SWELLっぽいデザインをFigmaで再現しました。

わたしがイチオシしているWordPressテーマ「SWELL」のデザインを考えるのに使っているデザインファイルを公開しました。
興味があれば使ってみてください!
目次
WordPressテーマ「SWELL」っぽいデザイン in Figma
Figmaのコミュニティで公開しています。
下記のリンクの「Get copy」をクリックすると自分のFigmaにコピーされます。

WordPressテーマ「SWELL」っぽいデザインについて
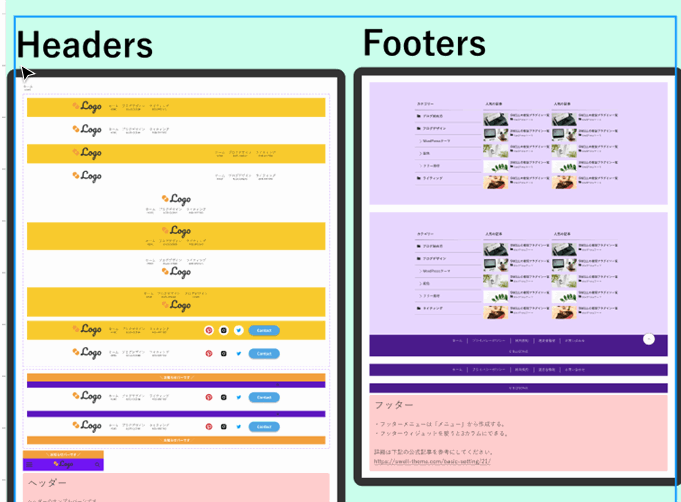
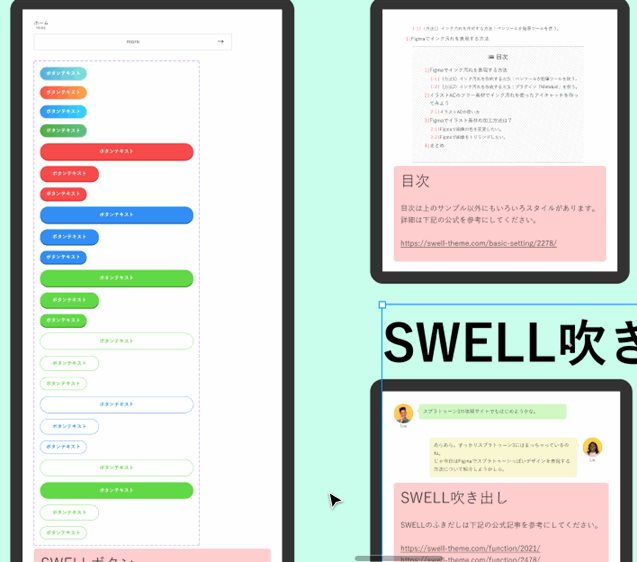
SWELLのパーツを再現



▲ヘッダー、フッター、ふきだし、バナーリンク、テーブル、見出し、投稿リスト、記事スライダーなどなどSWELLのパーツをそこそこ再現しています。完全ではないです。
少しずつ増やしてアップデートしてます。
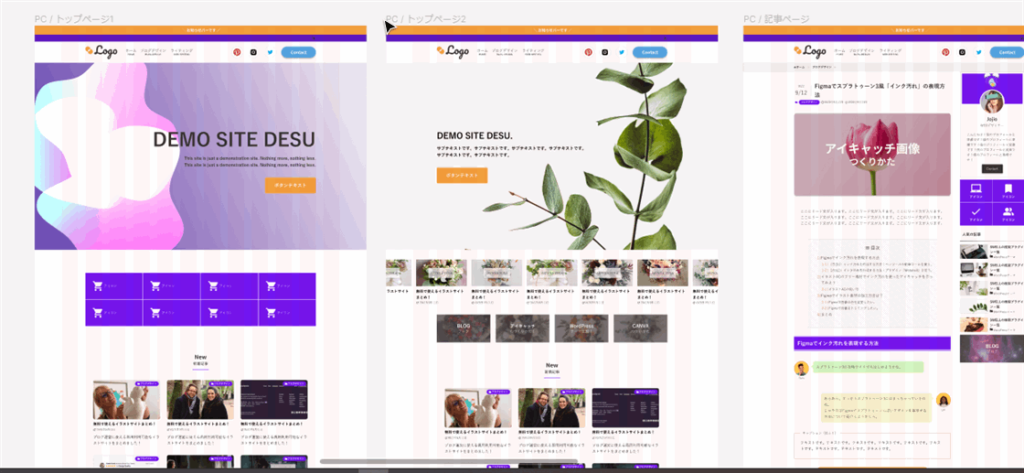
パズル感覚でレイアウトをテストできる。

中央にオートレイアウトを適用したフレームを用意しました。このフレームにパーツを配置していくことでパズル感覚でレイアウトをテストできます。
SWELLの紹介記事を書くときに便利
SWELLの紹介記事を書いているときに、レイアウトのスクリーンショットを欲しい時に手軽に取得できます。
ただ、完璧に再現にしているわけではないので、読者に誤解を与えないように使ってください。
\ Figmaのコミュニティに飛びます /
 じょじお
じょじおもし、使用してくださる方がいらっしゃいましたら、わたしのFigmaアカウントのフォローのご検討もよろしくお願いします!




コメント