【初心者向け】WebUIの設定情報をプリセットとして保存する方法!!!

こんにちは、画像生成AIでひたすら猫のイラストを生成している じょじお(@jojio‗illust)です。
今回もStable Diffusionの記事です。
画像生成を効率化するWebUIユーザー必須プラグイン「Config-Presets」を紹介します。

▲AI画像の大量ファイルをプロンプトと一緒に簡単に整理する方法はこちら。
Stable Diffusionのプロンプトエンジニアリングの基本について理解したい方には、初心者向けのプロンプトガイドを作りましたのでそちらを見てください!

よく使う画像設定情報を保存する方法

 新人ブロガー
新人ブロガーWebUIを起動するたびに、いつものサンプラーや画像サイズに設定変更するの面倒ですよね。



WebUIの拡張機能「Config-Presets」は、設定情報をプリセットとして保存できます。



これを使えば、複数のパラメータ情報をワンクリックで一括変更できるよ。
【Config-Presets】のインストール方法



インストールしてみます。
Config-presetsインストール手順
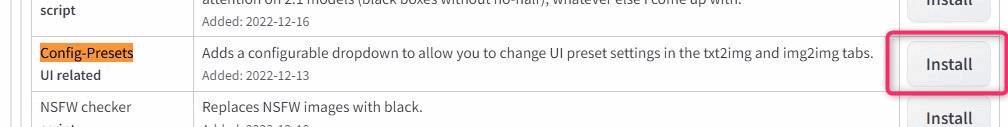
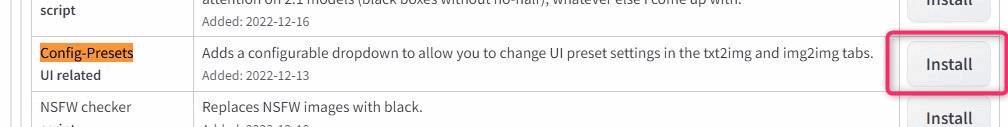
- WebUIを開きExtentionsタブをクリック
- Availableタブをクリック
- Load fromボタンをクリックします。
- Config-presetsを探して「Install」ボタンをクリックします。
- WebUIをリロードします。




【Config-Presets】プリセットを保存する方法



早速使ってみます。
よく使う設定情報をセットして保存してみましょう。
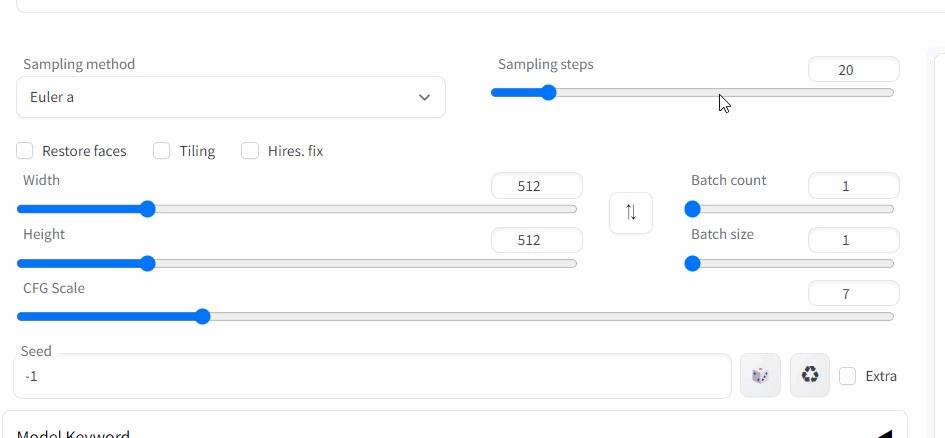
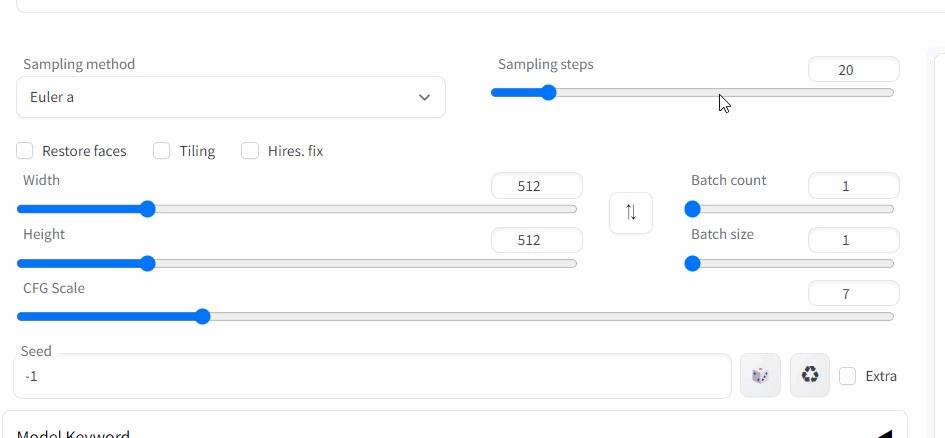
1.各種設定をします。


▲プリセットを保存するために、まずは保存したいパラメータの値を調整しましょう。保存できる設定は下記です。
- ステップ数
- サンプラー
- Width
- Height
- Hi res有効化
- Hi res denoising_strength
- Hi resスケール
- バッチ数
- バッチサイズ
プロンプトは保存できません。
▼プロンプトを保存したい場合はこちら。


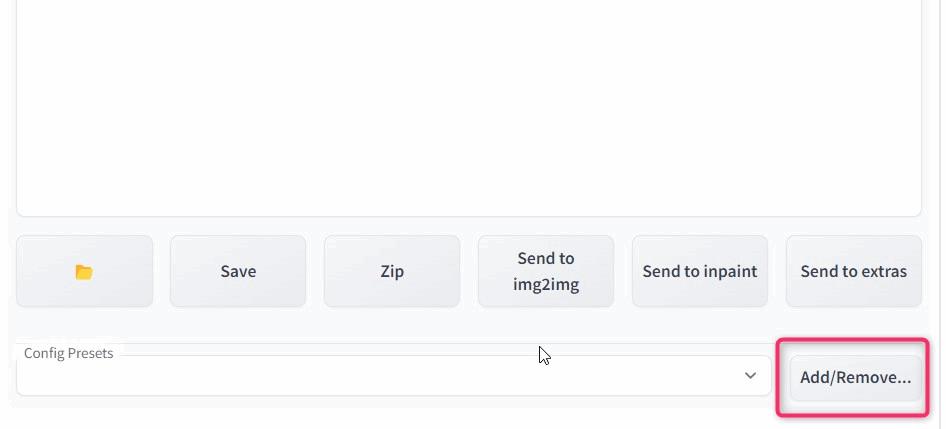
2.Add/Removeをクリックします。


▲パラメータをセットしたら、画面右下に「Add/Remove」というボタンが追加されているはずなのでこちらをクリックします。
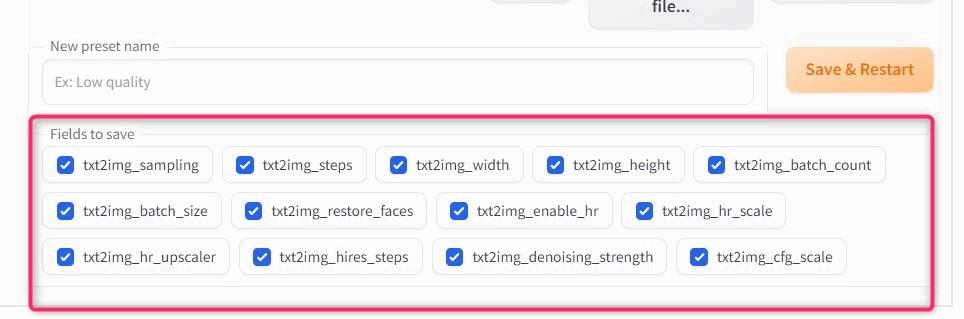
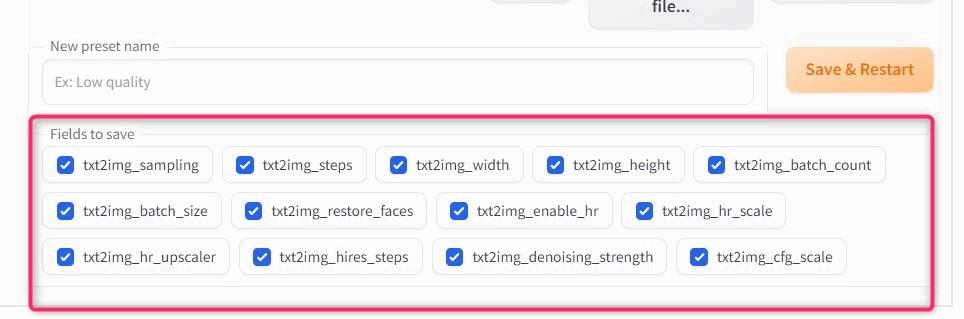
3.保存したい項目を選択します。


▲↑図のようなチェックボックスがたくさんならんだ画面が展開されます。保存する項目を選択してチェックしましょう。保存したくないものはチェックを外します。パラメータの意味は下の表を確認してください。



例えば、サンプラーとステップ数だけ保存したい場合は、txt2img_stepsとtxt2img_samplingだけにチェックを入れます。
| ラベル名 | 説明 |
|---|---|
| txt2img_steps | ステップ数 |
| txt2img_sampling | サンプラー |
| txt2img_width | 横幅 |
| txt2img_height | 縦幅 |
| txt2img_enable_hr | Hi res有効化 |
| txt2img_hr_scale | Hi resスケール |
| txt2img_denoising_strength | Hi res denoising_strength |
| txt2img_batch_count | バッチ数 |
| txt2img_batch_size | バッチサイズ |
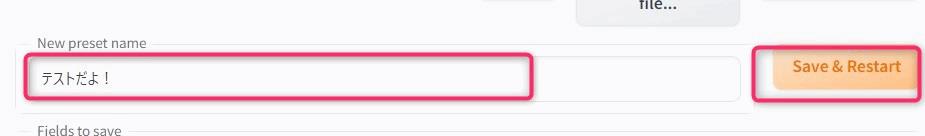
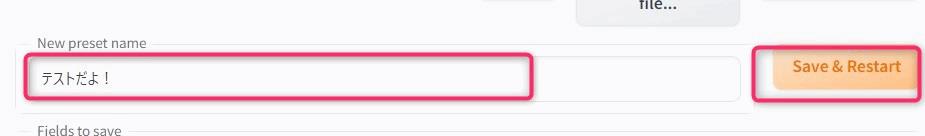
4.名前を付けて保存ボタンをクリックします。


▲プリセットにわかりやすい名前を付けて、「Save & Restart」をクリックするとプリセットが保存されます。



以上でプリセットが保存できたはずです。
【Config-Presets】プリセットを呼び出す方法



保存したプリセットを呼び出してみます。


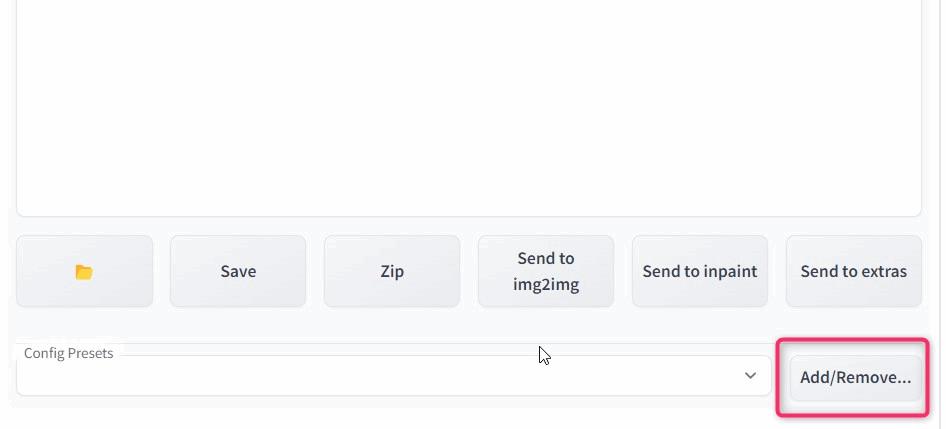
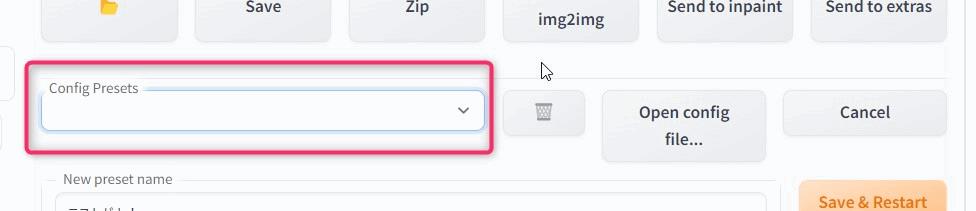
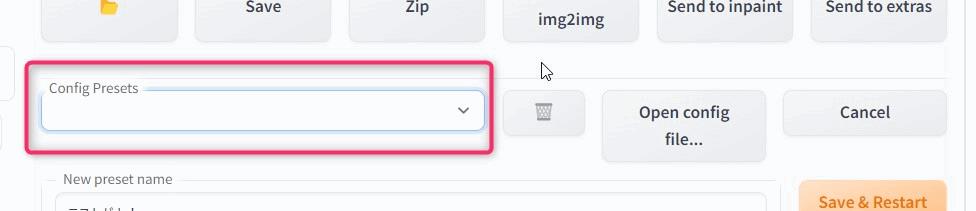
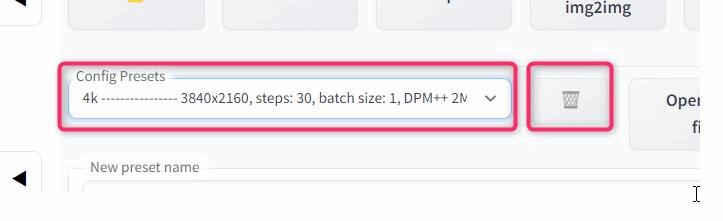
▲WebUIのTxt2Imgタブを開き、画面右下のConfig Presetsプルダウンをクリックします。


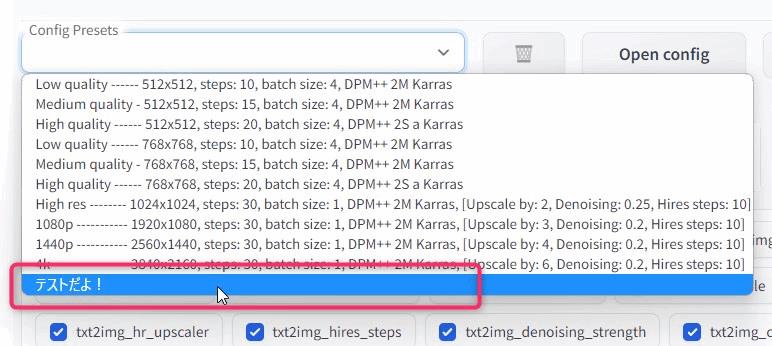
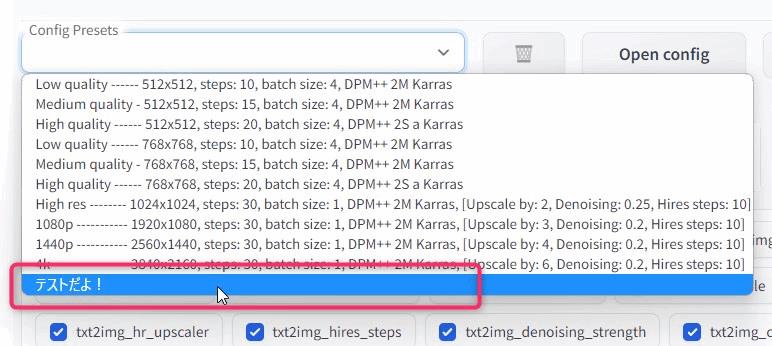
▲保存すみのプリセットが表示されるので、ロードしたいプリセット名をクリックすると設定情報のセットがロードされ、Webui上の設定が更新されます。
【Config-Presets】プリセットを削除する方法


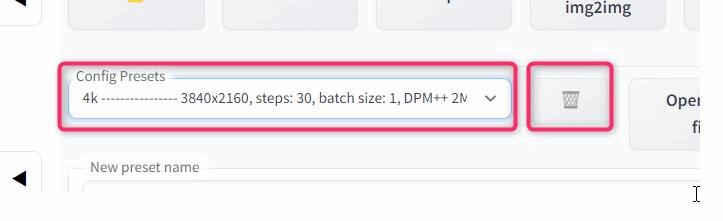
▲保存済みプリセットを削除する方法は、プリセットをプルダウンから選択して隣のごみ箱アイコンをクリックします。
【Config-Presets】プリセットを編集する方法
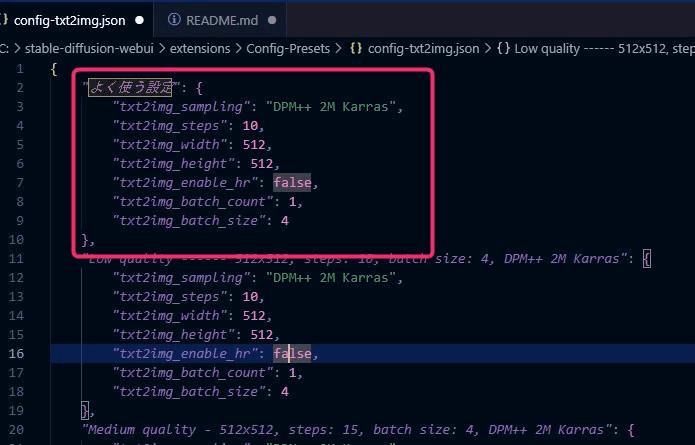
保存したプリセットは、下記の設定ファイルに保存されます。
これを直接編集すれば設定情報を編集することができます。


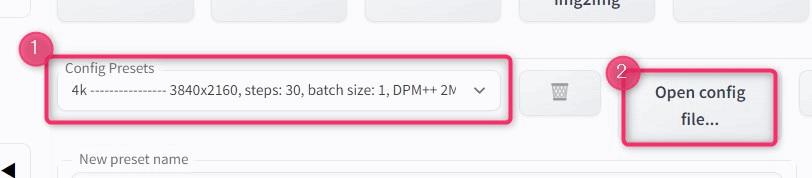
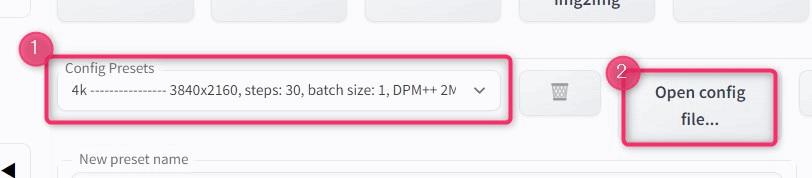
設定ファイルの保存場所
(あなたがWebuIをインストールした場所)\stable-diffusion-webui\extensions\Config-Presets\config-img2img.json変更方法


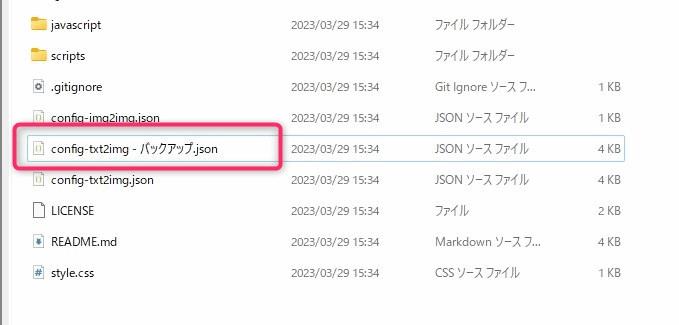
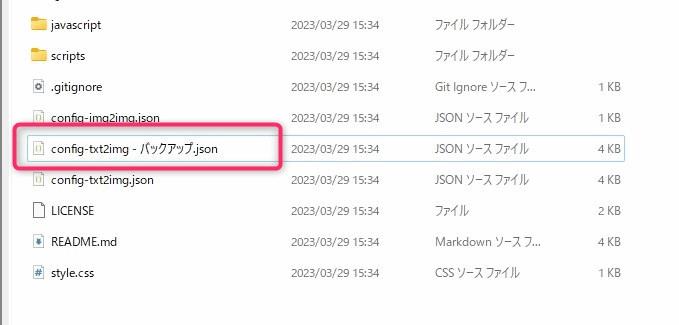
▲編集するときはバックアップを取っておくことをおすすめします。
ファイルの編集時に構文などのミスがあるとWebUIが起動しなくなります。直接編集するときは必ずバックアップを取りましょう。



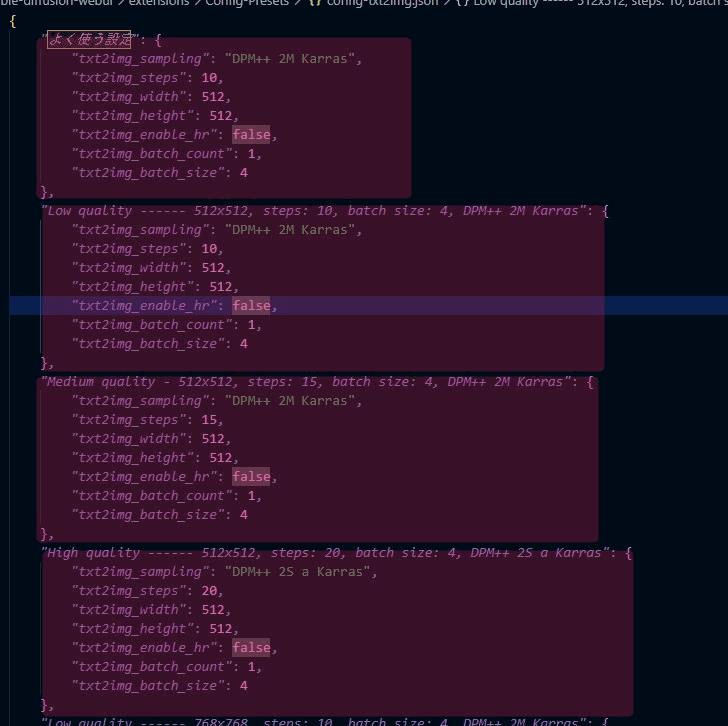
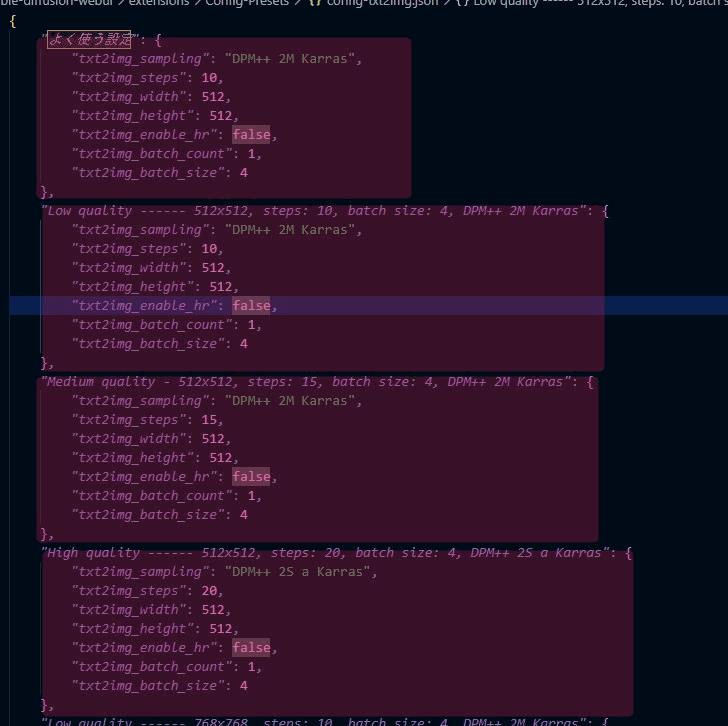
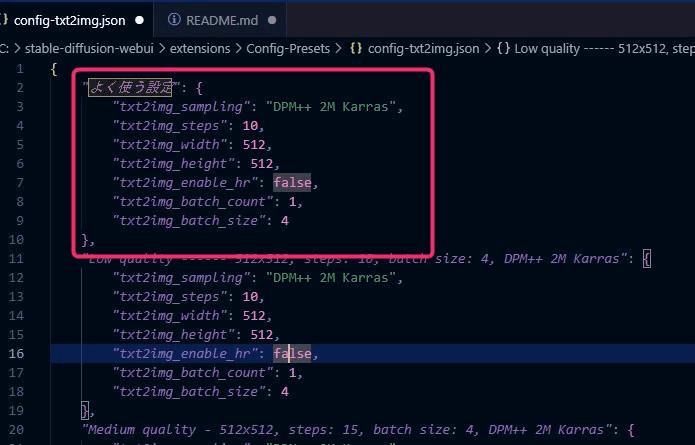
ファイルのフォーマットはJSONです。JSONがよくわからない人は、WebUI上から編集するのが無難です。


▲各ブロックが、1つの設定です。


▲ブロックを追加すれば設定を追加できます。
ブロックを編集すれば既存の設定を修正できます。



先ほども言ったようにJSONがよくわからない人は、情報を変更したいのでしたら、プリセットを一旦削除してから新しく作り直した方が無難です。
参考
https://github.com/Zyin055/Config-Presets
その他の便利なプラグイン


まとめ
以上、設定情報をプリセットとして保存できる便利なプラグインの紹介でした。



最後まで読んでくださってありがとうございます!
この記事がお役に立てましたら、シェアボタンからシェアしていただけたら嬉しいです!




コメント