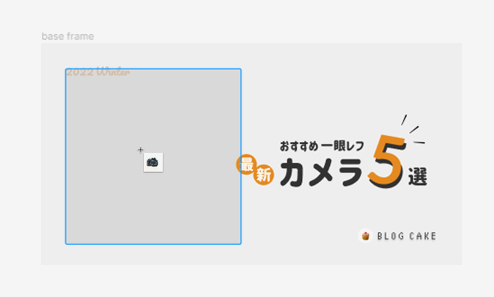
▲写真を選択するとマウスカーソルが写真のアイコンになります。この状態で写真を挿入したい箇所をクリックします。
今回は、上図のグレーの四角いオブジェクトをクリックします。


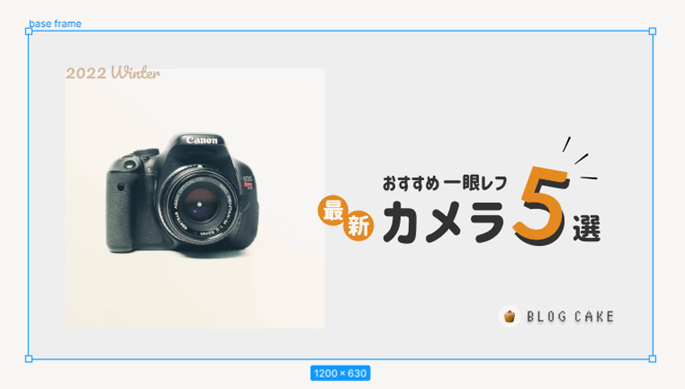
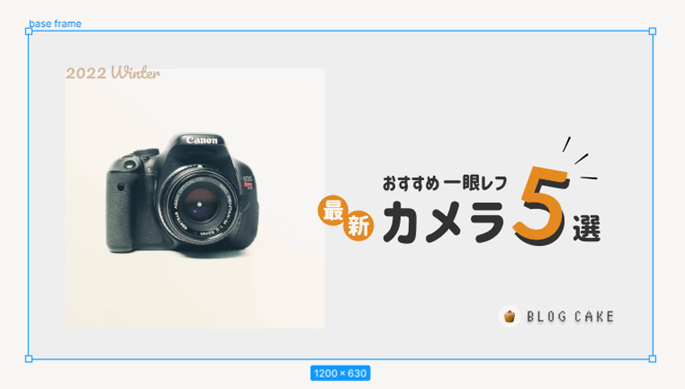
▲写真を選択するとマウスカーソルが写真のアイコンになります。この状態で写真を挿入したい箇所をクリックします。



写真を入れるといっきにアイキャッチらしくなったね!
その他の便利な画像挿入方法(ショートカット)
上で紹介した操作には「Ctrl+Shift+K」が割り当てられています。よく使う操作なので覚えておくとよいでしょう!
また、他にも下記のような画像挿入方法があります。
その他の画像挿入方法
- ファイルエクスプローラーからドラッグドロップでファイルを挿入する方法。
- 「塗り(Fill)」プロパティから画像を挿入する方法。
Figmaに写真を挿入する方法(プラグインを使って挿入する)
Figmaにはフリー素材を簡単に写真挿入できるプラグインがいくつかあります。



3つ厳選して紹介するよ。
- Unsplash
- Content Reel
- Photos
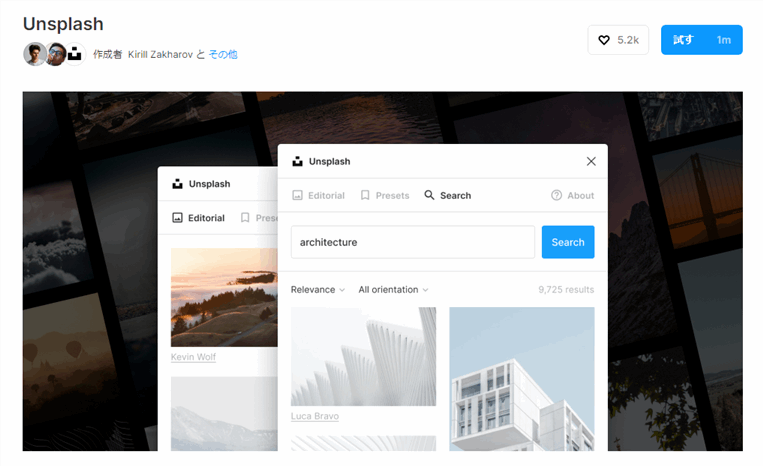
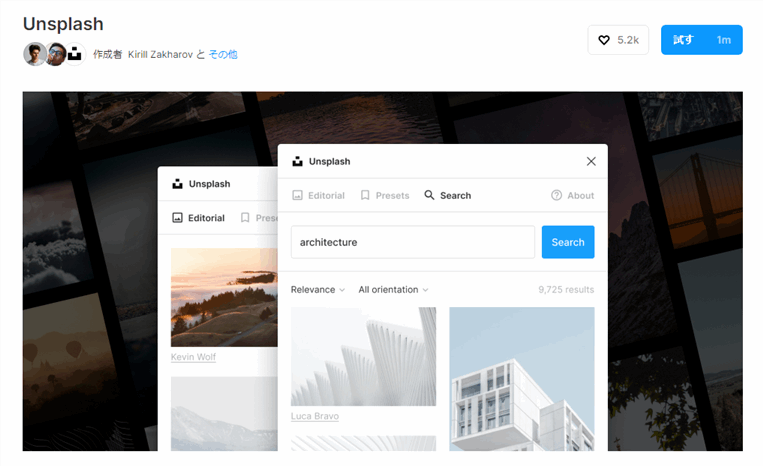
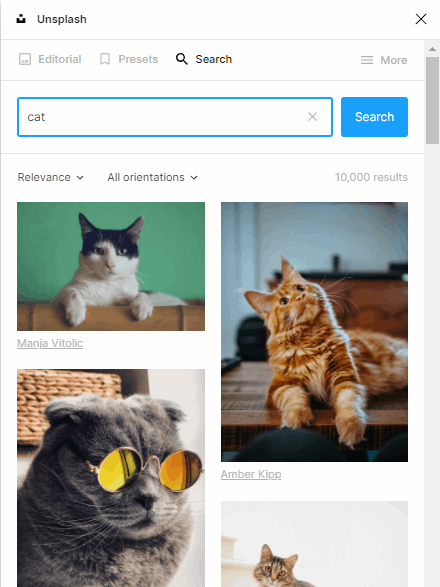
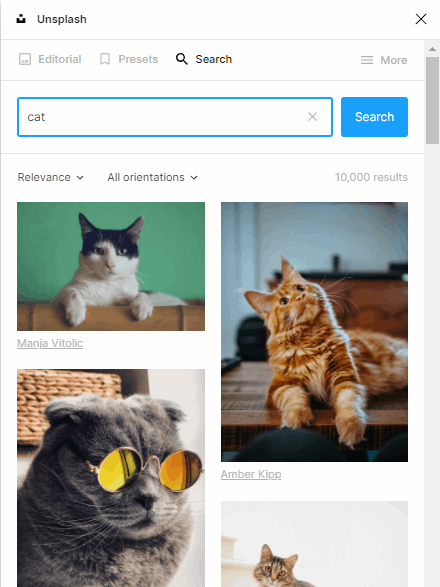
Figmaプラグイン:Unsplash


Unsplashは、有名なフリー写真素材サイト「Unsplash」の写真を簡単に挿入できるプラグインです。


▲キーワードから写真を検索することができます。
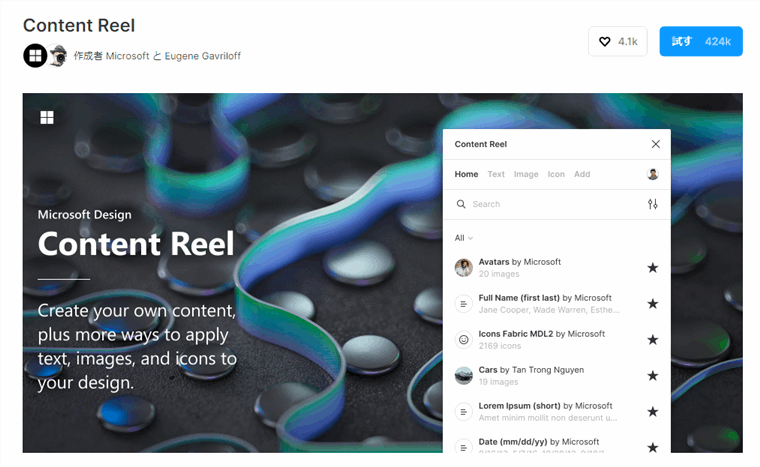
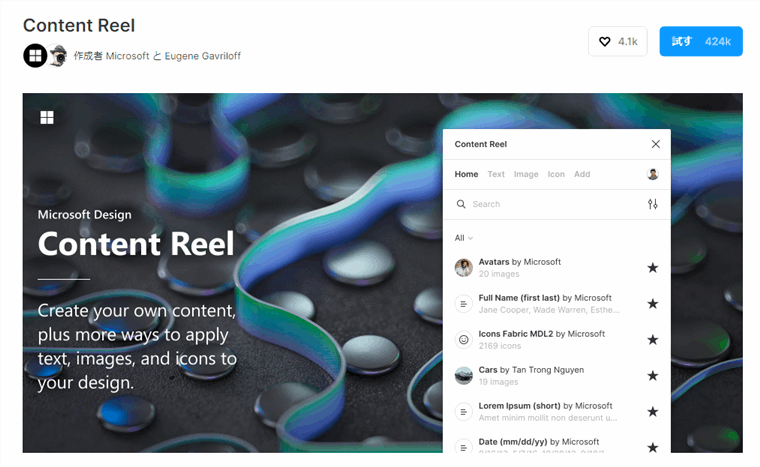
Figmaプラグイン:Content Reel


Content Reelは、画像、テキスト、アイコンを便利に挿入できる人気プラグインです。Microsoft が開発しています。
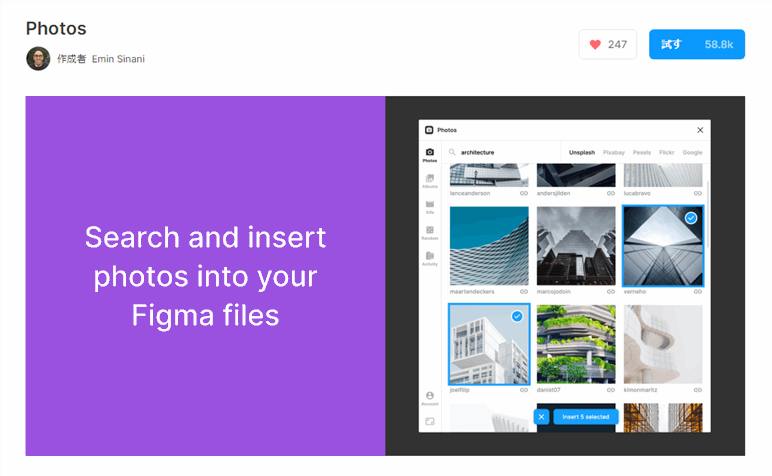
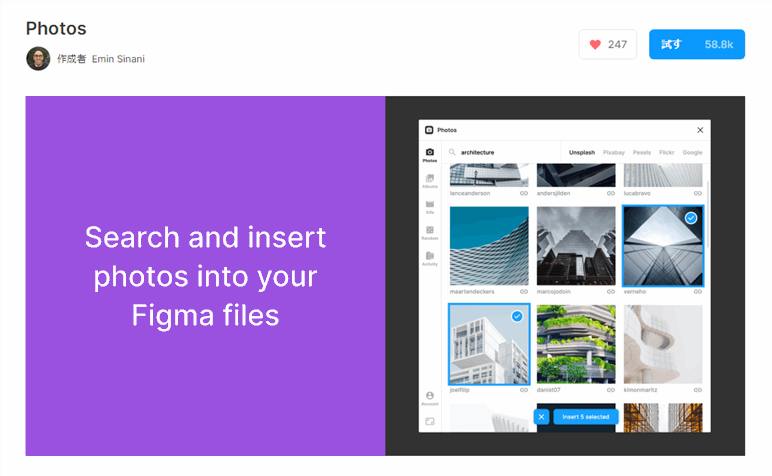
Figmaプラグイン:Photos


Photosは、写真素材を挿入できるプラグインです。対応サイトが多い(Unsplash, Google, Flickr, Pixabay, Pexels, Giphy,Tenor)ため、写真の数が豊富です。
Figma画像挿入プラグインの比較


| Unsplash | Content Reel | Photos | |
|---|---|---|---|
| 特徴 | Unsplashの画像を挿入する | 画像以外にも、テキストやアイコンをそうにゅ出来る | 対応画像サイトが多いので写真の数が豊富。 |
| 利用料金 | 無料 | 無料 | 無料:(20枚まで) 有料版:すべての機能利用可能 |
| 複数画像の同時挿入 | × | 〇 | 〇 |
| Unsplashを試す | Content Reelを試す | Photosを試す |
写真を検索するコツ
ここで紹介したプラグインはいずれも日本語には対応していません。日本素材を検索するときは英語で検索するようにしましょう。
英語が得意ではない方は、翻訳ツールを使うといいでしょう。私はDeepL翻訳を使っています。Ctrl+Cを2回押すだけでいつでも呼び出すことができます。
写真を検索する時のキーワード例
- Asian:アジアの・アジア人
- Chinese:中国の・中国人
- Japanese:日本の・日本人
- Japanese Landscapes:日本の風景
- Illust:イラスト素材
プラグインを使えば、ブログのふきだし用アイコン(アバター)も簡単!


プラグインを使うと、こんなアイコンも簡単に作れます。
→【5分で作れる】Figma を使ったふきだし用アイコンの作り方の記事はこちら(記事準備中)
フリー素材の背景を切り抜き方法は?
Figmaなら写真の加工も簡単です。PhotoShopのように背景を切り抜いたり、フィルタをかけたりすることができます。
まとめ



Figmaで画像を挿入する方法についてご紹介しました!




コメント