【WordPress】SWELLのトップページだけでjQueryを使う方法!

 先輩ブロガー
先輩ブロガーSWELLでトップページだけマウススクロールに連動したアニメーションを導入したいの。



WordPressでユーザー操作に連動したアニメーションを実現するにはjQueryを使用する方法があるね。
- SWELL(WordPress)でトップページだけjQueryを使用する方法がわかる。
WordPressではjQueryを使うには?


WordPressは、デフォルトではjQueryを読み込まない設定になっています。軽量化の観点による配慮かと思います。
このため、WordPressでjQueryを使ったスクリプトをロードしたい場合、jQueryが前提となったプラグインを使用したい場合は「jQueryを読み込む設定」が必要です。
この記事ではWordPressでjQueryを使う方法を紹介します。
jQueryを使うのに必要な作業は下記の2点です。
- SWELL(WordPress)でjQueryを読み込む設定を行う。
- jQueryを使用したアニメーションを適用させたいページにスクリプトを設置する。
WordPressでjQueryを読み込む設定の手順(SWELL)


jQueryを読み込む2つの方法
jQueryを読み込む方法として、よく使われる方法はおもに2つあります。
- SWELLの設定を使ってサイト全体に読み込む
- 子テーマのfunctions.phpを使って、特定のページだけで読み込む
両者の違いは、jQueryを読み込むページの範囲です。
サイト全体でjQueryを使用する場合は、1のSWELLの設定からオンにするのがかんたん最も簡単です。
ただし、jQueryを特定の1ページだけで使いたい場合は、必要なページだけjQueryを読み込む方法が良いでしょう。
不要なページで毎回jQueryライブラリを読み込んでしまうのは、無駄ですし、ページスピードにも影響が出てしまう可能性があります。
ケース1.SWELLの設定からjQueryを読み込む手順
まずは、一般的な読み込み方法の紹介。この方法が一番簡単です。


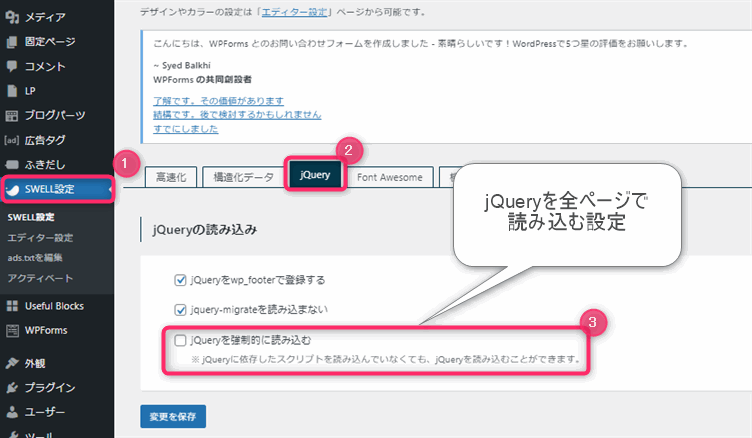
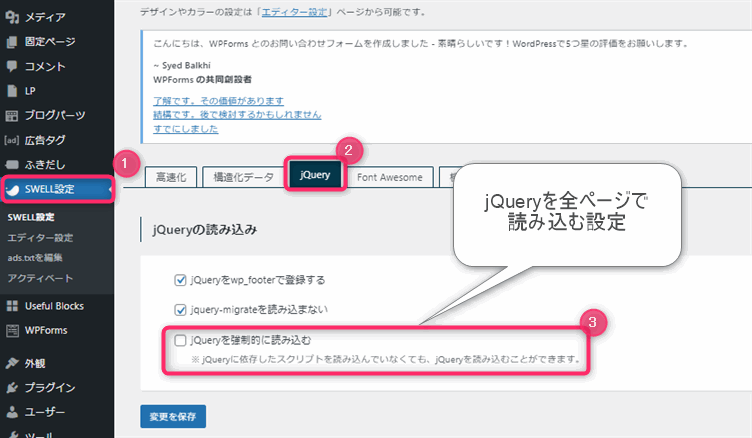
▲WordPressの管理画面 > 「SWELL設定」 > 「jQuery」タブ > 「jQueryを強制的に読み込む」のチェックをオンします。
ケース2.functions.phpからページを絞ってjQueryを読み込む手順
続いて、functions.phpを使って読み込む手順です。例として、トップページだけでjQueryを読み込むには下記のように設定します。


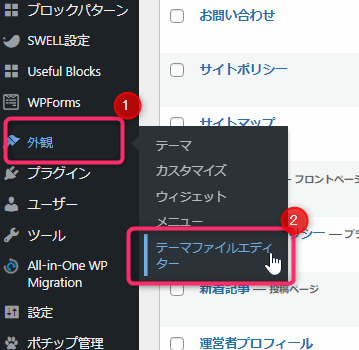
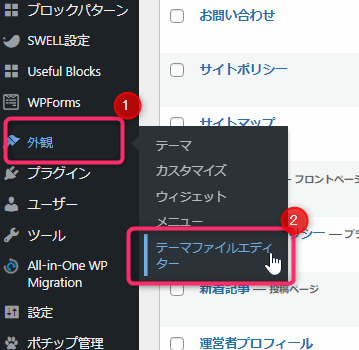
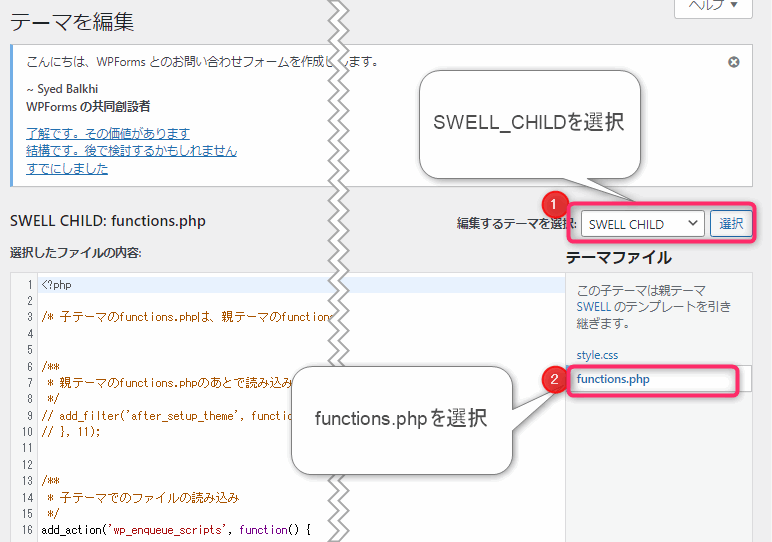
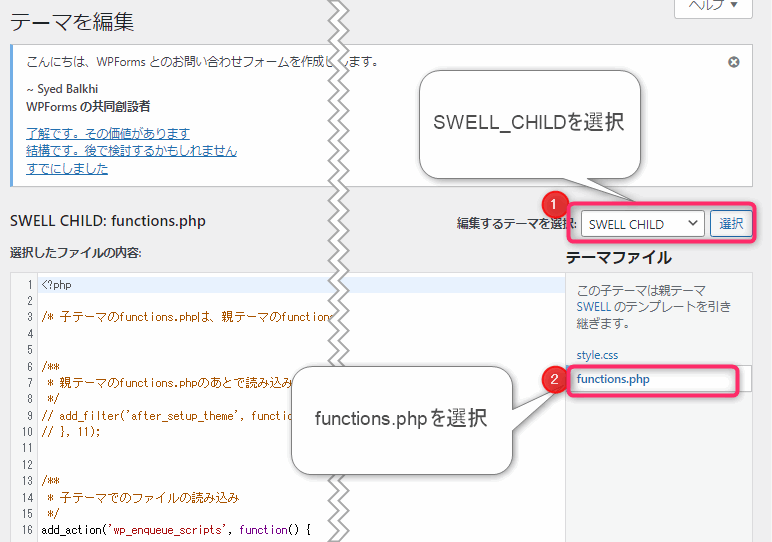
▲「外観」>「テーマファイルエディタ」をクリックします。


▲「SWELL_CHILD」を選択 > 「functions.php」を選択します。


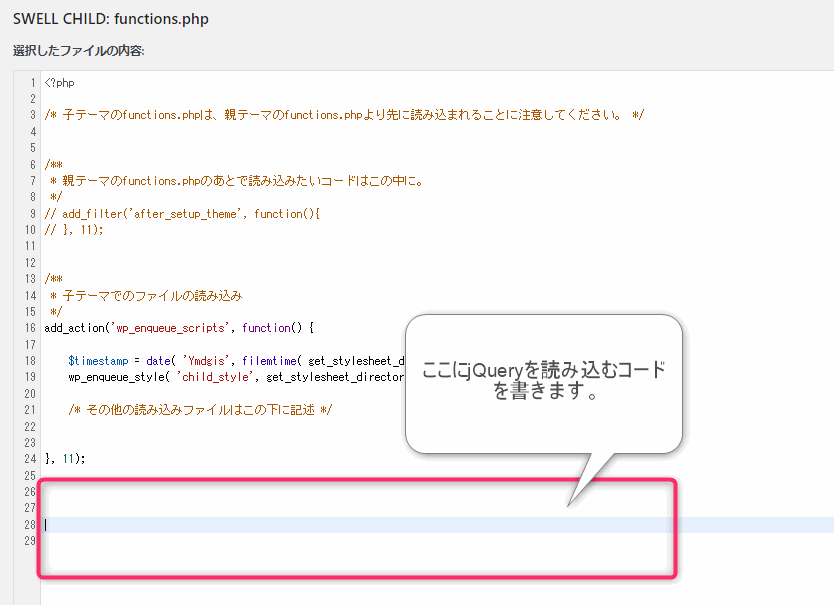
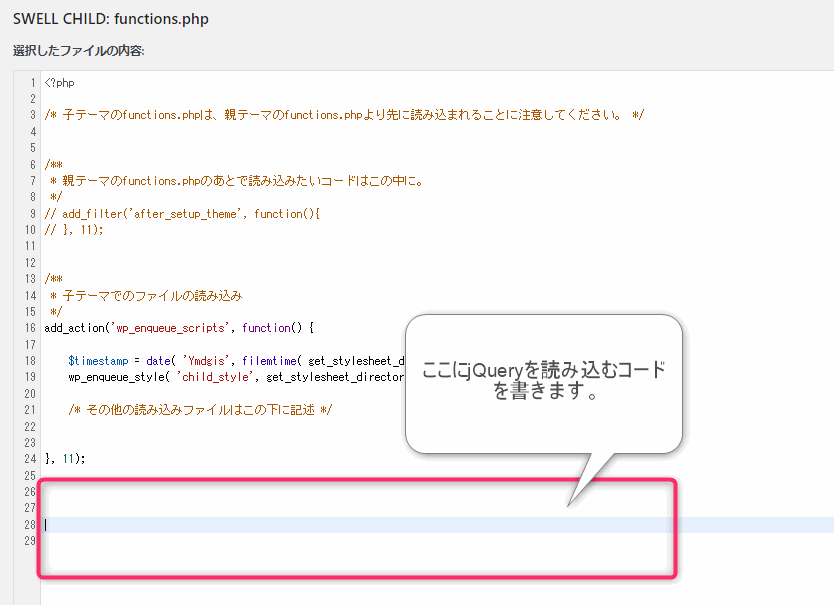
functions.phpのファイルの中身が開きますので、一番下に追記する形でjQueryを読み込むコード(次のステップで紹介)を記述します。
// ここからjQueryをトップページに読み込むコード
function addScript() {
if ( is_home() ) { /* トップページかどうかを判定 */
wp_enqueue_script('jquery');
}
}
add_action('wp_enqueue_scripts', 'addScript');
// ここまで▲コードはこちら。「if文でホームページかを判定してトップページであればjQueryを読み込む」というコードです。



jQueryはwp_enqueue_script関数を使って読み込むわよ!
wp_enqueue_script関数とは、スクリプトファイルを”よしなに”読み込んでくれる関数です。
is_front_page()とis_home()の違い。
// ここからjQueryをトップページに読み込むコード
function addScript() {
if ( is_home() ) { /* トップページかどうかを判定 */
wp_enqueue_script('jquery');
}
}
add_action('wp_enqueue_scripts', 'addScript');
// ここまで▲もう一度、先程のサンプルコードを確認してみましょう。トップページかどうかをif文の判定条件となっている「is_home()」は、「is_front_page()」にしなければいけないケースがあるので注意してください。
どちらを使うかは、ご自身のWordPress設定が「サイト型トップページにしているかどうか」により異なります。
確認方法は下記です。
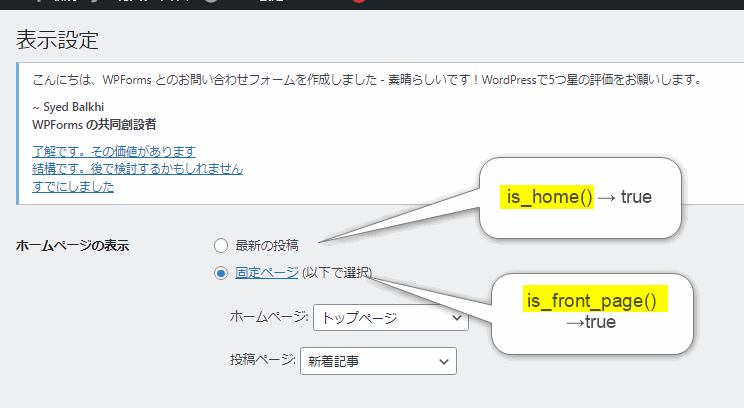
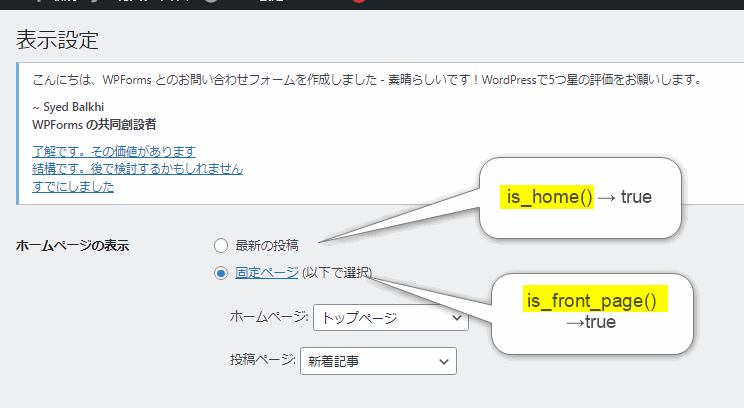
サイト型トップページかどうかの確認方法


▲図はWordPressの管理画面の「設定」>「表示設定」>「ホームページの表示」画面です。
WordPressインストール当初は「最新の投稿」にチェックが入っているかと思います。
一方、WordPressをサイト型トップページにしている方は「固定ページ」にチェックが入っているかと思います。



かなりざっくり解説すると、「トップページかどうか」の判定は上図の設定によって、下記のように使い分ければOKです。
- 「最新の投稿」にチェックが入っている場合(ブログ投稿インデックス:WordPressデフォルト)
- is_home()
- 「固定ページ」にチェックが入っている場合(サイト型トップページ)
- is_front_page()



ちなみにこのサイトはサイト型トップページにしているので「is_front_page()」を使って判定しています。
WordPressデフォルトとは違うバージョンのjQueryを読み込みたい。
上で紹介した2つの方法は、WordPressに含まれるjQueryのバージョンが読み込まれます。
jQueryのバージョンを指定して読み込むには、下記のサイトが参考になるかと思います。
参考:ColdSleep Works – WordPressでスクリプトファイルを読み込むときはwp_enqueue_script関数を使う
jQueryを使ったスクリプトコードを記述する方法





さぁ、ここまでの設定でjQueryを読み込めたわ。



やっとコードが書けるね!



さっそく書いていきましょう!
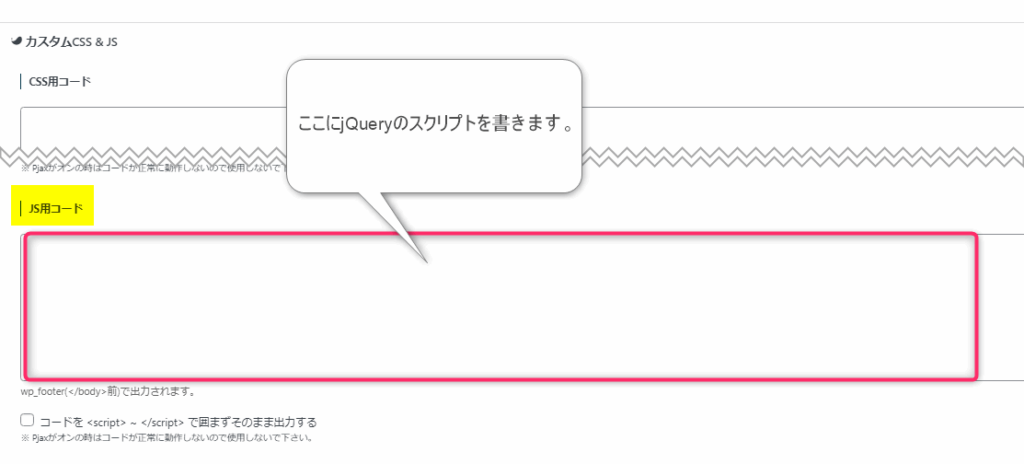
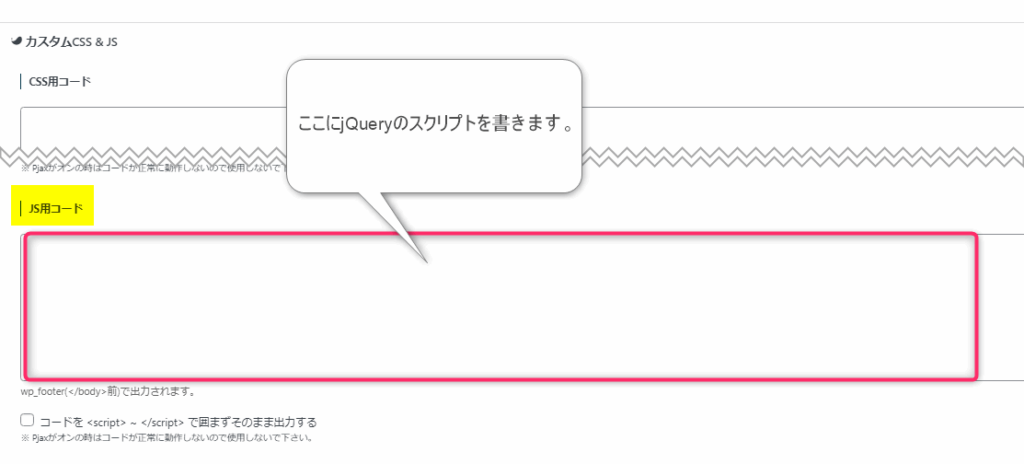
スクリプトを書く場所(SWELLの場合)
jQueryのスクリプトは記事の編集画面にて記述します。
いつも記事を書く時と同じように、記事の編集画面を開きましょう。


編集画面の下に「JS用コード」というテキストボックスがあります。ここがjQueryスクリプトを書く場所です。
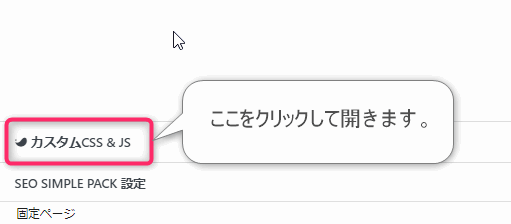
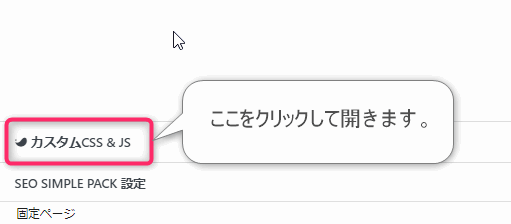
もしこの領域が見つからない場合、閉じて隠れている可能性がありますので下図の「カスタムCSS&JS」のところをクリックしてみてください。


サンプルスクリプト
jQuery(document).ready(function($) {
$('h2').css('color', 'red');
$('p').css('color', 'red');
});▲テスト用に下記のサンプルプログラムを用意しました。良かったら使ってください。
適当にh2見出しと段落を含めた記事を書いてみます。
記事を投稿して、記事を表示させてみると、jQueryによって文字色が赤くなっていることが確認できるかと思います。
WordPressでのjQueryスクリプトの書き方
上のサンプルスクリプトを、jQueryを書いたことがある方がみると違和感を感じた方がいるかもしれません。
そうなのです。WordPressでは、一般的なHTMLページを想定したjQueryスクリプトの書き方では動作しません。
WordPressでjQueryを書くには、WordPress特有の書き方があるからです。
(これはWordPressのnoConflict()モードという機能によるためです。)
WordPressでのjQuery書き方1
jQuery(document).ready(function(){
//ここにスクリプトを書きます。
jQuery(#somefunction1) ...
jQuery(#somefunction2) ...
});▲codexに掲載されている書き方です。すべてのステートメントに「jQuery」を付けてないといけないので面倒です。$を使ってシンプルに書くには次の方法で書きます。
WordPressでのjQuery書き方2(オススメ)
jQuery(document).ready(function($) {
//ここにスクリプトを書きます。
$(#somefunction1) ...
$(#somefunction2) ...
});▲$を使って書く方法です。
WordPressでのjQuery書き方3
jQuery(function ($) {
//ここにスクリプトを書きます。
$(#somefunction1) ...
$(#somefunction2) ...
});▲こちらの書き方でも$を使って書けます。
「書き方2」との違いは、ready関数を使っていないのでHTMLがすべて読み込まれていないタイミングでjQueryが実行されてしまう気がします。ですのでCSSを操作する処理は、失敗するかも?
(検証はしていないので詳細はわかりません・・。詳しい方教えてください!)
なのでわたしは2の方法を使って書くようにしています。
参考記事:WordPress Codex 日本語版 – jQuery noConflict ラッパー
まとめ



jQueryをトップページだけ読み込む方法でした☆彡
初心者におすすめのjQueryアニメーション本
▼実践的なコード例があるので、ほぼそのまま使うことができます。
▼おすすめのJQueryのアニメーションの本
動くWebデザイン アイディア帳 実践編




コメント