ブロガーが意識すべきWebの配色のルール4選

 新人ブロガー
新人ブロガーブログの色って、好きに決めていいの?



もちろんよ。あなたのブログだから好きに決めるといいわ。
ただ、Webの色には最低限守るべきセオリーやルールがあるの。
知っておくと、ブログを読んでもらいやすくなるかもね。
- Webで守るべきコントラスト比は?
- Webのフォントカラーに適切な色は?
- Webで順色を使ってはいけない理由は?
- CVボタンに相応しい色とは?
Webの配色ルールとは?
Webの配色ルール
- 配色ルール①:「WCAGのガイドライン」を守ろう。
- 配色ルール②:真っ黒「#000」を使わない。
- 配色ルール③:純色は避けよう。
- 配色ルール④:CVボタンには差し色を使おう。
Webの配色ルールを知っておくメリット
今回紹介するWebの配色ルールは絶対に守らなければいけないものではありませんが、知っておくことで下記のメリットが期待できます。
論理的に色を決定できる。
もし、クライアントワークでデザインをする場合、配色について論理的に説明できるようになることで、お客様を納得させる要素になるかと思います。
クリック率などの成果アップが期待できる。
色について理解することで、クリック率アップなどの結果につながる可能性があります。
Webの配色ルールをチェックしよう!
配色ルール①:「WCAGのガイドライン」を守ろう。


色のコントラストについては、WCAG(Web Content Accessibility Guidelines )というWebの標準的なガイドラインがあります。
色のコントラストとは、文字色と背景色の色の差です。コントラストを一定に保つことで視認性が良く読みやすい文章になります。特に上図のように濃い背景色に白いフォントを乗せるときに気をつけたいポイントです。
WCAG(Web Content Accessibility Guidelines )とは、Web標準化を定めている非営利団体であるW3Cが提唱するWebについてのガイドラインのひとつです。
WCAGでは、さまざまな障がいを持った方がWebサイトを快適に利用できるように「Perceivable、Operable、Understandable、Robust」の4つの項目について定められています。
参考:WCAG 日本語訳
コントラストについては、Perceivable(知覚可能)のセクションに下記のように記されています。
(原文よりもGoogleのweb.devの文の方がわかりやすかったのでそちらを引用しています。)
・18 pt、または14 ptで太字のテキストには、3:1のコントラスト比が必要です。
引用:web dev
・他のすべてのテキストには、4.5 : 1 のコントラスト比が必要です。



なんかむずかしそうだね?



要は、色を判別しづらい障がいを持つ方のために
色のコントラストを大きく意識しましょうってことね。



でも実際に4.5:1を満たしているかどうやって計算するの?



それは無料ツールを使えば簡単よ♪
色のコントラストはSEOにおいても重要?
「Googleがアクセシビリティの指標を検索結果のランキングに反映させることはあるのでしょうか?」という問いに対して、Googleのジョン・ミューラー氏は下記のようにおっしゃっています。
I won’t say never, but I’m not aware of any immediate plans. In general though, when sites are hard to use, people steer away from them anyway, so over time things like recommendations & other signals tend to drop away, resulting in the site being less visible in search too.
Google ジョンミューラー氏のTwitterより引用
(DeepL翻訳)絶対にないとは言いませんが、すぐにそのような計画があるとは思っていません。一般的に、使いにくいサイトは敬遠されるため、レコメンドなどのシグナルが減少し、結果的に検索にも引っかからなくなります。
この発言を見る限り、今のところコントラストが検索順位に直接影響することは無いようです。しかし、ユーザービリティの悪いサイトは、ユーザーに嫌われ離脱される原因になり、結果的に順位に影響する可能性があるとのことです。
色のコントラストチェック方法(既存記事のチェック:Lighthouse)
ここからは色のコントラスト比をチェックする方法について2つ紹介したいと思います。どちらも無料ツールです。
コントラストをチェックする2つの方法
- 既存のWebページベースでコントラストをチェックする方法
- Google公式のSEOチェックツールであるChrome拡張機能「Lighthouse」を使う。
- 色ベースでコントラストをチェックする方法
- 無料ツールを使う。


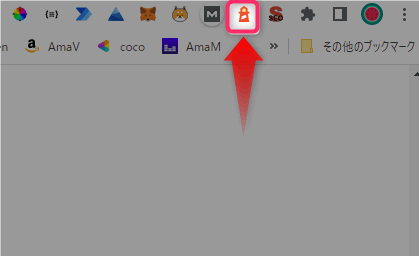
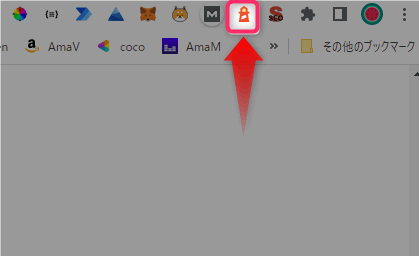
▲LighthouseをインストールするとChromeのメニューバーに灯台アイコンが表示されますのでクリックします。


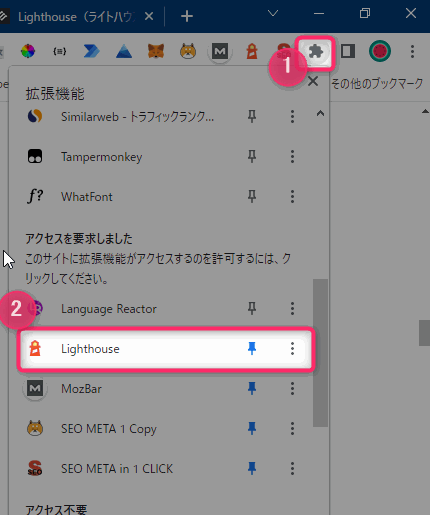
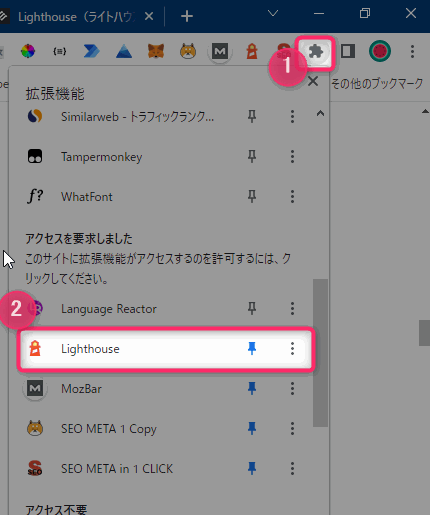
▲灯台アイコンがみつからない場合は、上図のパズルピースのようなアイコンをクリックして拡張機能一覧から探してみてください。


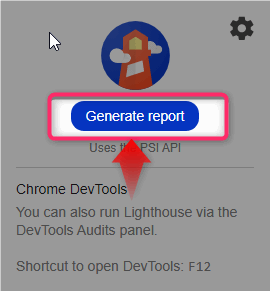
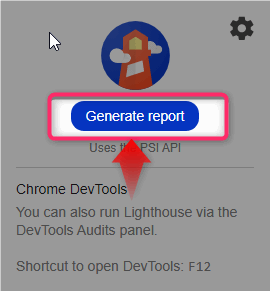
▲灯台アイコンをクリックすると上図の小さい画面が表示されますので「Generate report」をクリックします。
すると、ページの分析が始まります。1~2分かかりますので待ちましょう。


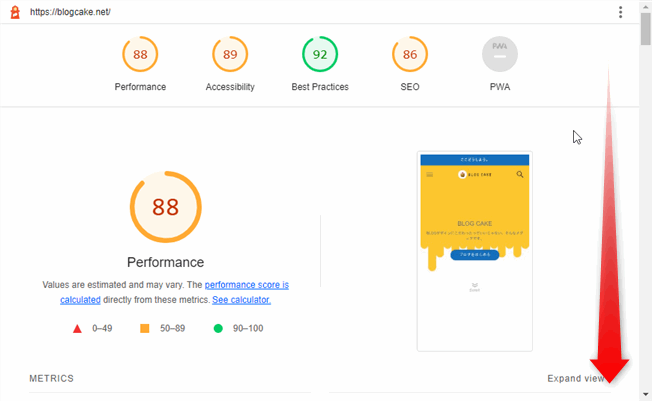
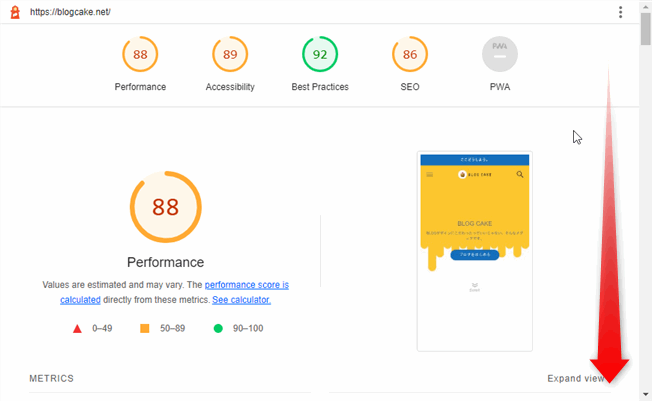
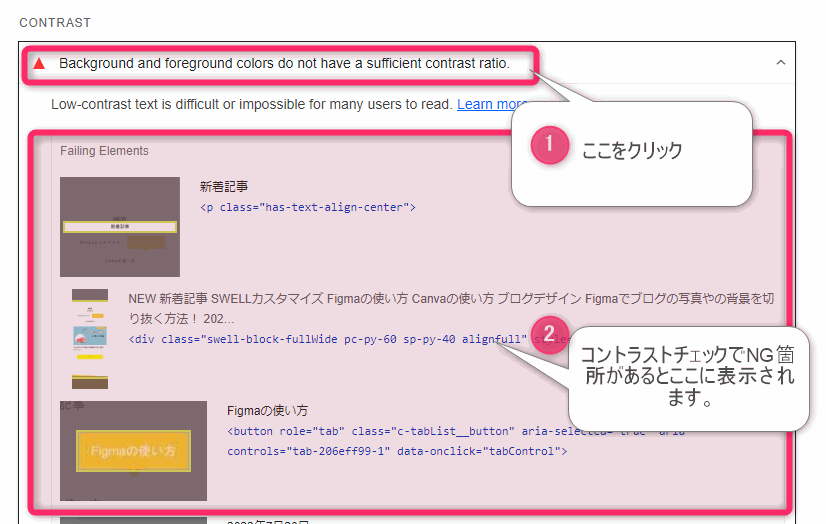
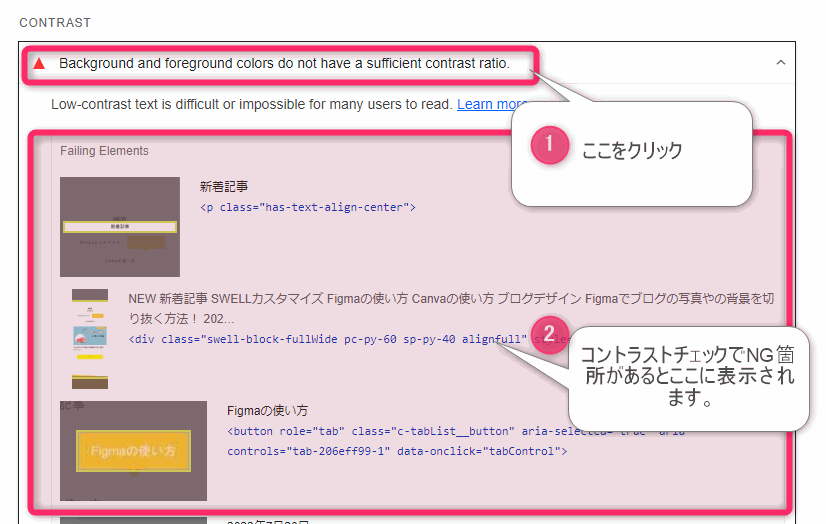
▲分析が終わると、Chromeの別タブに分析結果が表示されます。画面を下にスクロールしてコントラストに関する項目を探しましょう。


▲コントラストチェックでNG箇所があると、「Background and foreground colors do not have a sufficient contrast ratio(訳:背景色と前景色のコントラスト比が十分でない。).」という項目にエラーアイコンが表示されています。
クリックするとエラー箇所を確認することができます。



もし、ここでエラーが出ている場合は、次で紹介する無料Webツールを使って適切なコントラストの配色を探して調整しましょう!
色のコントラストチェック方法(色の調整しながらチェックする方法)
上では、既存記事のコントラストについてチェック方法を紹介しました。次は、コントラストがNGとなった場合に、色味の計算をしながら調整ができるツール「colorable」をご紹介します。


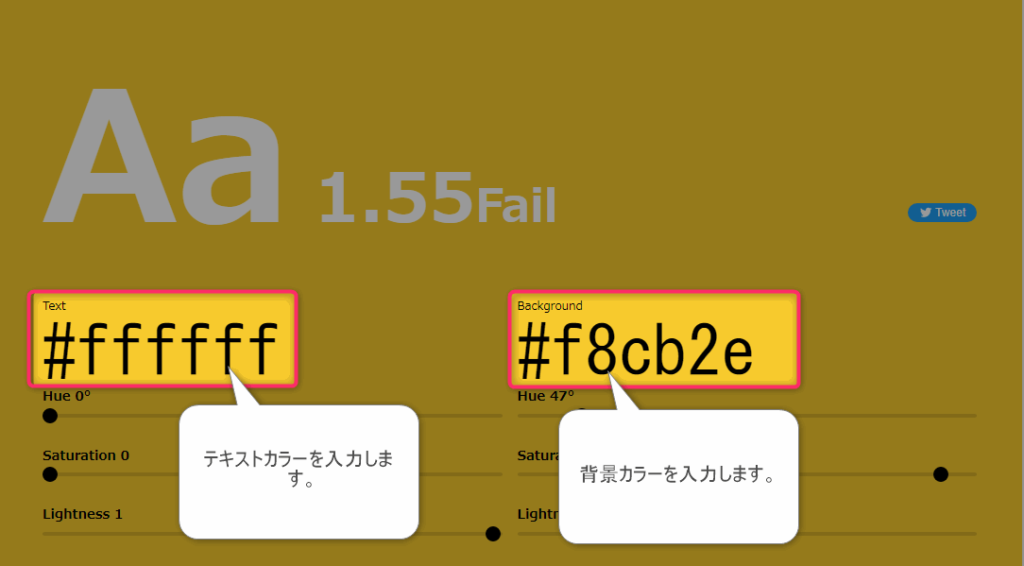
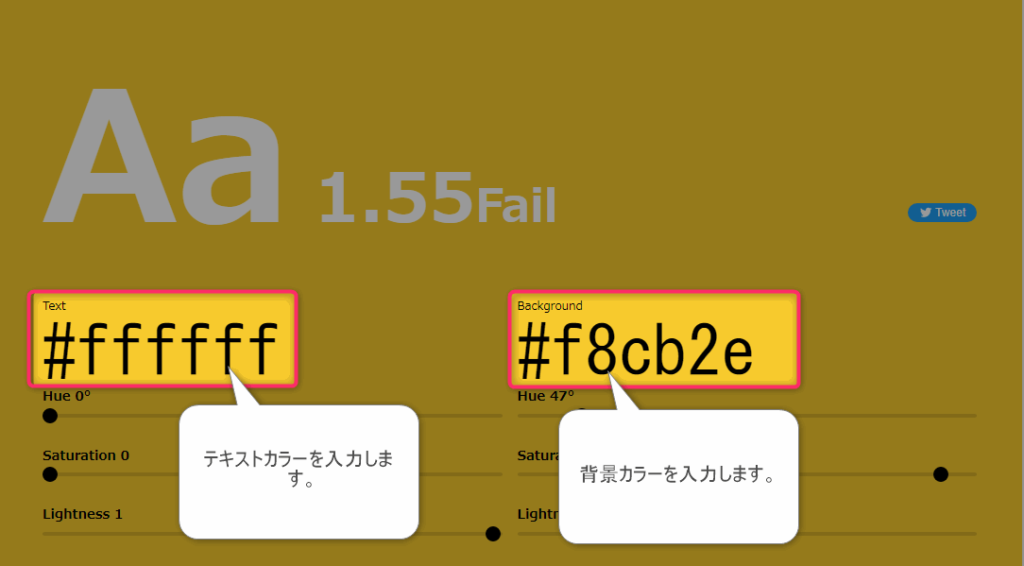
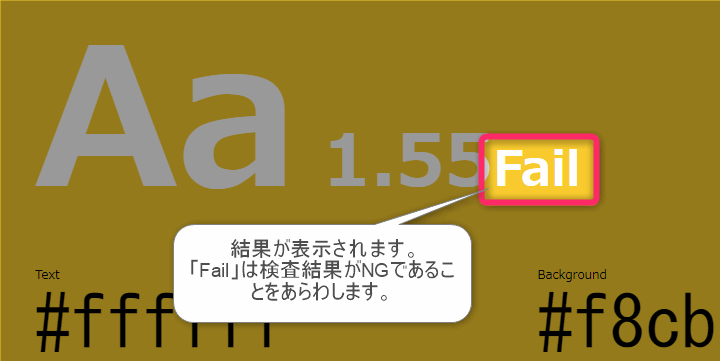
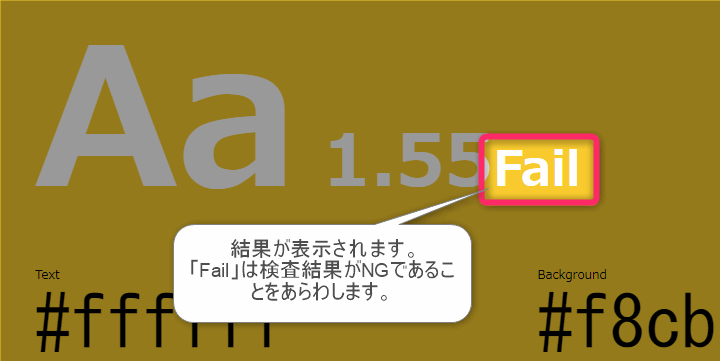
▲左がテキストカラー、右が背景カラーです。カラーコードをそれぞれ入力しましょう。「#」を含めるようにしてくださいね。


▲結果が表示されます。上の例では「Fail」となっていますので、判定結果はNGなようです。
今回は、フォントカラーは「#FFF」のままにして背景カラーを基準値をクリアできるように調整してみましょう。
背景カラーの調整を行うには、下にあるスライダーを動かして調整します。
3つのスライダーの役割は下記のとおりです。
- Hue:色相
- Saturation:彩度
- Lightness:明度


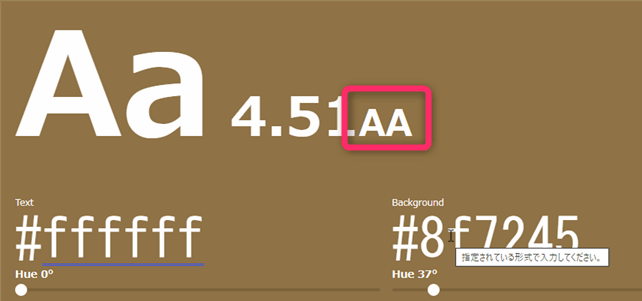
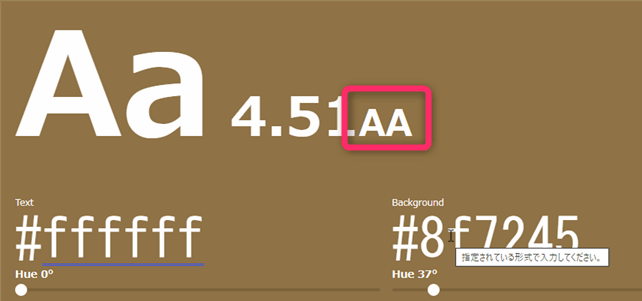
数値が4.50を超えると「AA」と表示され、Googleが推奨するWCAG2.0の基準値をクリアの目安となります。
ちなみに「AA Large」という文言が表示されることもありますが、これは文字の大きさが一定以上ある場合に限りクリアという意味です。完全クリアは「AA」です。



今回例にした黄色背景は、白いフォントとの相性が悪く基準をクリアすることができませんでした。自分が思うよりも基準が厳しいなーと感じました。
- Figma コントラストチェックプラグイン「Contrast」←Figmaユーザー必見
- 色のコントラストチェッカー
- ユーザビリティのためにコントラスト比は大きく!
配色ルール②:真っ黒「#000」を使わない。


文字色(フォント色)としてよく用いられる黒。黒といえば、最も黒い「#000(#000000)」をイメージされる方が多いかと思いますが、実はWebの世界では#000は使用はNGとされています。
大手企業サイトをみても、「#000」を使うサイトはほぼありません。
(他者サイトのフォントカラーを調べるには、Chrome拡張機能「ColorPick Eyedoropper」がおすすめです。)
#000が避けられる理由としては主に以下があるようです。
- コントラストが強すぎて目がチカチカする。
- 自然界に存在しない色なので違和感を覚える。



どうでしょうか。上の図を見ると左の方が目がチカチカしてみえませんか?
フォントカラーは何色がいいの?
では、真っ黒の代替としてどの色を使うかについては、大手サイトを見ても特に決まったルールはないようですが「#333」あたりが人気な気がします。
私はというと、#333333、#444444のゾロ目をよく使っています。理由は、ゾロ目のカラーコードは#333、#444のように省略して書けるからです。
アイキャッチなどの場合は、ベースカラーの色の彩度を落とした「ちょっと色味が入った黒」を使うと全体的な統一感がでやすいのでそちらもおすすめです。
- 黒を使う場合は、#000は避けて、彩度・明度の落ち着いた色を使おう!
配色ルール③:純色は避けよう。


真っ黒(#000)と同じように、純色も避けるべきです。理由は#000を避ける理由と同じ。コントラストが強すぎて目がチカチカして不快感を与えてしまうから。


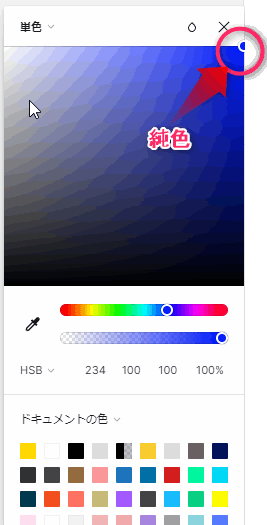
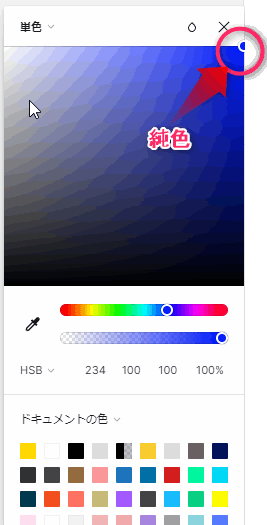
▲純色とは、明度と彩度が100%になる色ですね。Figmaなどのデザインソフトのカラーピッカーの一番右上の色が純色となります。
純色のように鮮やかな色を使いたい場合は、彩度と明度を少し抑えると目に優しい色になります。
- 純色は避け、使う場合は明度・彩度を落とそう!
配色ルール④:CVボタンには目立つ色を使おう。


CVボタンの色は、Webページのは配色の中でも、クリック率に影響を与える重要な要素です。なるべく目をひくように効果的な色を使いましょう。
メインカラーの補色(あるいは反対色)で、なおかつアクセントカラー(その記事にあまり多く登場しない色)を使うと目をひきやすいと言われています。
逆に、視認性が低い色や、メインカラーと同じ色を使うと、ボタンが存在であることに気づいてもらえない可能性もありますので注意したいですね(上図左)。
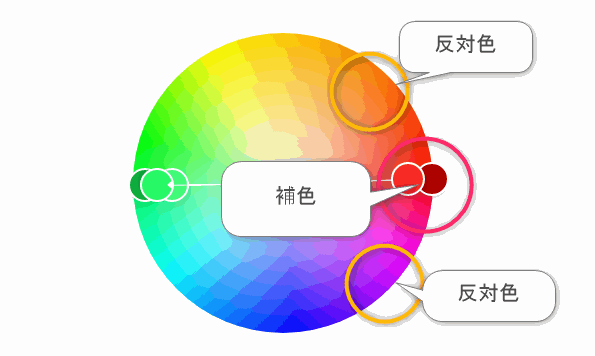
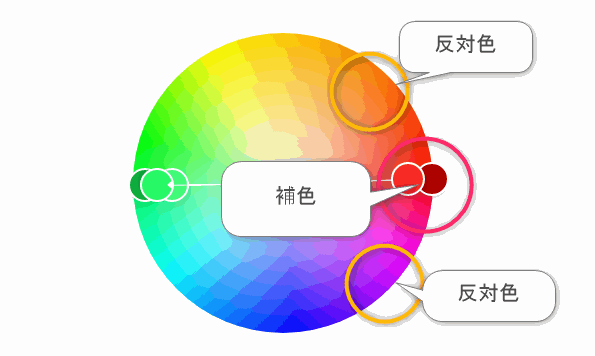
補色とは?
補色とは、ある色を基本にした時に、その色の色相環の反対側の色のことです。基本の色と彩度と明度は同じになります。


▲例えば「緑」の場合、補色は赤、反対色はオレンジ~紫あたりの色のことを指します。
補色・反対色とは?
- 補色:基本の色の反対の色
- 反対色:補色の両隣あたりの色
補色・反対色を調べるツール
- アクセントカラー(その記事にあまり多く登場しない色)
- メインカラーの補色や反対色
まとめ



どうだったかしら。Web配色のルールを4つピックアップしてみたわ。



実はこのブログもLighthouseでチェックしたところ見出しの部分がコントラストエラーでちゃいました><。あとで調整したいと思います(笑)
配色におすすめの本たち!
▲配色のお供におすすめの本です。使用しているすべての色に、「16進数、RGB、CMYK」の3種類の色コードが載っているから簡単にマネできます。表紙のイメージのとおり、全体的にガーリーでポップな配色が多いかも。
▲上と同じ会社さんの本。表紙はグラデでクールなイメージですが、中身はポップな配色たちが満載です。2色・3色・4色、それぞれのパターンが掲載されています。こちらも16進数、RGB、CMYKに対応。この本、実はKindle Unlimitedユーザーは無料で読めちゃいます。会員の方はぜひCHECKしてみてね。






コメント