【初心者向け】画像のサイズ設定をワンクリックで変更できるプラグイン

こんにちは、画像生成AIでひたすら猫のイラストを生成している じょじお(@jojio‗illust)です。
今回もStable Diffusionの記事です。
画像のサイズ設定(縦幅・横幅)をワンクリックで簡単に変更する便利なプラグインについて紹介します。

▲AI画像の大量ファイルをプロンプトと一緒に簡単に整理する方法はこちら。
Stable Diffusionのプロンプトエンジニアリングの基本について理解したい方には、初心者向けのプロンプトガイドを作りましたのでそちらを見てください!

画像のサイズ設定をワンクリックで変更する方法は?

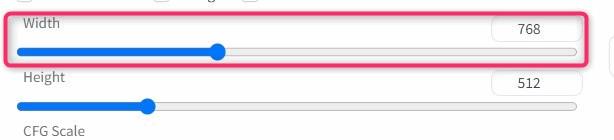
WebUIの従来の画像サイズ(Width、Height)の変更方法
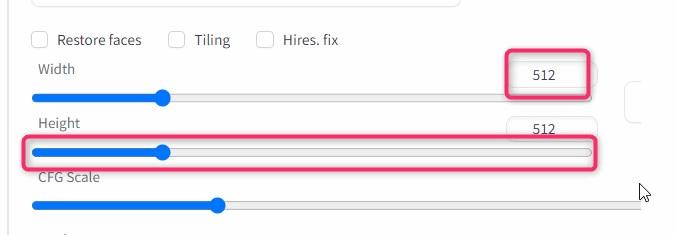
現在、Stable Diffusion automatic1111さんのWebuiでは、画像サイズの変更をするには下記の方法があります。

- スライダーで変更する。
- 数値を直接入力する。
スライダー調整は微妙な調整がしずらく、途中でサイズを変更する際に、ちょっと煩わしく感じることがあります。
そんなあなたにおすすめなのが、サイズ変更を簡単に行うことができる「Stable Diffusion WebUI Aspect Ratio selector」です。
便利なプラグイン:Stable Diffusion WebUI Aspect Ratio selector

「Stable Diffusion WebUI Aspect Ratio selector」は、Webui上に、ワンクリックでサイズ変更を行うためにボタンを設置できるWebUIの拡張機能です。
Stable Diffusion WebUI Aspect Ratio selectorのメリット
Stable Diffusion WebUI Aspect Ratio selectorのメリットは、ワンクリックで画像サイズを変更できる点です。
現在のWidthかHeightの数値を基準に2:3のアスペクト比に設定変更したり、予め用意されたサイズへ変更したりすることができます。
ユーザーによるボタンのカスタマイズも可能です。
 じょじお
じょじおよく使うサイズのボタンをあらかじめ作っておけばワンクリックでサイズ変更できるってわけです。
【Stable Diffusion WebUI Aspect Ratio selector】インストール方法


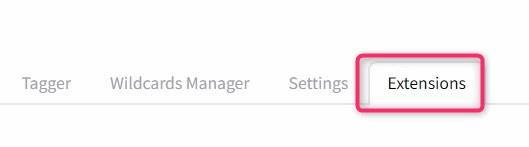
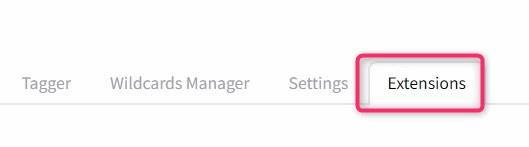
▲WebUIを開き「Extention」タブをクリック


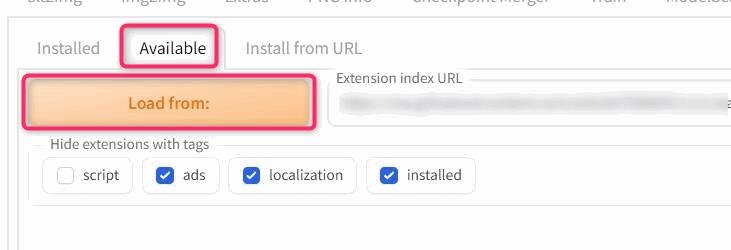
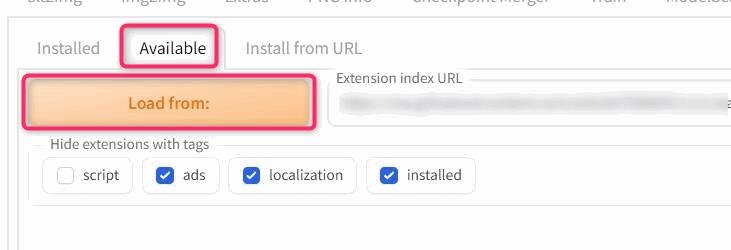
▲「Available」タブをクリック、「Load From」をクリック。


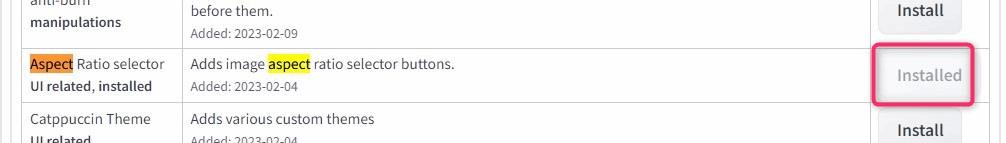
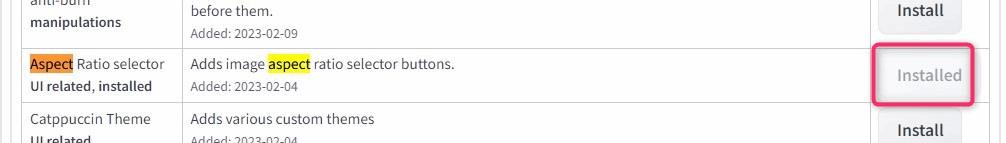
▲Aspect ratio selectorを探して、Installボタンを押します。
インストール後、Webuiを再起動してください。
【Stable Diffusion WebUI Aspect Ratio selector】使い方


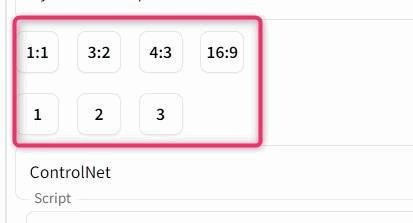
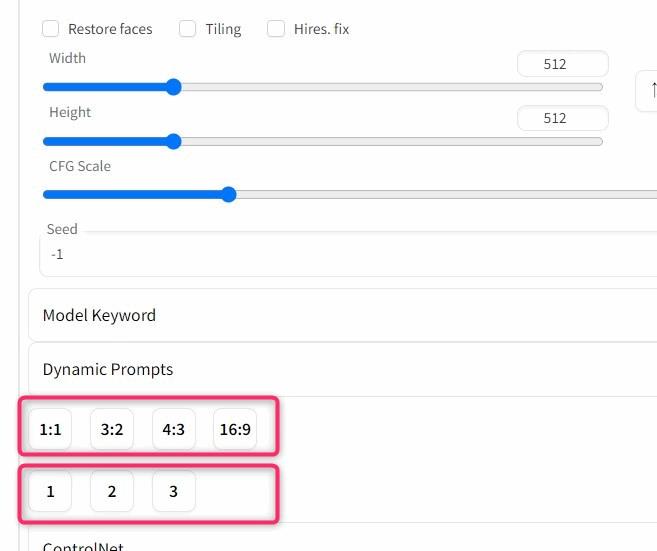
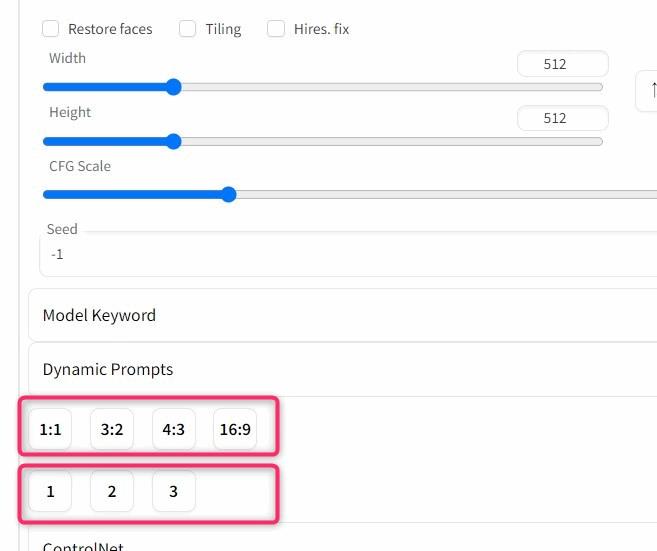
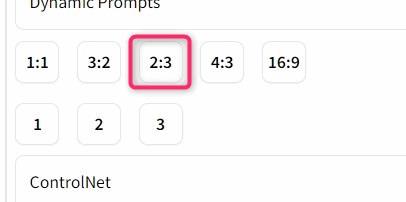
▲Aspect ratio selectorをインストールするとtxt2txtタブとtxt2imgタブに上図のようなボタンが表示されます。ここから画像サイズを変更します。
デフォルトでは、ボタンが7つあります。上半分のボタングループはと、
- 上のボタングループは、アスペクト比で調整
- 下のボタングループは、固定サイズで調整
1.アスペクト比で調整する方法
上半分のボタングループは、アスペクト比で調整できます。


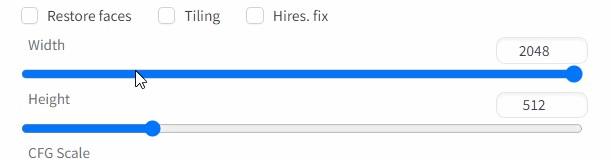
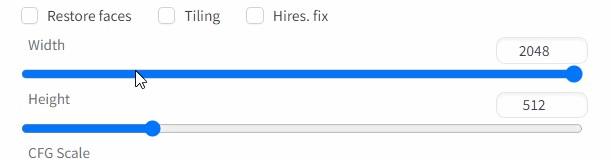
▲例えばHeight数値512、Widthが2048とかの適当な数値にしてから、


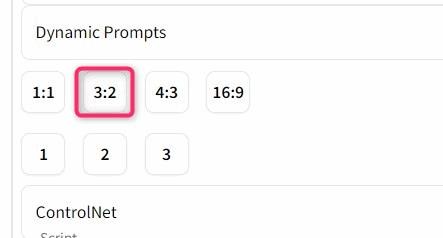
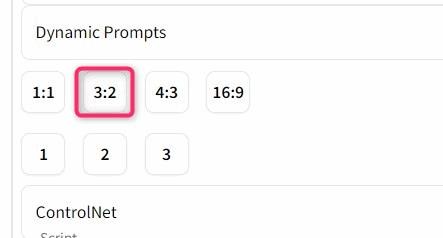
▲3:2のボタンを押してみると、


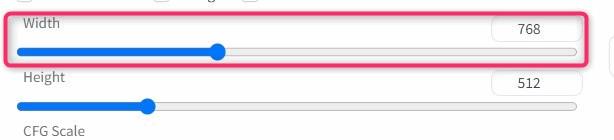
▲このようにHeightのサイズを基準にして、3:2の比率になるようにWidthの数値を変更してくれます。



アスペクト比の計算をしなくて済みますので便利です。
2.定義済み固定サイズで調整する方法



下半分のボタングループは固定サイズです。
デフォルトでは、それぞれ下記の対応になっています。
- ボタン1:512 x 512
- ボタン2:768 x 512
- ボタン3:403 x 716
↑W x H
【Stable Diffusion WebUI Aspect Ratio selector】ボタンをカスタマイズする方法



ボタンの設定はカスタマイズ可能です。
ためしにオリジナルボタンをつくってみます。
Aspect Ratio selectorの2つの設定ファイル



ボタンの設定は下記の2つのテキストファイルを編集することで可能です。
- アスペクト比ボタン用のファイル(上のボタングループ用)
- (あなたがWebuiをインストールした場所)\stable-diffusion-webui\extensions\sd-webui-ar\aspect_ratios.txt
- 固定サイズ用のファイル(下のボタングループ用)
- (あなたがWebuiをインストールした場所)\stable-diffusion-webui\extensions\sd-webui-ar\resolutions.txt
Aspect Ratio selectorのカスタムボタンの作り方



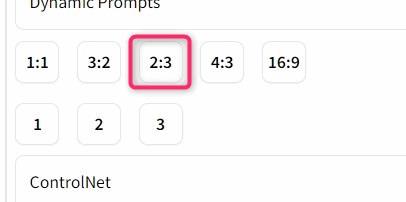
私は個人的によく使う縦長サイズのアスペクト比2:3用のボタンを作ってみました。


▲aspect_ratios.txtファイルに1行追加してみました。


▲テキストファイルを上書き保存して、Webuiをリロードすると、WebUI上にボタンが追加されます。デフォルトでは、縦長サイズのボタンがないので2:3サイズがあると便利です。



このようによく使うサイズのボタンを作っておくと便利です。
Aspect Ratio selectorの2つの設定ファイルの構文
aspect_ratios.txtの構文
ボタンラベル, 数値 #シャープ以降はメモ用にコメントアウトとして利用できる。
例:
2:1, 2.0 #widthがHeightに2.0をかけた数字になります。つまり2:1。resolutions.txtの構文
ボタンラベル, 横幅, 縦幅 #シャープ以降はメモ用にコメントアウトとして利用できる。
例:
ボタンA, 403, 716 #テスト用のボタンです。参考
https://github.com/alemelis/sd-webui-ar
便利なプラグイン


まとめ
以上、Webuiの便利な拡張機能について紹介しました。



最後まで読んでくださってありがとうございます!
この記事がお役に立てましたら、シェアボタンからシェアしていただけたら嬉しいです!




コメント