再利用ブロックとSWELLブログパーツとブロックパターンの違い

WordPressには、一度作ったパーツ群を、使いまわしできる機能がいくつかあります。
WordPressの作業を効率化できる機能
- 再利用ブロック
- ブログパーツ(SWELL独自機能)
- ブロックパターン
いずれも作業を効率化できる便利な機能ですが、似ている機能のため、どうやって使い分けをすればいいのか悩んだのでこの記事にまとめました。
再利用ブロック、SWELLブログパーツ、ブロックパターンとは?
(記事の中では、「パーツ」という言葉を頻繁に使っていますが、ブロックの集まりという意味で使っています。)
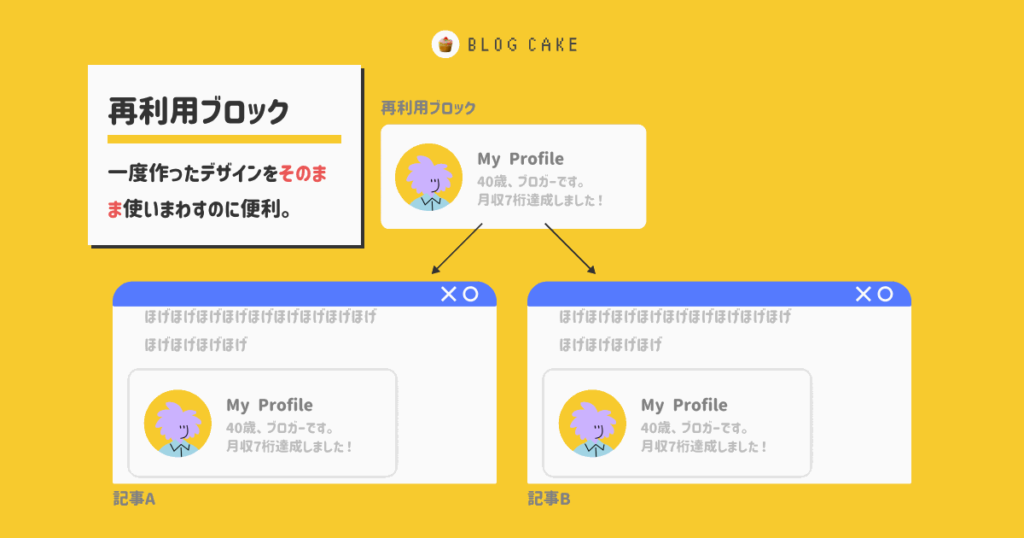
再利用ブロックとは?
再利用ブロックとは、一度作成したパーツを再利用できるWordPressの機能です。
「再利用ブロック」を活用してみよう – WordPress.org
ブログパーツとは?
ブログパーツとは、一度作成したパーツをショートコードで簡単に呼び出せるSWELL独自の機能です。
登録したコンテンツを自由に呼び出せる「ブログパーツ」機能 – SWELL公式
ブロックパターンとは?
ブロックパターンとは、一度作成したパーツをベースに、別のコンテンツを作成できるWordPressの機能です。
デザインテンプレートと思っていただけるとわかりやすいかと思います。
再利用ブロック、SWELLブログパーツ、ブロックパターンの使い分け方法
この3つは、用途によって大きく2つに分類できるかと思います。一度作ったパーツを「そのまま使う」のか「カスタムを想定して使う」のかです。
一度作ったパーツを、”カスタムせずにそのまま使う“のが「再利用ブロック」と「SWELLブログパーツ」です。
一方で、レイアウトだけを踏襲して使用の度に文言や色をカスタムして使うのが「ブロックパターン」です。
(デザインテンプレート)
再利用ブロック、あるいはSWELLブログパーツを使うケース。

たとえば、記事にプロフィールパーツを必ず記述しているので再利用したいというケースがあります。
プロフィール文は記事ごとに変えるものではなく定型文をそのまま使いまわすことが多いと思いますので、この場合は再利用ブロックあるいはSWELLブログパーツを使うのが便利です。
プロフィール文に変更があった場合も、再利用ブロックかSWELLブログパーツであれば、元のデザインに1度修正を加えれば、全ての記事に修正が適用されます。
補足
再利用ブロックも、元のパーツから子パーツを切り離してデザインを変更することはできます。
ブロックパターンを使うケース。

ブロックパターンは、ボタンやテーブルのデザインテンプレート的に使うのに適しています。
 先輩ブロガー
先輩ブロガー例えば、このブログではボタンのデザインを下記の用にブロックパターンとして登録しています。
\ ぼたんだよ /
「マイクロコピーのフォントサイズ・太字設定・ボタンの色やアイコン」をデザインテンプレート的に登録しておき、記事によって、ボタンラベルとリンク先だけ調整して使いまわしています。
※マイクロコピーとはボタン上に設置するキャッチコピーのことです。
ブロックパターンは、元パーツと子パーツの関係性が切り離されているのでこのように記事ごとに気楽にカスタムできます。
再利用ブロック、SWELLブログパーツの比較
では、再利用ブロックとSWELLブログパーツはどのように使い分けしたらいいのでしょうか。
結論からいうと私は下記のように使い分けています。
再利用ブロックとブログパーツの使い分け方
- 記事で使うものは「再利用ブロック」
- ウィジェットの中で呼び出したいものは「ブログパーツ」
記事内ではショートカットで呼べる「再利用ブロック」が便利。
記事内では、再利用ブロックもブログパーツもどちらも利用できますが、「再利用ブロック」の方はパーツ単位でショートカットで呼び出すことができます。



再利用ブロックは、キーボード操作だけで素早く呼び出せるので気に入ってます。
▼実際に再利用ブロックをショートカットで呼び出している様子を動画にしてみたのでご覧ください。
ウィジェットで呼び出すにはショートコードに対応した「ブログパーツ」が便利。
ブログパーツにも素晴らしいメリットがあります。それはショートコードに対応している点です。このため、ウィジェットやメインビジュアルで超絶簡単に呼び出すことができます。
当ブログのヘッダーに設置しているSNSボタンもブログパーツで部品化したものをウィジェット内で呼びだしています。



他のテーマと比較すると、SWELLのこの機能の便利さがわかります。
再利用ブロックは他のブログに移設ができる。


再利用ブロックは、JSON形式でエクスポートし、他のブログへ移設することができます。
このため、ブログの移設時や複数ブログを運用することを考えると、なるべく再利用ブロックを使った方がいいかもしれません。
まとめ
まとめます。
- デザインテンプレ的に使うのが「ブロックパターン」
- 一度作った作った部品を、記事で使いまわしする時は「再利用ブロック」
- 一度作った作った部品を、ウィジェットで使う時は「SWELLブログパーツ」



最後まで読んでくださりありがとうございます。
最後に再利用ブロック化して使いまわしている「SWELLのアフィリエイトリンク」を置いておきます!!笑



SWELLを検討されている方は、是非 下記の公式サイトをチェックしてね!





コメント