【SWELL】「このページはモバイルフレンドリーではありません。」の対処方法
この記事では、WordpressテーマSWELLにて、サーチコンソールで「このページはモバイルフレンドリーではありません。」という警告メッセージが表示されときの対象方法について解説します。
「このページはモバイルフレンドリーではありません。 」は、下記のようなメッセージと併せて表示されることが多いです。
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
「このページはモバイルフレンドリーではありません。」の原因
「このページはモバイルフレンドリーではありません。」という警告メッセージが表示される原因として次が考えられます。
- テキストが小さすぎる。
- リンクとリンクの間が近すぎる。
- ページの読み込み速度が低下している。
SWELLはレスポンシブデザイン(モバイルフレンドリーデザイン)に対応しているため、特に意識していなくても普通にサイト制作をしていればモバイルフレンドリーになります。
しかし、「3.ページの読み込み速度低下」に関しては注意が必要です。
画像が大きすぎたり、広告コードのJavascriptを入れすぎたりすると、ページ速度が低下し、CSSの読み込みが遅くなることにより「モバイルフレンドリーではない」と判定されてしまうことがあるのです。
まず、本当にモバイルフレンドリーではないのかを確認しましょう。
まず、本当にモバイルフレンドリーではないのか否かの切り分けを行いましょう。
Webページがモバイルフレンドリーか否かを確認するには、『モバイルフレンドリーテストツール』というGoogleが提供する無料テストツールを使用するのがおすすめです。こちらはサーチコンソールの提供元と同じGoogle公式のテストツールですから、こちらのテストをクリアできていれば、サーチコンソールで表示された注意メッセージには別の原因があると言えるでしょう。
モバイルフレンドリーテストツールの使用手順について解説します。
モバイルフレンドリーテストツールの使い方

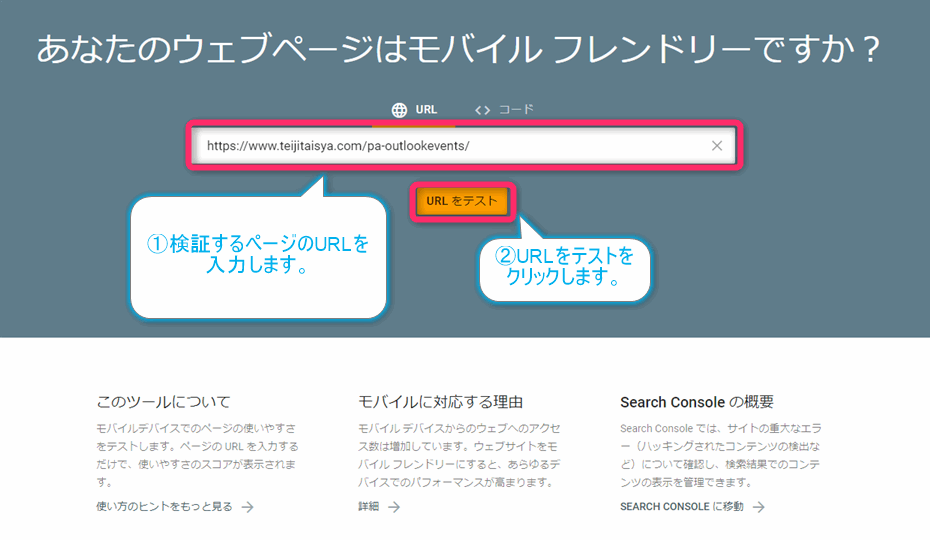
▲分析が始まります。1~3分かかる場合がありますので待ちましょう。

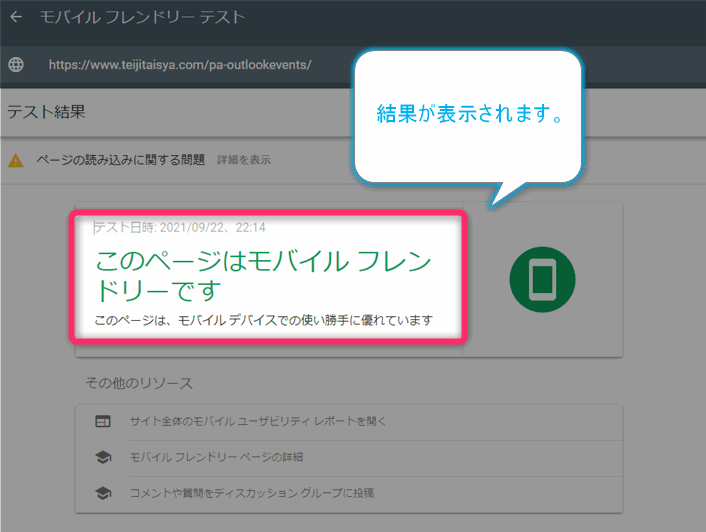
▲結果が表示されます。問題がなければ「このページはモバイルフレンドリーです」と表示されます。このメッセージが表示される場合、モバイルフレンドリーテストは合格です。
モバイルフレンドリーテストに合格したら?
ページ読み込み速度に原因がある可能性があります。こちらのケースは次のセクション以降で対策を解説します。
モバイルフレンドリーテストに不合格だったら?
修正点を提案してくれますので、指示に従いフォントサイズなどのWebページデザインを調整しましょう。フォントサイズ16px、行間1.2emがGoogleが推奨する最小サイズです。16pxより小さいフォントサイズを使用している箇所があれば設定し直しましょう。
サイトスピードチェックしよう。
サイトの表示速度を確認するには、ページスピードインサイト(PageSpeed Insights)を使うのが一般的です。
こちらもGoogleが提供する無料ツールになります。
表示速度が遅い場合には具体的な改善点の提案をしてくれるので便利です。
ページスピードインサイトの使用方法

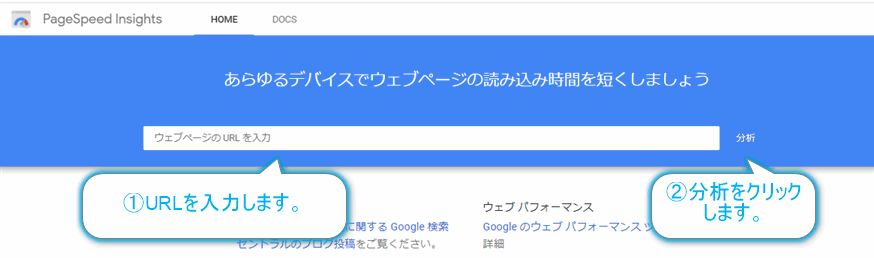
▲計測するページのURLを入力し、分析をクリックします。

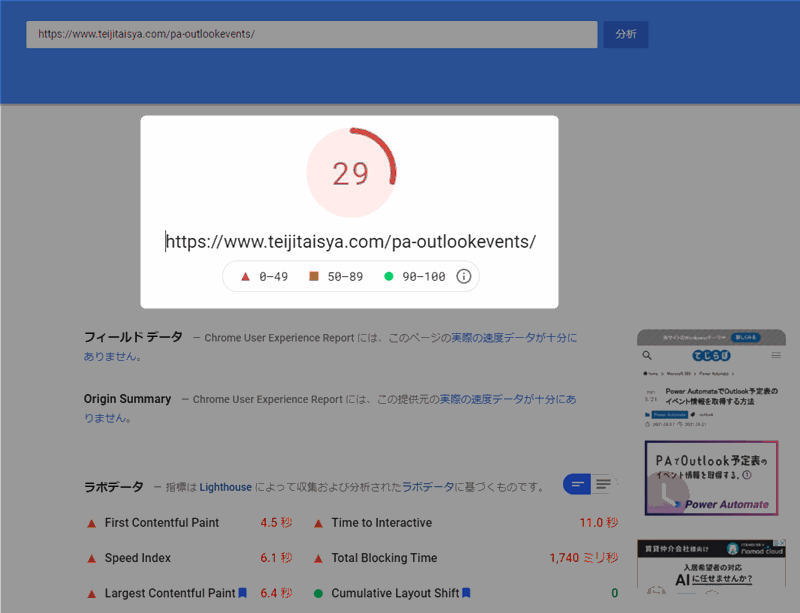
▲結果スコアを確認します。表示に1~3分かかる場合がありますので待ちましょう。

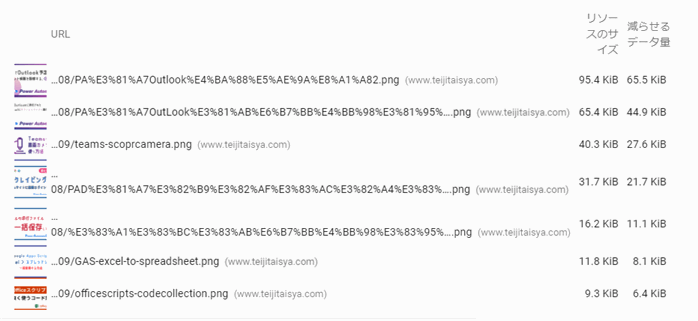
▲スピード改善ができる要素を教えてくれます。
上の例ですと、画像サイズを改善すれば推定値0.9sのスピードアップが見込めるようです。

▲「改善できる項目」の各要素をクリックすると、詳細をみることができます。
ページスピード改善のポイント
ページスピードインサイトでテストを実施したら、「改善できる項目」で提案された内容を元に改善を行いましょう。
JavaScriptなどの専門的な知識が必要で、よくわからない内容については、表示されたメッセージでそのまま検索すれば答えが見つかることがあるかと思います。
ここでは、一番簡単で結果がでやすい画像サイズの縮小方法について紹介します。
わたしは、最初にページスピードインサイトを計測した時にスコア「8」だったページを、画像サイズを縮小したところスコア「30」になりました。その改善の結果、「モバイルフレンドリーではありません」の警告メッセージが表示されなくなりました。
スピードアップしよう(画像を圧縮する方法)
Webページに使用する画像の目安を知ろう。
スピードアップの時にまず確認するのが画像サイズです。Webサイト表示遅延の一番の原因となりがちです。画像は圧縮すれば必ず50~70%程度小さくすることができます。Webサイトに使用する画像は必ず圧縮するようにしましょう。
Webページに使用する画像サイズのルールは特にありませんが、ブロガーさんたちの画像サイズをみてみると1枚あたりの画像サイズを50~80KB以下のサイズにしている印象です。100㎅を超えるようでしたら、大きすぎるのでサイズ調整と圧縮をした方が良いでしょう。
 新人ブロガー
新人ブロガーとくに共通サイドバーに使用しているプロフィール画像、ヘッダーに使用するサイトのロゴ画像などは、どのページにも影響を及ぼします。無駄に大きなサイズの画像を使っていないか確認してみましょう!
画像サイズの圧縮方法
画像を圧縮する方法は主に2通りあります。
| 圧縮する方法 | おすすめのソフトウェア |
|---|---|
| Webツールで圧縮する。 | TinyPNG |
| クライアントソフトウェアで圧縮する。 | Screenpresso |
Webツールで圧縮する(TinyPNG)
『TinyPNG』は、ブラウザ上で動作するWebツールとしては有名な無料ソフトウェアです。1度に20枚までの画像をまとめてドラッグ&ドロップで張り付けることにより、圧縮が開始されます。圧縮後の画像はZipでまとめてダウンロードするか、ひとつひとつダウンロードします。難点として、アップロードとダウンロードの作業が必要なので、個人的には次で紹介するScreenpressoを絶対におすすめします。セキュリティポリシーなどの理由でクライアントソフトウェアであるScreenpressoをインストールできない場合には、使いやすいのでおススメです。
クライアントソフトウェアで圧縮する(Screenpresso)
『Screenpresso』は、無料のソフトウェアです。わたしは10年以上使用している大好きなソフトです。おすすめは有料版ですが圧縮機能は無料版でも使用することができます。スクリーンショットの取得から吹き出しメモやモザイクの追加、サイズ調整もできるので、ブログに使用する画像がこれ一つで取得から加工までできるのでめちゃくちゃ便利です。全面表示や固定表示ができるのもお気に入りポイントですね。愛用ソフトをまだ探し中のブロガーさんは、絶対使ってみてほしいです。
Screenpressoで画像を圧縮する方法


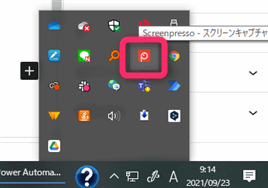
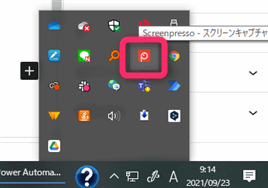
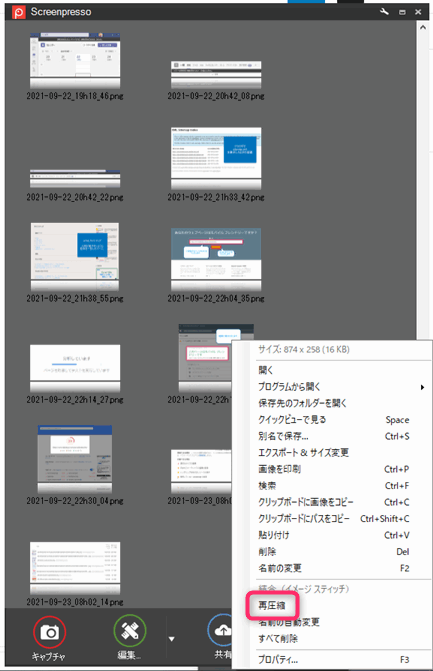
▲タスクトレイに常駐したScreenpressoのアイコンをダブルクリックします。


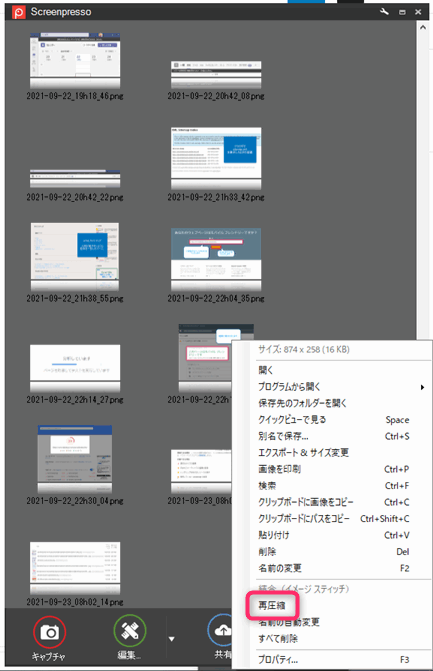
圧縮したい画像のところで右クリックして、再圧縮をクリックします。これで画像の圧縮は完了です。
「モバイルフレンドリーではありません」は、一時的な警告メッセージの可能性もある。
下記のような情報もあります。
John Mueller(ジョン・ミューラー)氏は、CSS のダウンロードが遅いためにこうした現象がときどき起こりうると説明しています。
Googlebot が CSS を取得できず、モバイルフレンドリーな状態になるようにページをレンダリングできないのです。通常、ウェブサイトは同じ仕組みで配信されているので、モバイルフレンドリーでなければサイトのほぼ全ページがモバイルフレンドリーではなくなるはずです。
海外SEO情報ブログ
しかし、CSS の遅いダウンロードによって問題が発生する場合は、一部のページだけがモバイルフレンドリーでないと判定されたり、警告が出たり消えたり、入れ替わったりすることがあります。ミューラー氏によれば、時間とともに解決するだろうとのことです。
Googleのジョン・ミューラー氏は、「モバイルフレンドリー」エラーがでたりでなかったりすることがあるとおっしゃっています。
また、通常Webページは同じ仕組みで配信されているため、モバイルフレンドリーでなければほぼすべてのページも同じ警告がでる可能性が高いということも、おっしゃっています。
このことから、モバイルフレンドリーテストを実施し、大量のページからエラーが出ている状況でなければ、あまり気にしすぎる必要はないのかもしれません。
まとめ



「モバイルフレンドリーではありません」の警告メッセージの原因と改善方法についてご紹介しました。





コメント