【超かんたん】AI画像を爆速で一括リサイズ・一括リネームする方法!!!

こんにちは、画像生成AIのプロンプトを研究している じょじお(@jojio‗illust)です。
 じょじお
じょじおこの記事では、AI画像をかんたんに一括リサイズ・リネームする方法について紹介します!!!!!


▲AI画像の大量ファイルをプロンプトと一緒に簡単に整理する方法はこちら。
Stable Diffusionのプロンプトエンジニアリングの基本について理解したい方には、初心者向けのプロンプトガイドを作りましたのでそちらを見てください!


AI画像のリネームとリサイズをする方法は?


AI画像を生成していると、一括でリサイズやリネームしたいシーンはないでしょうか。
たとえばStable DiffusionやLeonardo.aiなどの画像生成AIツールでモデルの学習を行う場合、画像サイズをそろえないといけないことがあります。
こういった時に、作業効率化をはかるために、画像の一括リサイズができるツールがあると便利です。
実は、このブログでも散々絶賛しているファイル管理ソフト「Eagle」でも一括リサイズが可能です。



この記事では、Eagleを使ってすばやく一括リサイズをする方法を紹介したいと思います。



ついでに一括リネームについても紹介しますね。
ファイル管理ソフト「Eagle」とは?
Eagleのことをご存じない方は、是非下記の記事をご覧ください。
クリエイティブな作業に必要となる あらゆる素材ファイル(フォント・画像・ロゴ・音楽・動画)を一括で整理できるツールです。



私は、AI画像を整理するツールとしてもおすすめしています。様々なフィルタ機能を使って画像を見返すことは楽しいです。




\ 30日間 無料で使える! /
Eagleを使って画像の一括リサイズを行うメリット
①手順がシンプル


画像のサイズを一括リサイズできるツールは、ネット検索をすると、すぐにいくつかの無料で使えるツールを見つけることができます。
ただ、Eagleはファイル管理ツールです。あなたがもし、Eagleでファイル管理をしているのであれば、ソフトウェアを切り替えることなくひとつのツールで完結することができるので、操作がとてもシンプルになります。
ファイル管理ツール(あるいはファイルビューアー)と
②元のサイズよりも大きいサイズにリサイズできる。


無料の画像一括リサイズツールは、画像の縮小しかできないツールがほとんどです。
Eagleは、縮小だけではなく、元画像よりも大きいサイズでエクスポートすることが可能です。
③複数のファイルタイプ(拡張子)に変換できる。
Eagleは、画像の一括リサイズと同時に、拡張子の変更もかんたんです。
対応する拡張子
- png
- jpeg
- BMP
- WebP
\ 30日間 無料で使える! /
①AI画像ファイルの一括リサイズ方法
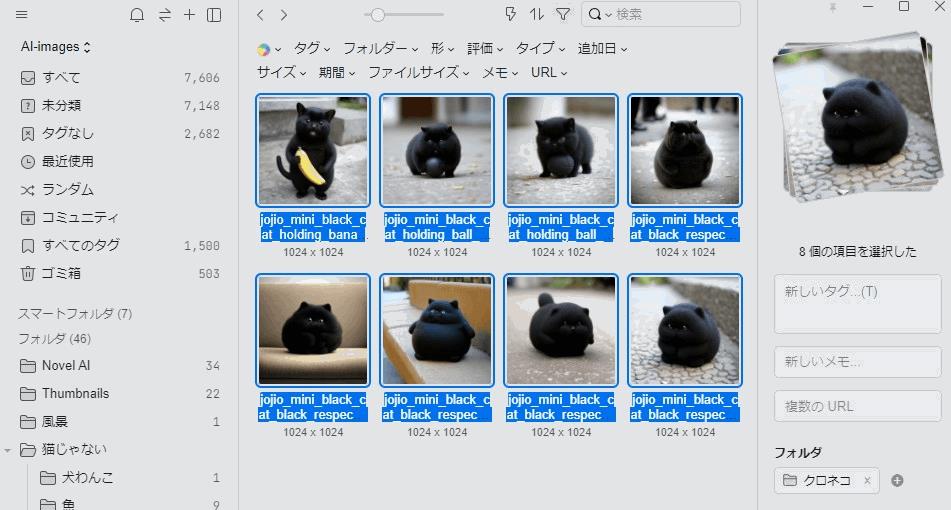
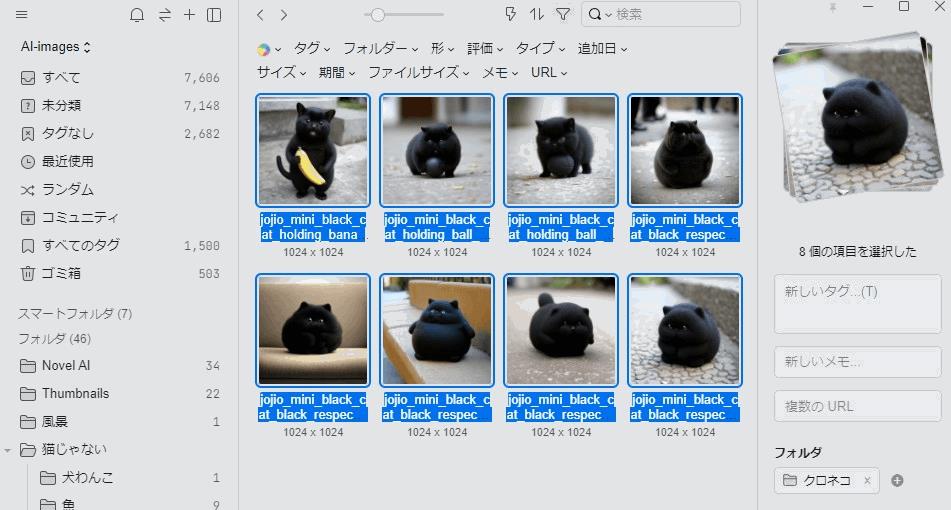
①複数画像を選択します。


▲画像を複数選択します。マウスでドラッグしてもいいですし、特定のフォルダ内の画像をすべて選択する場合はCtrl+AでもOKです。
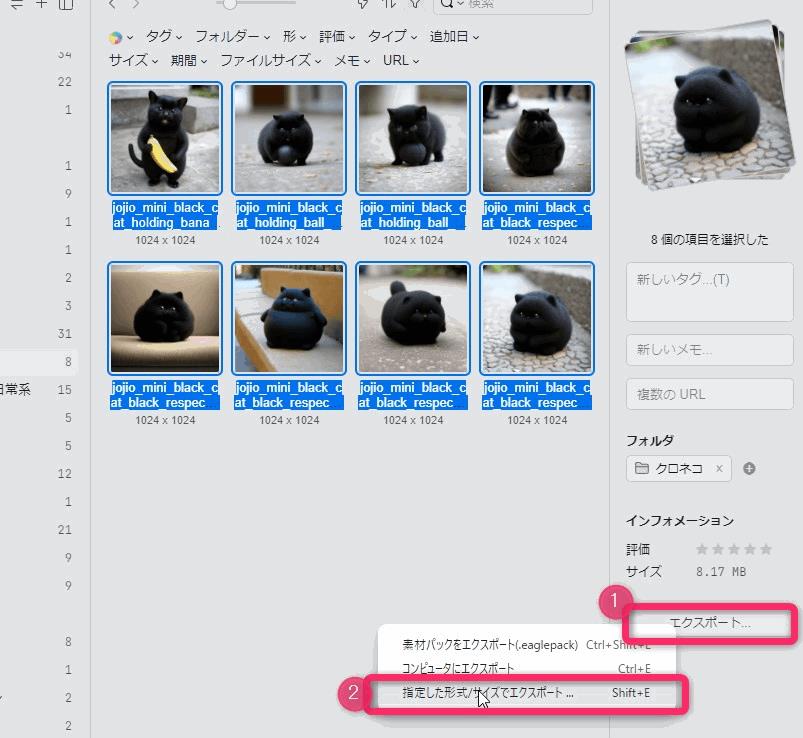
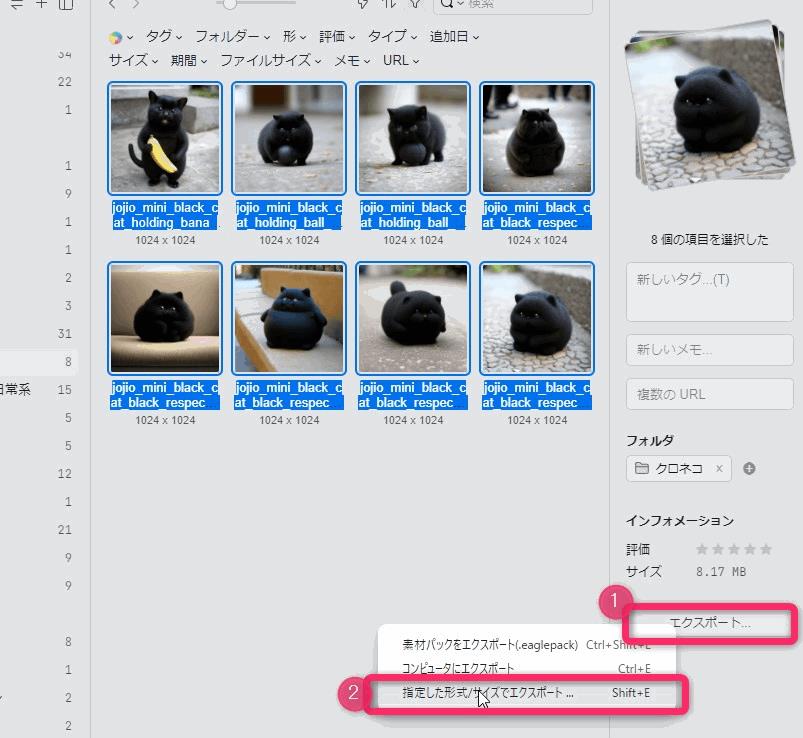
②サイズ指定してエクスポートします。


▲選択したら、画面右側のペインの「指定した形式/サイズでエクスポート」をクリックします。


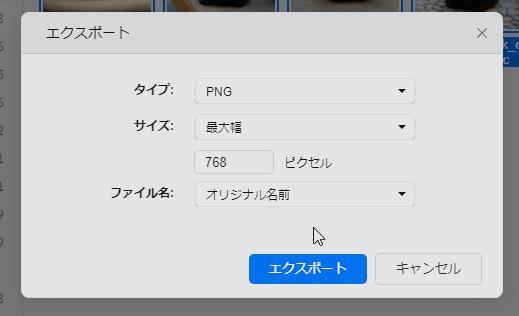
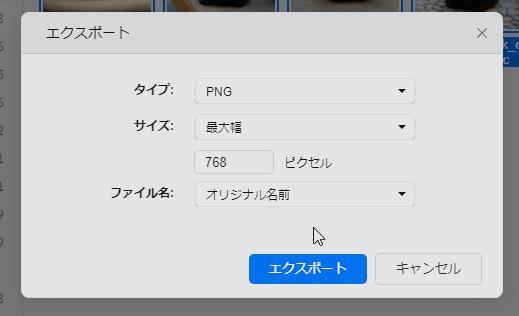
▲サイズのプルダウンリストから適切な値を選び、ピクセル指定します。(指定方法は次項で解説します。)
サイズを指定したらエクスポートをクリックすると、保存場所を選択するダイアログが表示されますので保存したい場所を選びます。
以上で、選択したすべての画像が一括リサイズできます。



とても簡単ですね。
指定できるサイズ
指定できるサイズには下記があります。
- 最大幅
- 最大高さ
- 最小幅
- 最小高さ
- 最大長辺
- 最大短辺
例えば「横928x高さ12232px」の画像に対して、「最大高さ:1000」で出力すると「754x1000px」になります。
1024x1024pxの正方形の画像を768pxにリサイズしたい場合は、最大幅か最大高さどちらかを768pxでエクスポートすればOKです。



アスペクト比は固定なので、縦長の画像を横長にするとかはできません。
アス比変える場合はCanvaがおすすめです。
\無料トライアルあり/
②AI画像ファイルの一括リネーム方法



次に一括リネームの方法を紹介します!!!!!
一括リネームの方法を解説します。


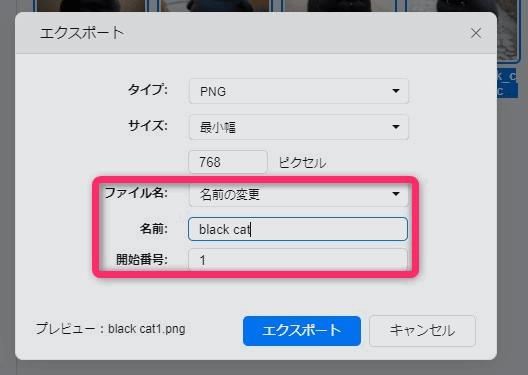
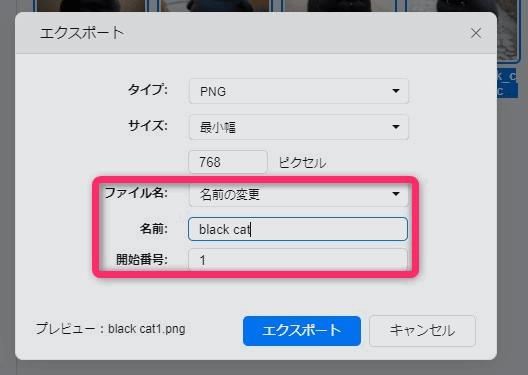
▲先ほどの一括リサイズの方法と同様の手順で、複数の画像を選択して「エクスポート」ボタンをクリックして上の画面を出します。そしてファイル名に「名前の変更」を選びます。
名前に任意のファイル名のベースとなる名前を入力します。
開始番号に数字を入力します。通常は1でいいと思います。ここで入力した数字がファイル名の後ろに連番で付与されます。


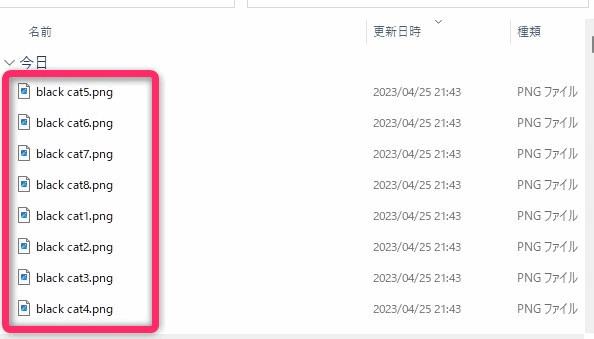
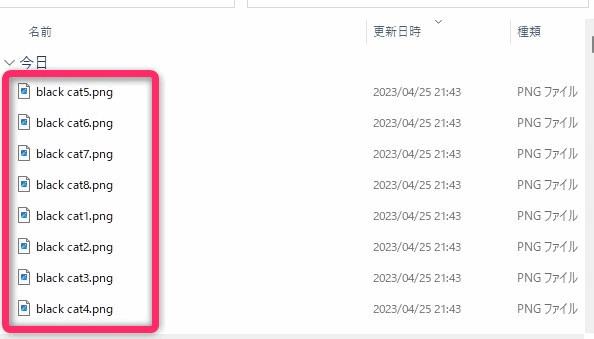
▲入力したらエクスポートをクリックすると一括リネームの完了です。
例
- black cat1
- black cat2
- black cat3
- black cat4
- ・・・



とても簡単ですね。
画像のファイルサイズを小さくする方法は?
画像ファイルを、ブログやSNSに貼る場合、ファイルサイズを小さくしたい時があります。
とくにブログの場合は、SEO対策としてページの表示スピードを考慮しなければいけません。大きいサイズの画像ファイルを何枚もページ内に貼ることは、ページのパフォーマンス低下の原因になり、Googleの検索順位評価に悪い影響を与えることがありますので、よろしくありません。
ちなみに当サイトでは、ブログ内に貼る画像は、1枚につき100KBまでに抑えています。



画像サイズを抑える場合は下記のファイル形式がおすすめです。
- WebP:Googleが推奨する次世代のファイルタイプ。ファイルサイズが小さいのが特徴です。
- Jpeg:画像の品質を%で指定できるので、少ない品質で指定すると画像の容量を小さくすることができます。ただし、品質を下げれば画像が荒くなるので注意が必要です。
Eagleは元画像より大きいサイズでエクスポートできる?
Eagleは元画像のサイズよりも大きいサイズでエクスポートすることができます。
大きいサイズで指定するには、エクスポートの時に大きいピクセルサイズの数字を入力するだけです。
エクスポートを形式をJpegして、品質を小さい数字にすると画像が荒くなるので注意してください。
\ 30日間 無料で使える! /
まとめ
以上、Eagleを使って画像の一括リネームと一括リサイズをする方法について紹介しました!



EagleはAI画像の管理はもちろん、クリエイティブな作業の素材管理に便利です。
ぜひ、チェックしてみてください!
\ 30日間 無料で使える! /




コメント