【2022年版】Figmaプラグイン70選!

わたしが使っているFigmaのプラグインをまとめました。
 じょじお
じょじお厳選したのに70個もありました・・・。
Figmaプラグインとは?
Figmaプラグイン
1. Unsplash Random Image
画像素材が手に入らない時、でもデザインのイメージを具体化したい時。そんな時に役立つのが「Unsplash Random Image」です。このプラグインでは、Unsplashという高品質な画像素材を提供しているサイトからランダムに画像を取得して使用することが可能です。無数に存在する画像の中から、プロジェクトのテーマやデザインに最適なものを探す手間を省き、クリエイティブな時間を存分に楽しめます。
2. Content Reel
テキスト素材を簡単に取り扱えるツール「Content Reel」も一見の価値ありです。このプラグインを利用すれば、姓名や住所、日付等のランダムなデータを発生させることができ、実際の使用シーンを想定したデザイン作業を進めることができます。漠然としたイメージから具体的なデータを用いて踏み込んだデザインを目指したい方にはぜひとも導入いただきたい一品。
3. Auto Layout
レスポンシブなデザインを考える上で欠かせないのが「Auto Layout」。コンポーネントのサイズや配置を自動で調整してくれるこのプラグインは、複数のデバイスでの表示を想定するFigmaユーザー達にとって、約介の効いた道具の一つです。しかも、このプラグインのおかげでUIデザインの一貫性を保つ助けになり、全体の作業効率も飛躍的に高まります。
4. Iconify
アイコン探しで困ったことはありませんか? アイコンはデザインの一部として大切な役割を持っていますが、自分で一から作成するのは時間がかかるため、使える素材を探すのが一般的。そんな時に便利なのが「Iconify」。このプラグインは、膨大な数のアイコンを提供しており、それらは全て自由に使用可能です。










効率的なデザインワークに欠かせないFigma。その魅力はなんといっても豊富なプラグインにあります。本日は、その中でも特におすすめのプラグインを70選、皆様にご紹介いたします。
Figma プラグインインストール方法
Figmaのプラグインは、インターフェースの右側にあるメニューからインストールすることが可能です。必要なプラグインを見つけたら、そのページにある「Install」ボタンをクリックすれば、あとはFigmaが自動的にプラグインをインストールします。こうして簡単に、デザインワークをより深化させるプラグイン群を自由に使うことができるのです。
Figmaプラグイン:配色の参考プラグイン
配色はデザインにおける重要な要素の一つです。ここでは、配色の参考となるプラグインをいくつかご紹介します。
Japanese Brand Color
日本の有名企業のコーポレートカラー一覧。数めっちゃある。
日本といいつつ、Twitter、Facebook、Youtubeなどの外資企業の色もめっちゃあるので便利。
Color Hunt
Color Huntという4色配色サンプルを提供するWebサービスから配色をインポートできるプラグイン。
uiGradients
“uiGradients”は、現代のイラストレーションやグラフィックデザインに頻繁に見られるグラデーションを生成することができます。手軽にグラデーション背景を作りたいなら最もおすすめで、一番有名です。
Accidently Great Gradients
Figmaプラグインの”Accidently Great Gradients”は、自然な色の組み合わせから効果的なグラデーションまで、ユーザーが思い描く配色を簡単に作り出すことができます。
Image Palette
“Image Palette”は、画像から主要な色を抽出するプラグインです。5つの色をピックアップしてカラーパレットを作成します。画像の色を再現するのに役立ちます。
Webgradiants
“Webgradiants”はウェブデザインで使われる似合わせた色を提供するプラグインです。色選びが上手い人・苦手な人に関わらず手軽に配色が可能となります。
Contrast
“Contrast”はデザインを施す際の色の対比を測るプラグインです。色のバランスを整えるのに適しています。
Dark mode magic
“Dark mode magic”は、ダークモードのデザインを作成する際に役立ちます。既存の明るい配色をダークモードに変換することが容易になります。
それぞれのプラグインは配色の選択や調整を容易にし、デザインワークを効率化します。
Figmaプラグイン:グラデーション系プラグイン
グラデーションはデザインに立体感や深みをもたらします。ここでは、その作成を支援するプラグインをご紹介します。
SmoothShadow
“SmoothShadow”は影の部分にグラデーションを生成する機能を持つプラグインです。立体感や深みを感じさせる影の生成が可能になります。
Neumorphism
“Neumorphism”は、新たなデザイントレンドとされる「ニューモフィズム」スタイルのグラデーションを作成できるプラグインです。グレー系の色を中心としたソフトな風合いのデザインを簡単に作り出すことができます。
Figmaプラグイン:ドロップシャドウ系プラグイン
次に、ドロップシャドウ系のプラグインについてご紹介します。
SmoothShadow
こちらは先ほど紹介した”SmoothShadow”ですが、ドロップシャドウの作成にも利用可能です。自然な影の質感を追加できます。
Neumorphism
こちらも”Neumorphism”ですが、ニューモフィズムスタイルのドロップシャドウを生成できます。影をつけることで、よりリアルな立体感を表現できます。
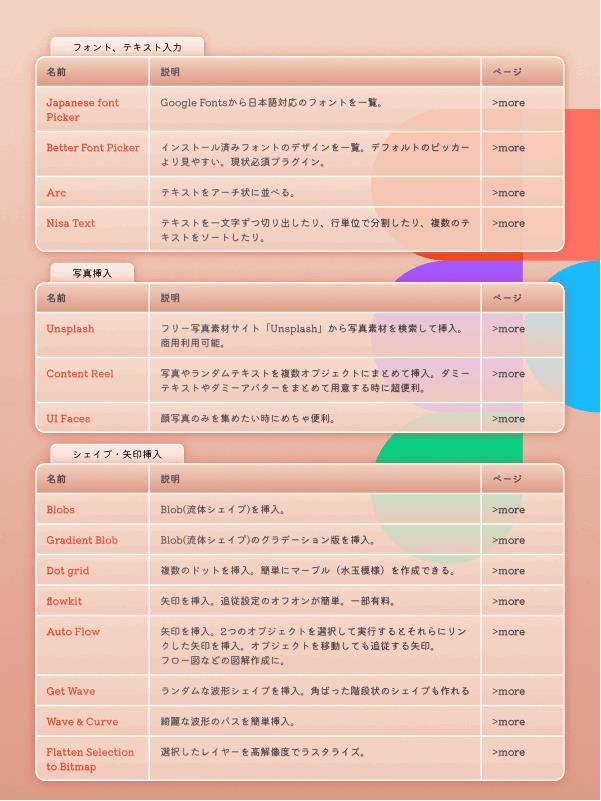
Figmaプラグイン:フォント系プラグイン
フォントは、デザインの雰囲気を大きく左右する要素です。ここでは、フォントの選択や操作を補助するプラグインをいくつかご紹介します。
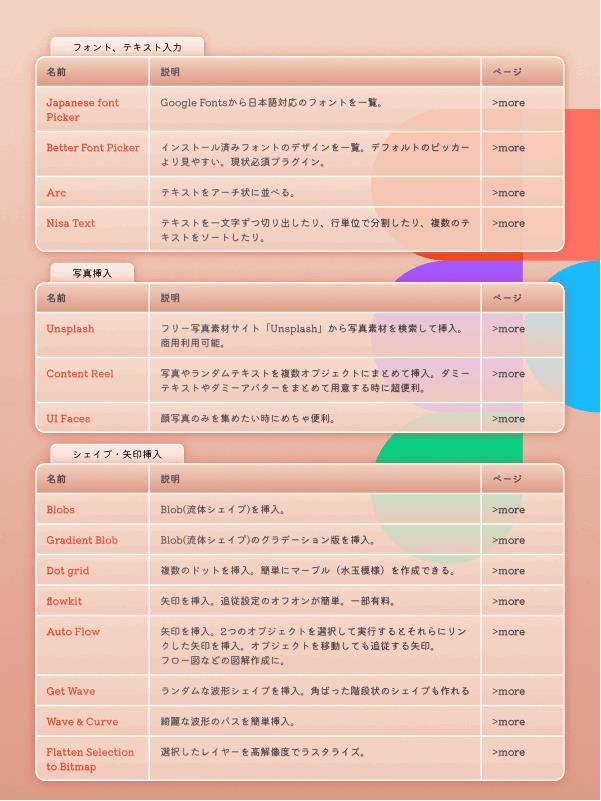
Japanese font
“Japanese font”は日本語のフォントを豊富に提供しています。和風デザインから現代のシンプルなデザインまで、幅広い日本語フォントを使用することができます。
Picker
“Picker”は様々なフォントを比較するためのプラグインです。デザインに適したフォントを見つける際に重宝します。
Better Font Picker
“Better Font Picker”は、フォントの選択をより楽にするプラグインです。選択したテキストのサイズや見た目をリアルタイムで確認することができます。
Arc
“Arc”は、テキストを円状や弧状に配置するためのプラグインです。テキストを特殊な形状に合わせるのに役立ちます。
Nisa Text
“Nisa Text”は、複雑なテキストレイアウトを簡単に実現できるプラグインです。一つのテキストボックスで様々なフォーマットを適用することができます。
Figmaプラグイン:写真系プラグイン
写真はデザインにリアルな感情を加える重要な要素です。ここでは、写真の選択や操作を支援するプラグインをご紹介します。
Unsplash
“Unsplash”は、高品質なフリー写真が手に入るプラグインです。商用利用可能な素材が豊富に揃っており、デザインに臨場感を加えられます。
Content Reel
“Content Reel”は、デザインのプレースホルダーにリアルなコンテンツを自動生成するプラグインです。リアルな写真やテキストを自動挿入し、リアルな完成イメージを捉えやすくします。
UI Faces
“UI Faces”は、アバター写真を挿入できるプラグインです。ユーザーやキャラクターをイメージする際に便利です。
Figmaプラグイン:シェイプ・矢印挿入プラグイン
次に、シェイプや矢印の描画を支援するプラグインをご紹介します。
Blobs
“Blobs”は、ランダムに生成された形状(ブロブ)を生成するプラグインです。ウェブサイトの背景やUI要素の形状を作る際に役立ちます。
Gradient Blob
“Gradient Blob”は、ブロブ形状にグラデーションを適用するプラグインです。一風変わった背景を作り出すことができます。
Dot grid
“Dot grid”は、ドットグリッドを生成するプラグインです。レイアウトの作成やアライメントを補助します。
flowkit
“flowkit”は、ユーザーフローやワイヤーフレームを素早く作成できるプラグインです。様々なタイプの矢印や接続ラインが用意されています。
Auto Flow
“Auto Flow”もユーザーフローを作成するためのプラグインですが、描画したエレメント間を自動的に線で繋いでくれます。
Get Wave
“Get Wave”は、ランダムに生成される波形状を描画するプラグインです。バックグラウンドの作成やディバイダーとして利用できます。
Wave & Curve
“Wave & Curve”は、波状または曲線状の要素を自由に描画することができるプラグインです。独自の形状や曲線を作成する際に有効です。
Flatten Selection
“Flatten Selection”は、選択したオブジェクトを平面化するプラグインです。複数のオブジェクトを一つの形状に結合できます。
to Bitmap
“to Bitmap”は、描画したオブジェクトをビットマップ画像に変換するプラグインです。描いた形状をそのまま画像として利用できます。
Figmaプラグイン:イラスト系プラグイン
デザインに幅広い表現力をもたらすイラスト。次にご紹介するのは、イラストの生成や操作を助けるプラグインです。
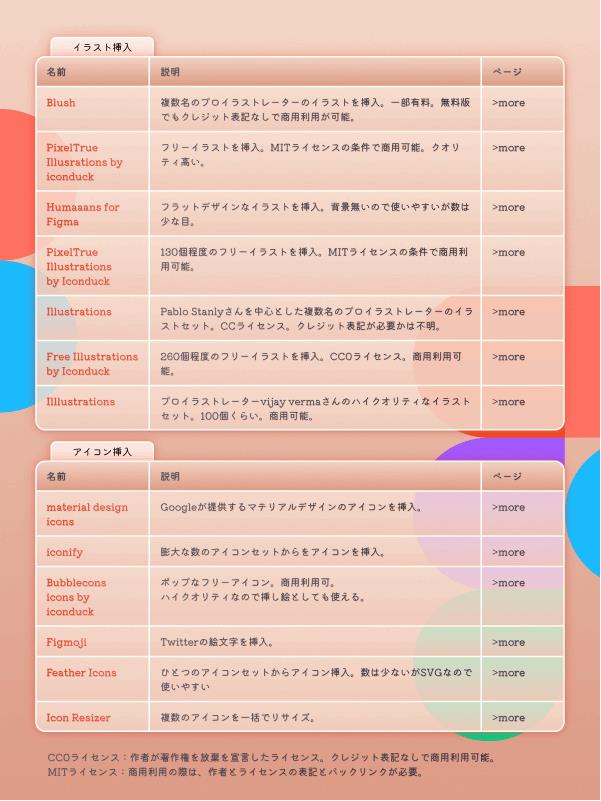
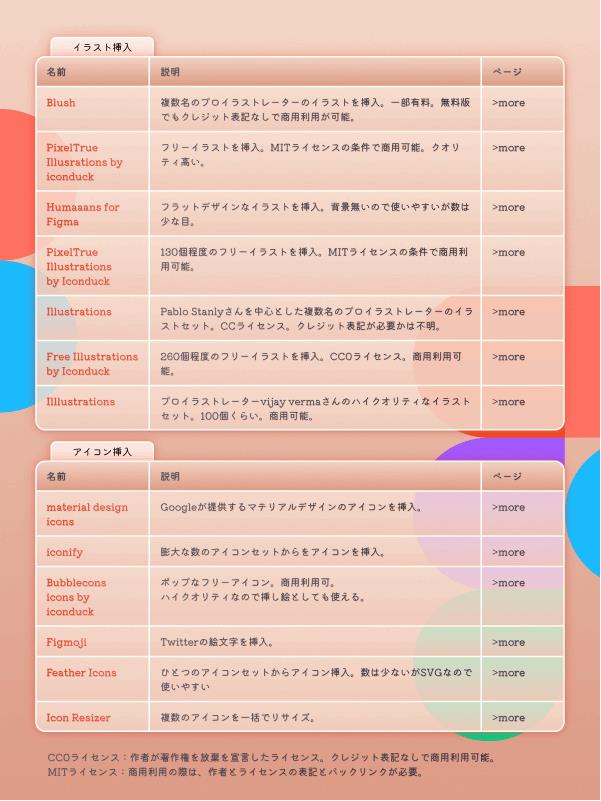
Blush
“Blush”は、プロのイラストレーターが作成したイラストをデザインに取り入れることができるプラグインです。
PixelTrue
「PixelTrue」は、Figma上で簡単に高品質なイラストを挿入できるプラグインです。多様なカテゴリーやテーマのイラストを提供しており、プロジェクトに合わせて選択することが可能です。
Illusrations by iconduck
「Illusrations by iconduck」は、100,000以上のフリーイラストを提供している便利なプラグインです。この数量ならば、求めていたイラストを見つけることができる可能性が高いでしょう。
Humaaans for Figma
「Humaaans for Figma」は、個々の人間の部品(頭、体、手、足など)を自由に組み合わせてオリジナルイラストを作成できるプラグインです。個々の部品の色も自由に変更できますので、多種多様な表現を楽しむことができます。
PixelTrue Illustrations by Iconduck
「PixelTrue Illustrations by Iconduck」は豊富なイラスト素材を提供しています。それぞれのイラストが工夫を凝らしたデザインで、使いやすさと完成度が高いため、あらゆるプロジェクトに適応することが可能です。
Illustrations
「Illustrations」は、多くの種類のイラストを提供しているプラグインです。デザインの工程をスピードアップし、質の高いイラストを短時間で追加可能です。
Free Illustrations by Iconduck
「Free Illustrations by Iconduck」は、10,000以上のフリーのイラストを提供しています。複雑なイラストデザインもライブラリから簡単に選択できます。
Illlustrations
「Illlustrations」は、様々なスタイルのイラストを描くことができるプラグインです。ユーザーがデザインに独自性と個性を持たせたい場合に最適なプラグインと言えるでしょう。
Figmaプラグイン:アイコン系プラグイン
アイコンはユーザーインターフェースの重要な要素であり、情報を視覚的に伝える役割があります。Figmaでのアイコン作成や利用をサポートするプラグインを紹介します。
Material design icons
「Material design icons」は、Googleが開発したマテリアルデザインのアイコンをライブラリから選択し、Figma上に直接挿入できるプラグインです。Googleのマテリアルデザインのコンセプトに基づいた美しいアイコンが豊富で、これ一つでプロジェクトのデザインを一新することが可能です。
Iconify
「Iconify」は、50,000以上ものフリーアイコンを集めたライブラリです。多岐にわたるテーマやスタイルのアイコンが揃っており、必要なアイコンを瞬時に見つけてプロジェクトに追加できます。
Bubblecons icons by iconduck
「Bubblecons icons by iconduck」は、バブルスタイルのアイコンを提供しています。ユニークで視覚的に魅力的なアイコンは、ユーザーエクスペリエンスを向上させることが可能です。
Figmoji
「Figmoji」は、標準的な絵文字から独自のカスタム絵文字まで、幅広いスタイルの絵文字を挿入できるプラグインです。絵文字は現代のコミュニケーションに欠かせない要素であり、このプラグインを使用すれば、手軽に絵文字を追加することができます。
Feather Icons
「Feather Icons」は、繊細で美しいラインアートのアイコンを提供するプラグインです。エレガントで洗練されたアイコンは、プロジェクト全体の品質を引き立てます。
Icon Resizer
「Icon Resizer」は、選択したアイコンのサイズを一括で変更することができる便利なプラグインです。エクスポート前にアイコンのサイズを一括調整したい場合に、時間と労力を大幅に節約できます。
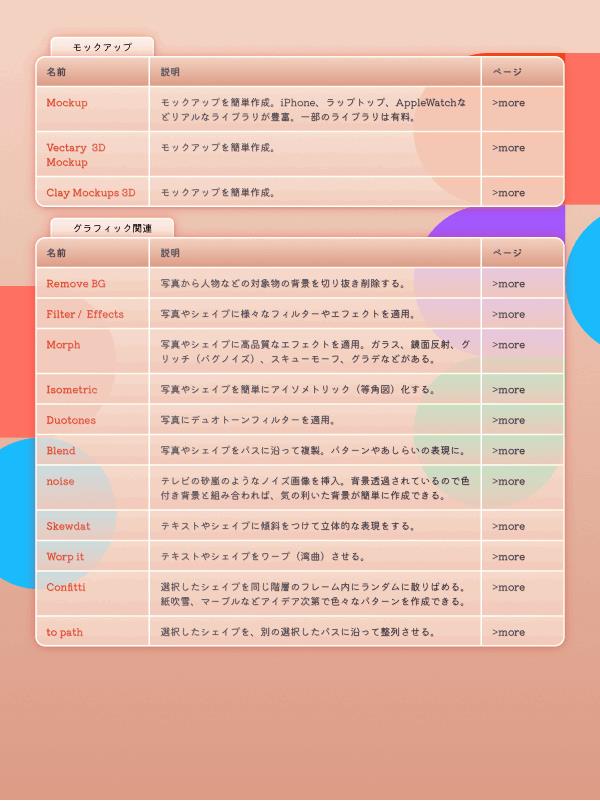
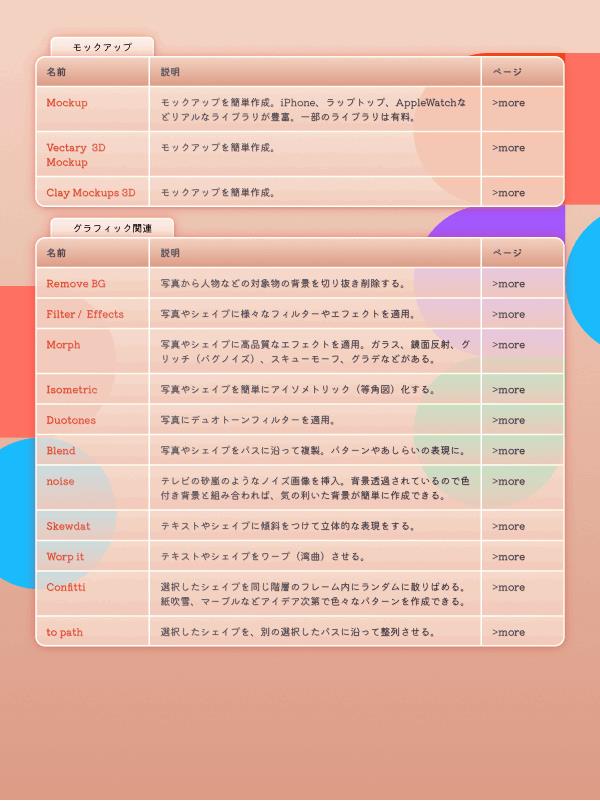
Figmaプラグイン:モックアップ系プラグイン
UI/UXデザインではモックアップが欠かせません。Figmaで使えるおすすめのモックアップ系プラグインを取り上げます。
Mockup
「Mockup」は、あらゆるデバイスのモックアップを瞬時に作成し、それをFigma上のデザインと一致させることができるプラグインです。モバイル端末、デスクトップ、タブレットなど、利用するデバイス種類に応じて最適な画面サイズのモックアップを作成できます。
Vectary 3D Mockup
「Vectary 3D Mockup」は、Figma上で3Dモックアップを作成できる革新的なプラグインです。ユーザーが自身のデザインを3D空間上に配置し、さまざまなアングルから見ることができます。
Clay Mockups 3D
「Clay Mockups 3D」も、Figmaで3Dモックアップを作成するためのプラグインです。手軽さと利便性を兼ね備え、さらに多くの3Dデバイスモデルを提供しています。
Figmaプラグイン:グラフィック関連プラグイン
より美しく、効果的なグラフィックデザインを構築するためのプラグインをピックアップします。
Remove BG
「Remove BG」は、画像から背景を自動的に除去することができる便利なプラグインです。透明な背景を持つ画像を作成する場合に、手間や時間を大幅に節約できます。
Filter / Effects
「Filter / Effects」は、直観的に色や影、テクスチャなどのエフェクトを管理・適用することで、画像の全体的な見た目をスピーディに作り上げることができます。
Morph
「Morph」は、形状間のモーフィングアニメーションを作成するためのプラグインです。Figmaでベクトル形状を柔軟に制御し、視覚的に魅力的なアニメーションエフェクトを生成することができます。
Isometric
「Isometric」は、2Dデザインを3Dイソメトリックデザインに変換できるプラグインです。操作は簡単で、2Dデザインを選択し、イソメトリックビューに変換したい方向を選ぶだけです。
Duotones
「Duotones」は、任意のイメージやグラフィックにデュオトーンエフェクトを適用できます。色彩に深みを与えるこの効果は、単色のデザインだけでなく、全体の調和をとるための背景画像にも使えます。
Blend
「Blend」は、二つの色を選択し、それらの間の漸進的なカラーパレットを生成するプラグインです。これにより、自然な色のグラデーションを手軽に作成できるため、デザインに深みと豊かさを追加します。
Noise
「Noise」プラグインを使用すると、ノイズテクスチャを追加して画像や形状にリアリズムとテクスチャを追加できます。このプラグインの主な利点は、ユーザーがノイズの強度と粒子のサイズを自由に調整できることです。
Skewdat
「Skewdat」プラグインを使って、形状を斜めにすることが可能です。新しい視覚的効果を生み出すことで、あなたのデザインに新鮮さをもたらします。
Worp it
「Worp it」は、テキストや形状を曲げることができるプラグインです。これにより、見た目に変化をつけたり、動きのあるエフェクトを作成したりすることが可能になります。
Confitti
「Confitti」は、確率的なパターンと配置を使用して視覚的に魅力的な背景やテクスチャを作成するためのプラグインです。これにより、見た目が単調になりがちなデザインに、新鮮さと活気をもたらすことができます。
to path
「to path」は、形状を任意のパスに沿わせることができるプラグインです。これにより、より高度なデザインやアニメーション効果が作成可能になります。
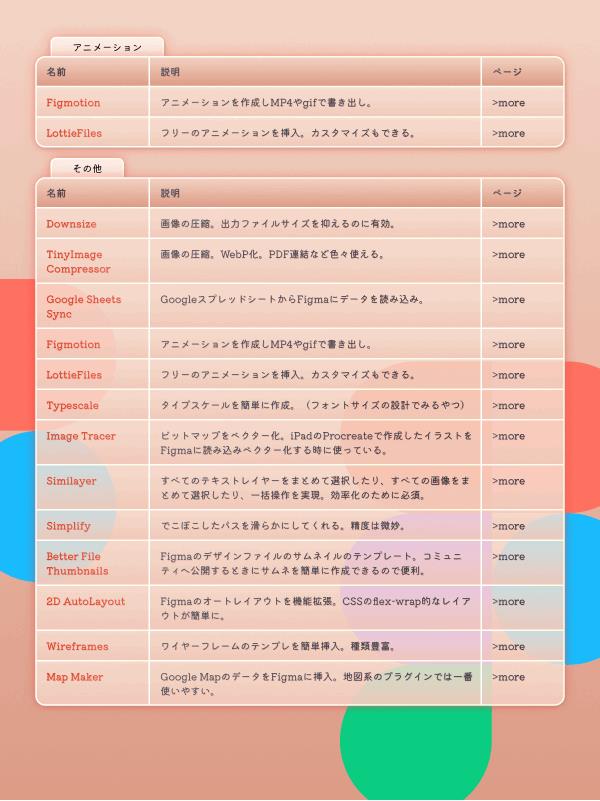
Figmaプラグイン:アニメーション系プラグイン
アニメーションはユーザーに直感的なフィードバックを提供し、デザインを生き生きとさせる役割があります。Figmaで使えるアニメーション系のプラグインを紹介します。
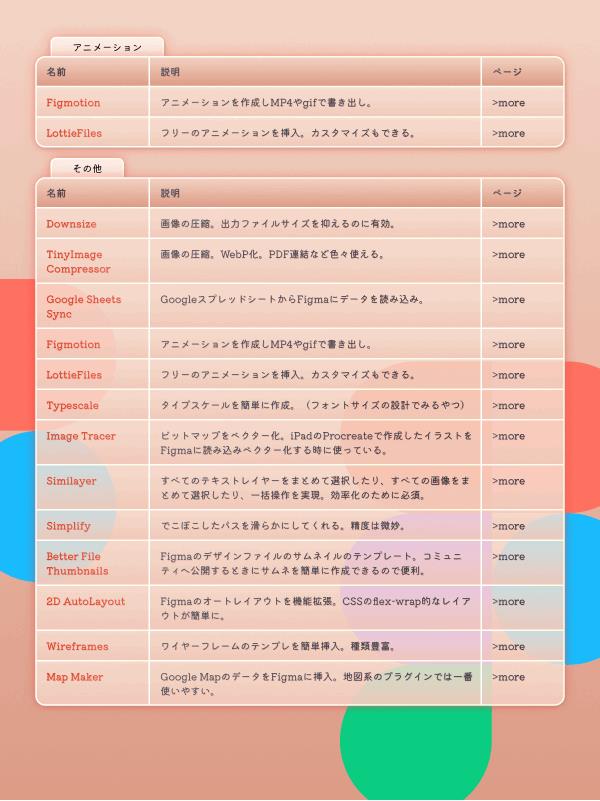
Figmotion
「Figmotion」は、Figma内で直接アニメーションを作成できるプラグインです。キーフレームアニメーションを簡単に制作し、エクスポートできるため、アニメーションを加える際の作業をスムーズにします。
LottieFiles
「LottieFiles」は、高品質なLottieアニメーションを意図した場所に直接挿入できる便利なプラグインです。多種多様なアニメーションが提供されており、ユーザーインターフェースに動きと活気をもたらすことができます。
Figmaプラグイン:その他のプラグイン
Figmaでは、デザインワークフローをより円滑に進めるための様々な補助機能を持つプラグインが存在します。
Downsize
「Downsize」は、選択されたオブジェクトの規模を一度にすべて縮小できるプラグインです。一度に多くの要素をリサイズする必要がある場合に便利です。
TinyImage Compressor
「TinyImage Compressor」は、プロジェクト内の画像を自動で圧縮し、軽量化するプラグインです。これにより、デザインのパフォーマンスが向上します。
Google Sheets Sync
「Google Sheets Sync」は、Googleスプレッドシートのデータを直接Figmaに反映させることができるプラグインです。特にテキストデータの大量入力が必要な場合など、作業効率を大幅に向上させます。
Typescale
「Typescale」は、テキストのサイズを一貫した比率でスケーリングするためのプラグインです。これにより、設定したタイポグラフィースケールに従って、テキストのサイズを迅速に調整できます。
Image Tracer
「Image Tracer」は、任意の画像をベクトルグラフィックに変換できるプラグインです。これにより、あらゆる画像を自由に編集し、デザインに組み込むことが可能となります。
Similayer
「Similayer」は、選択したレイヤーと類似のその他のレイヤーを一度に選択するプラグインです。これにより、類似の要素の大量編集がスムーズに行えます。
Simplify
「Simplify」は、選択したベクトルパスを効率的に最適化し、シンプルにするプラグインです。これにより、複雑な形状やパスを容易に管理できます。
Better File Thumbnails
「Better File Thumbnails」は、Figmaファイルのサムネイルを手動で設定できるプラグインです。サムネイルが適切に設定されると、ファイル管理が大幅に楽になります。
2D AutoLayout
「2D AutoLayout」は、選択したレイヤーの自動レイアウトを2D(水平と垂直)で設定できるプラグインです。UIコンポーネントのレイアウトがよりスムーズに行えます。
Wireframes
「Wireframes」は、ワイヤーフレーム作成をサポートするプラグインです。ワイヤーフレーム作成に必要な要素が一手に揃っており、大規模なウェブサイトやアプリケーションの設計が容易になります。
Map Maker
「Map Maker」は、簡単にカスタムマップを作成できるプラグインです。ユーザーが指定した地点の地図を生成し、色調や細部の表示まで自由に編集できます。このプラグインにより、デザイン内で必要とされる地図を手軽に作成できます。
Figmaコミュニティファイルはこちら


https://www.figma.com/community/file/1164586540382170368
上で紹介した表の画像の元ファイル(Figma)です。




コメント