Adobeの画像生成AI「Firefly」使ってみた!!!

こんにちは、画像生成AIのプロンプトを研究している じょじお(@jojio‗illust)です。
Adobeの画像生成AI「Firefly」が使えるようになったので使ってみました!!

▲AI画像の大量ファイルをプロンプトと一緒に簡単に整理する方法はこちら。
Stable Diffusionのプロンプトエンジニアリングの基本について理解したい方には、初心者向けのプロンプトガイドを作りましたのでそちらを見てください!

Adobe Fireflyとは?

Adobe Fireflyは、Adobe製品に導入される新しいジェネレーティブAIモデルで、主に画像生成機能とテキストエフェクトに焦点を当てています。Fireflyは、クリエイティブなワークフローを大幅に改善し、新しいアイデアを生み出すための新しい方法を提供します。Fireflyは、白紙の状態から創造的なビジョンを実現するまでの障壁を取り除き、人々が自分自身の創造性を生かすことにより自信を持って表現できるようにすることを目的としています。
Adobe fireflyは商用利用可能か?
Adobe fireflyは、現在はベータ版なのですが、ベータ版の間は商業目的の利用が禁止されています。
What are generative content usage rights?
During the beta, generative imagery and text from Firefly should not be used for commercial purposes. However, you are ultimately responsible for your content, and you should ensure it does not violate the intellectual property rights of anyone else. You should also ensure your content complies with the Firefly User Guidelines.ジェネレイティブコンテンツの使用権とは何ですか?
Adobe firefly FAQ
ベータ版期間中、Fireflyのジェネレーティブな画像やテキストを商業目的で使用することは禁止されています。ただし、コンテンツの最終的な責任はお客様にあり、他人の知的財産権を侵害しないようにする必要があります。また、コンテンツがFireflyのユーザーガイドラインに準拠していることを確認してください。
正式にリリースされたら、おそらく商用利用も可能になるとはおもうのですが、正式リリース後のライセンスについては今のところ発表が
Adobe Fireflyの3つの機能
 じょじお
じょじおAdobe Fireflyには、現在下記の3つの機能が提供されています。
- image to Image
- Text effects
- Recolor vectors
①image-to-Image(イメージトゥーイメージ)とは?


image-to-imageは最もシンプルな画像生成AIの機能です。プロンプトと呼ぶテキストから画像を生成します。
②Text Effects(テキストエフェクト)とは?


Text Effectsは、テキストにグラフィックエフェクトを追加する機能です。
指定したテキストにプロンプトで適用するエフェクトを指示します。



いわば、「文字のデコレーション」ってイメージでしょうか。
他の画像生成AIツールにはない、Adobeらしい機能ですね。
③Recolor Vectors(リカラーベクターズ)とは?
Recolor Vectorsは、ベクター素材の色を、入力したプロンプトに沿って変換します。
手持ちのベクターファイルをリメイクする際に使えそうです。
ベクターファイルを扱わない人にとっては、あまり使う機会はないかもしれません。
Adobe Fireflyのimage-to-imageの他ツールとの違い。



Adobe Fireflyのimage-to-Imageについて、他の画像生成AIと比較した点で気づいた点を紹介します。
①ユーザーインターフェースがシンプルで使いやすい
これは個人的な意見ですが、UI(ユーザーインターフェース)がすっきりしていて、画像生成AIに慣れないユーザーでも使いやすいんじゃないかなって思いました。
②スタイル・トーン・ライティング・カメラアングルがパラメータ指定できる。
出力する画像の【アートスタイル・色・ライティング・カメラアングル】を指定する場合、従来の画像生成AIの多くはプロンプトに記述することで実現できました。次の例のように。
a girl sitting on the sofa, dark tone(暗い色使いで), natural lighting(自然な光), high angle(上からのカメラアングル)これらの指定は、画像生成AIに慣れている人であれば、自然と入力できるものになっているかと思いますが、初心者の方には何を入力すればいいのかわからないかと思います。
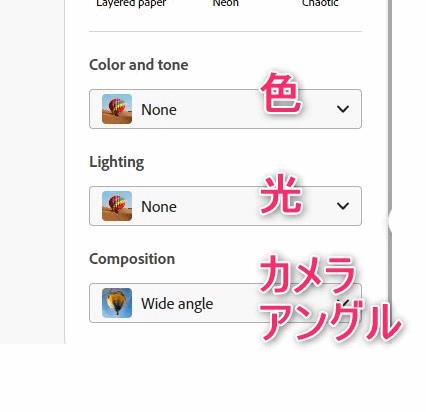
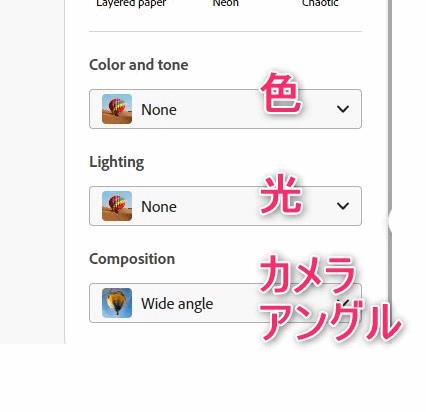
Adobe fireflyは、下図のように色、光、カメラアングルがパラメータとして切り出されています。


▲各パラメータのプルダウンリストには、デフォルトで設定できるバリューが用意されているのでそれを選ぶだけでかんたんに指定できます。


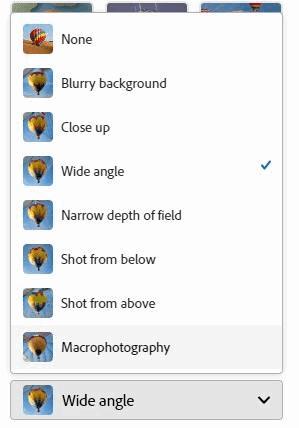
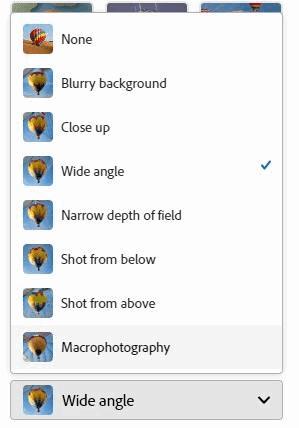
▲例えば、カメラアングルはCompositionという名前のパラメータで指定します。Compositionのリストボックスを見てみると下記のように、AI画像の世界でよく見るカメラアングル系のワードが用意されています。



色々なスタイルを研究しやすいですし、初心者にもうれしい設計ですね。
③学習元が明白である。
AI画像ツールの中には、学習に使用したデータについて、完全に公開されていない事が多く、インターネットユーザーの中には、それについて問題視する声が度々あがります。
それらの声に含まれるのは、著作権の問題、倫理面の問題、クリエーターへの配慮などです。
一方、Adobe Fireflyは、学習元データについて下記のように明記しています。
Training data
What was the training data for Firefly?
Firefly was trained on Adobe Stock images, openly licensed content and public domain content, where copyright has expired.(訳)Fireflyの学習データは?
Fireflyは、Adobe Stock画像、オープンライセンスコンテンツ、著作権が切れたパブリックドメインコンテンツで学習しました。



学習データの情報が明白なので、ユーザーとしても使いやすいかなと思います。
Adobe Fireflyの使い方
Adobe fireflyは現在ベータ版となっていて誰でも無料で使うことができます。
ただし、利用は順番性になっていて、ウェイトリストに登録してAdobeからの連絡を待たなければいけません。
ウェイトリストの登録方法は?
下記のリンク先へ飛び、メールアドレスと個人情報を登録しましょう。
Adobe Fireflyの使い方【①Text to Image】



画像生成をやってみます。


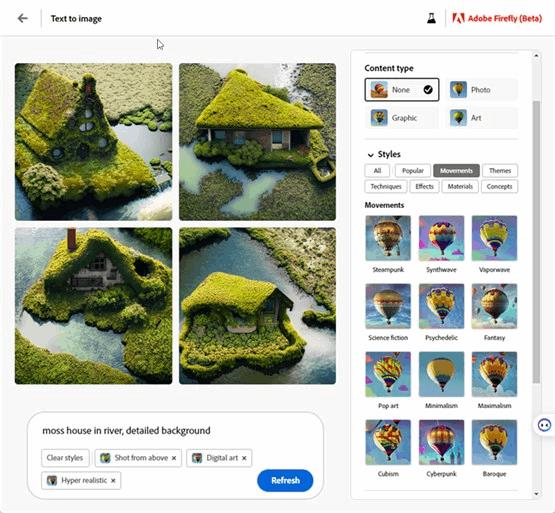
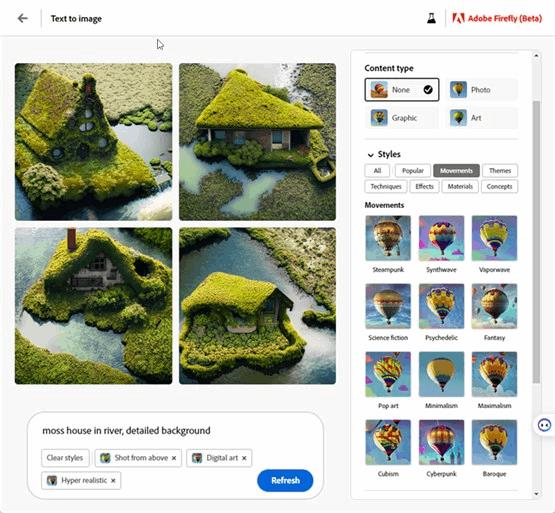
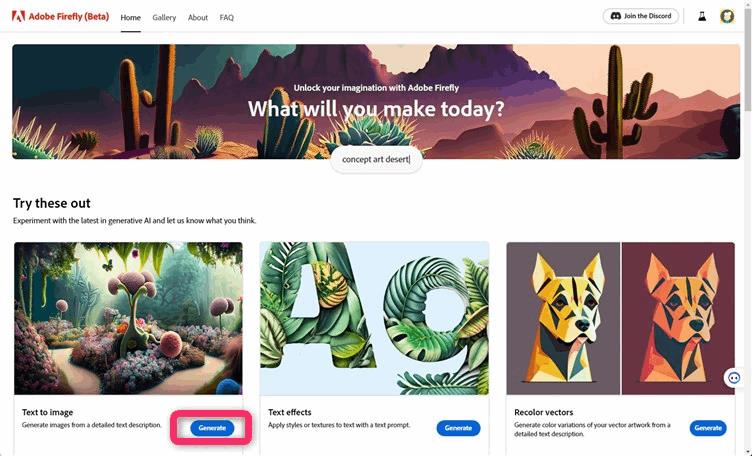
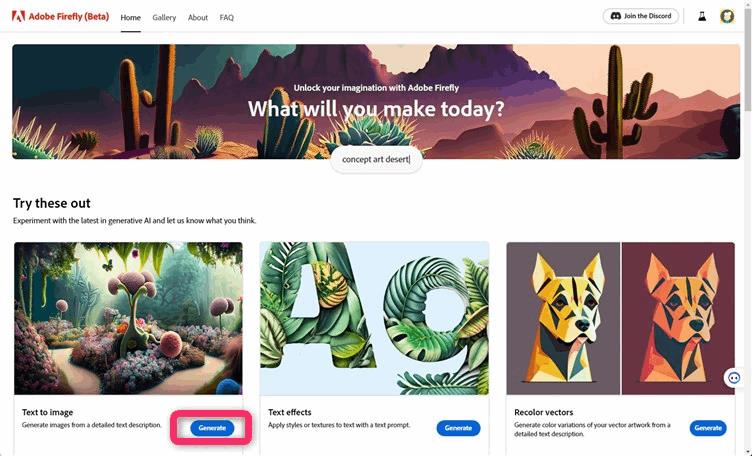
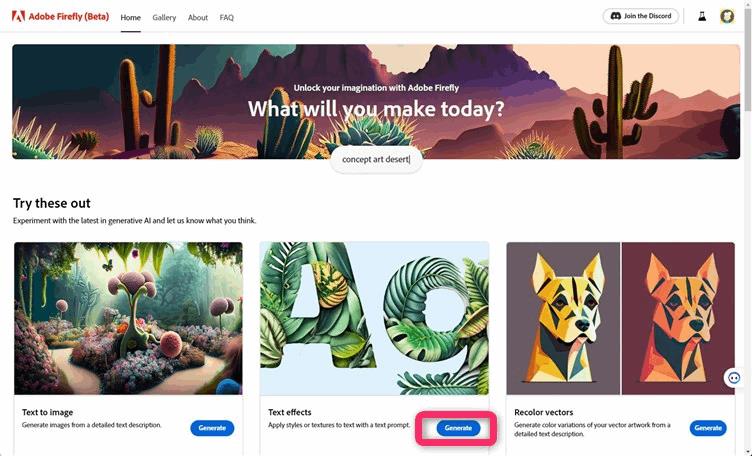
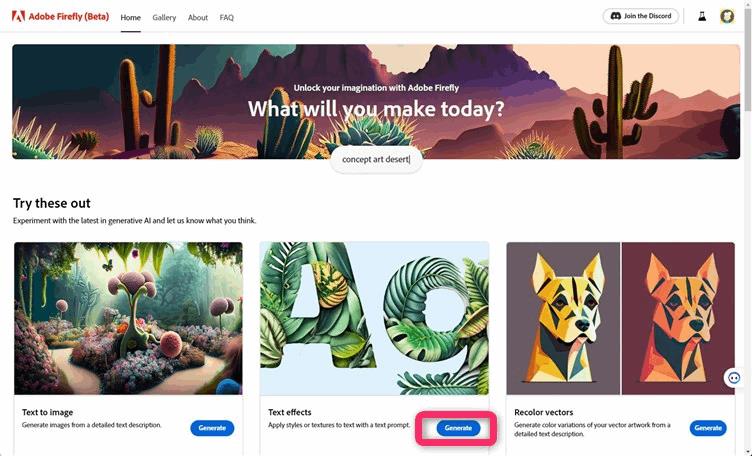
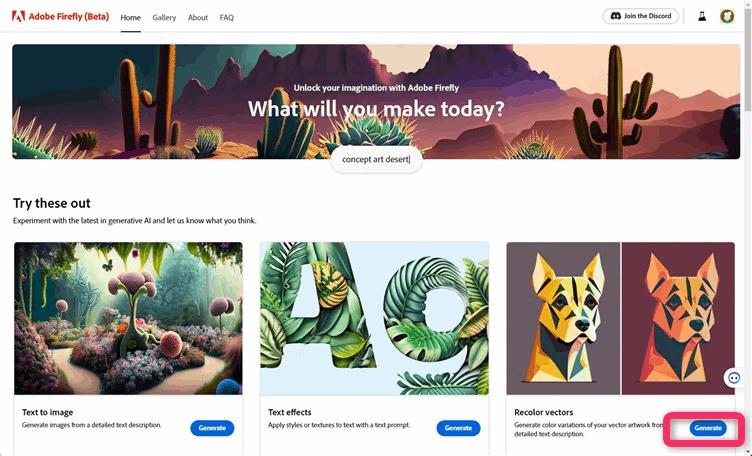
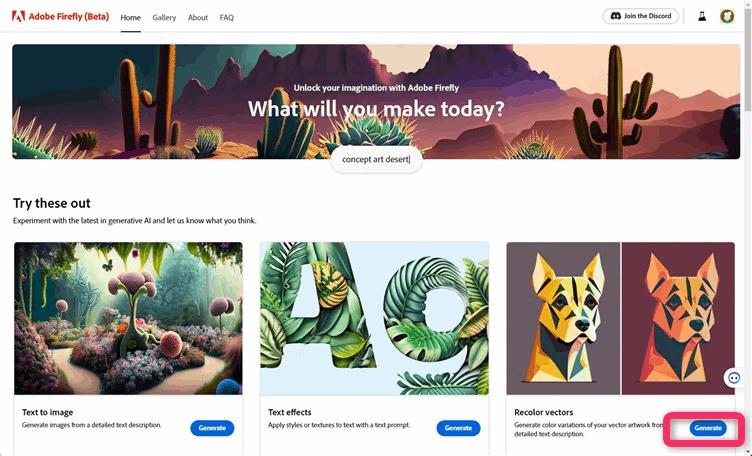
▲Adobe Fireflyトップページにアクセスして、Image to Imageをクリックします。


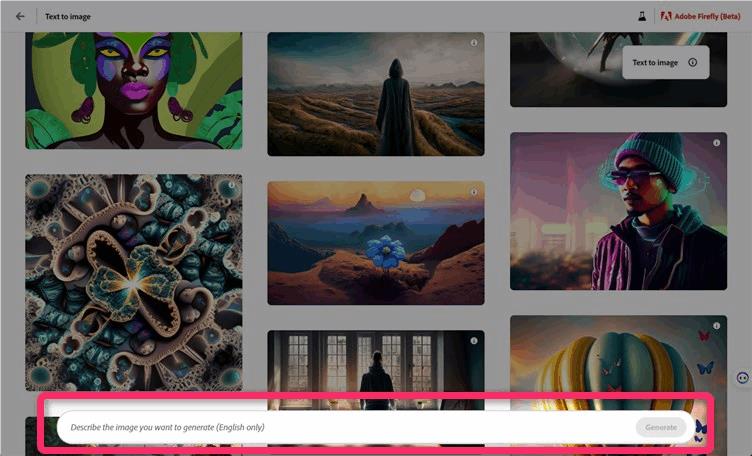
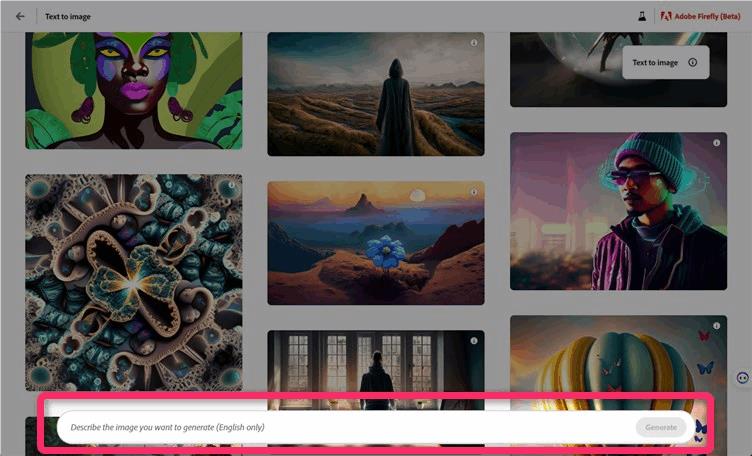
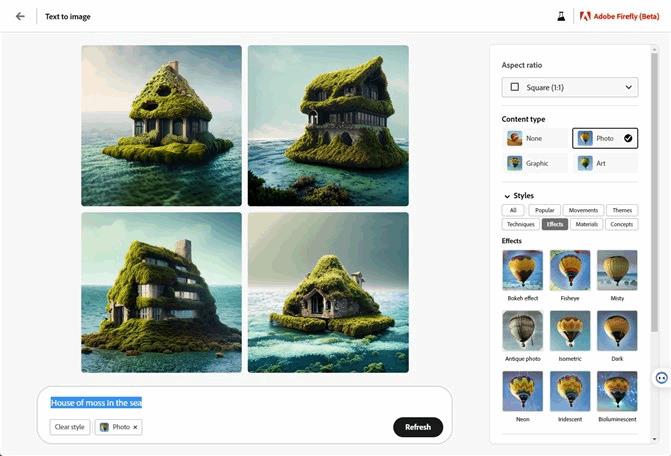
▲画面下のテキストボックスにプロンプトを入力します。今回は下記のプロンプトを使いました。
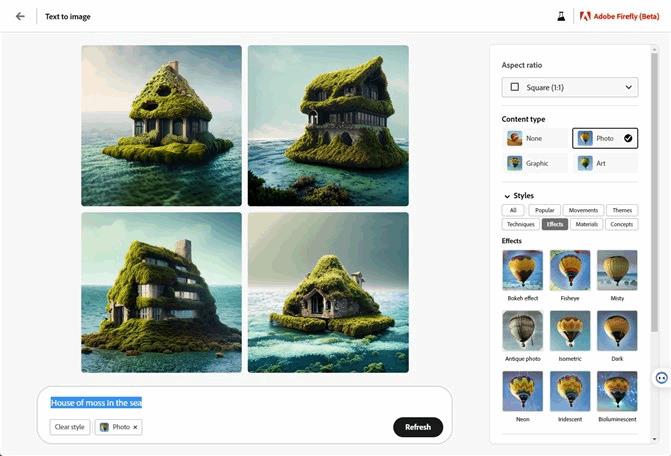
House of moss in the sea

▲画像が4枚生成されます。生成後は、右側のペインからスタイルを変更したり、アングルを変更したりできます。
Adobe Fireflyで生成した絵




Adobe Fireflyの使い方【②Text effects】
次は、Text Effectsの使い方です。Text Effectは、テキストにエフェクトを適用します。


▲Adobe Fireflyトップページにアクセスして、Text Effectをクリックします。


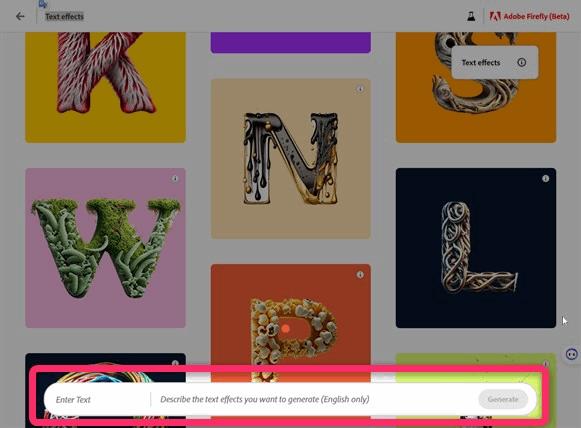
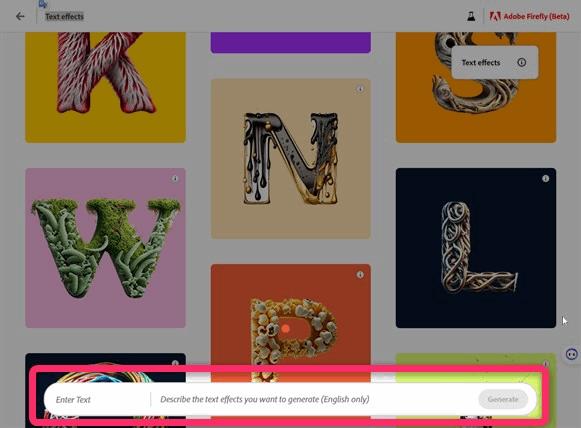
▲画面下のテキストボックスから生成を行います。


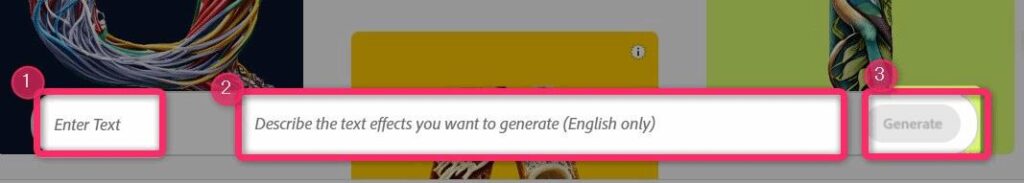
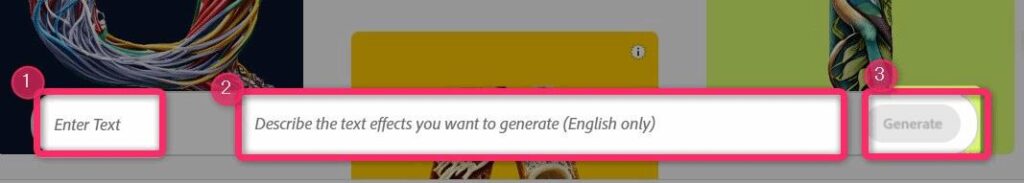
▲テキストボックスは2つの入力エリアがあります。図①はエフェクトのターゲットとなる文字です。今回は「Firefly」という文字を作りたいので入力します。次に図②のテキストエリアにどのようなエフェクトをAIで生成するかを入力します。今回は「Cheese popcorn(チーズポップコーン)」と入力しました。
Cheese popcorn

▲チーズポップコーンのグラフィックエフェクトが適用された文字を生成することができました。
左下にウォーターマークが表示されます。現在商用利用は禁止されています。
Text effectsの制限
現在、日本語フォントには対応していません。一応日本語を使用することは可能。
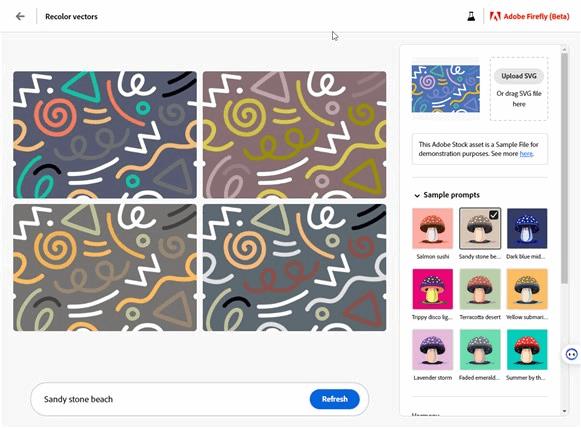
Adobe Fireflyの使い方③Recolor vectors
Recolor vectorsは、ベクターファイルをAIで自動配色できます。


▲Adobe Fireflyトップページにアクセスして、Recolor vectorsをクリックします。


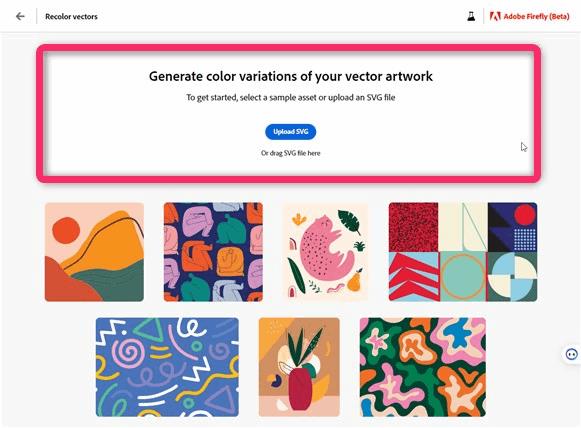
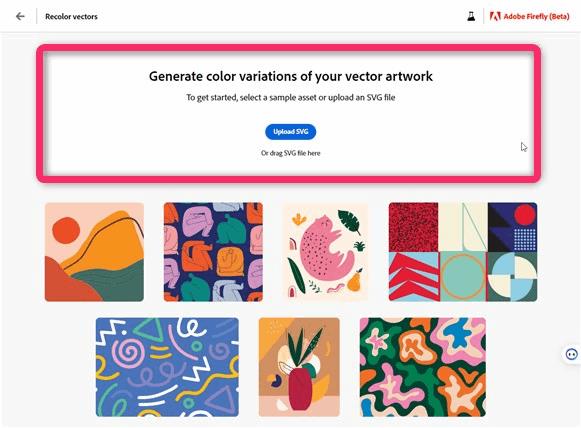
▲ベクターファイルをアップロードします。ファイルがない場合は、画面下のサンプルデータから機能を体感することができます。
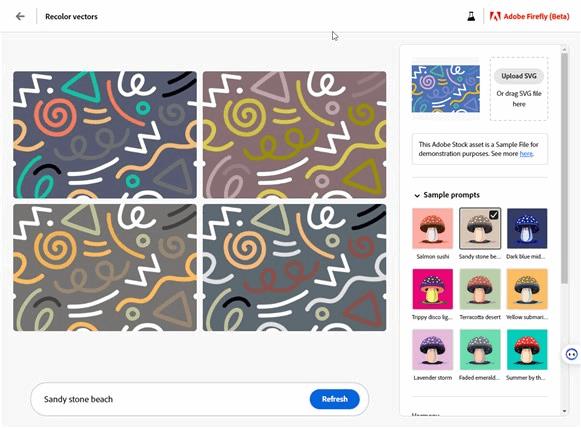
プロンプトを入力するとカラーバリエーションを試すことができます。


prompt: Sandy stone beach

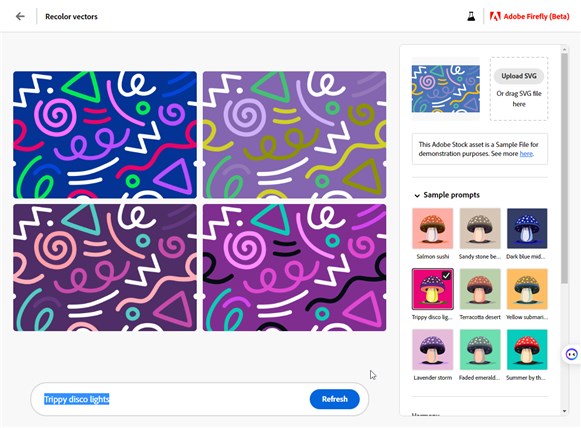
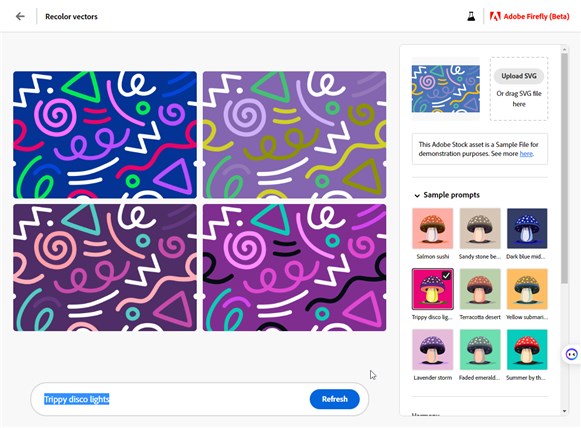
prompt:Trippy disco lightsFireFlyに今後追加される機能
Fireflyは、現在一部の機能のみが公開されていて、その他の機能はまだ開発中のようです。
今後追加予定の機能
- Inpainting
- Personalized results
- Text to vector
- Extend Image
- 3D to Image
- Text to pattern
- Text to brush
- Sketch to Image
- Text to templete
参考
まとめ
以上、Fireflyについて紹介しました。



最後まで読んでくださってありがとうございます!
この記事がお役に立てましたら、シェアボタンからシェアしていただけたら嬉しいです!




コメント