【Figma】無料のフリー素材サイトから取得した画像を切り取る方法!

 新人ブロガー
新人ブロガーフリー素材サイトからイラストセットをダウンロードしたんだけど、Figmaで画像の切り抜きもできるの?



もちろん。Figmaは画像の加工もできるわ♪
この記事でわかること!
- Figmaでフリー素材のイラストセットをトリミングする方法
- Figmaで画像をトリミングする方法
Figmaで画像を切り取る方法は?


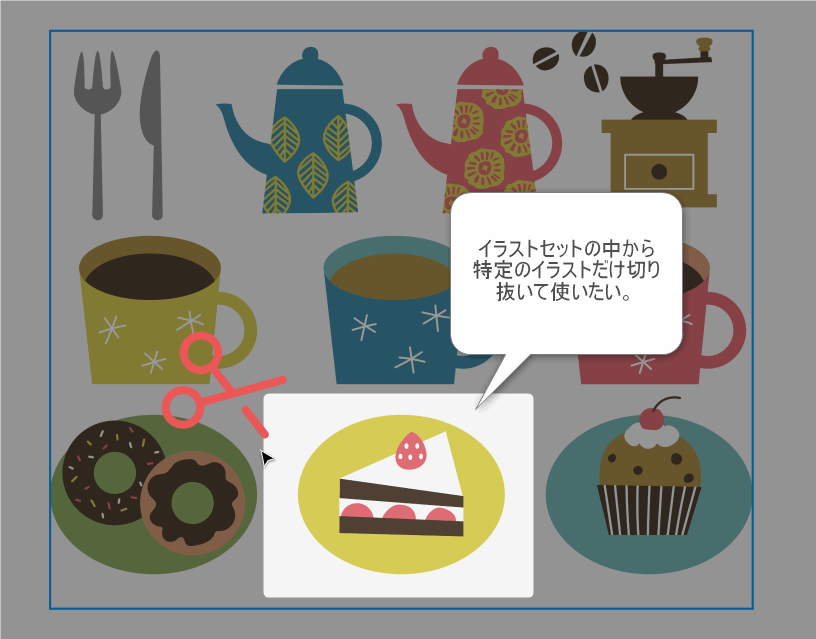
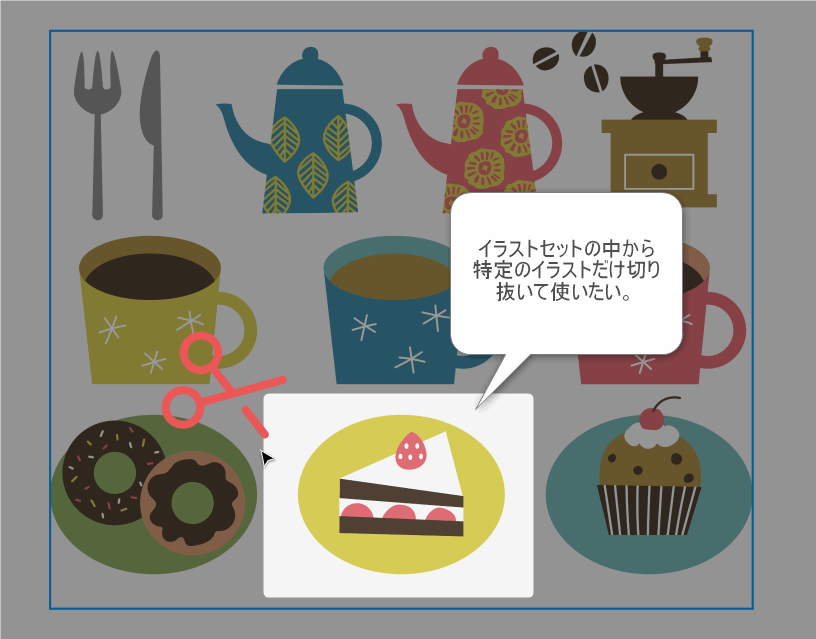
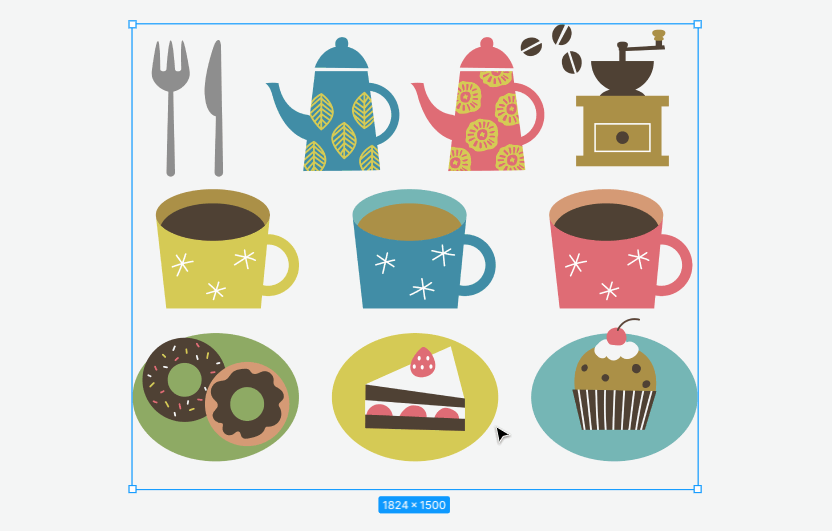
イラストACなどのフリーのイラスト素材サイトで提供されている画像の中には、1枚のファイルに複数のイラストがセットになって提供されていることがあります。
この場合、必要な部分をトリミング(切り抜き)して使うことが多いです。
Figmaなら、画像のトリミング機能を使って画像の切り抜きができます。
Figmaで画像をトリミングする手順
Figmaで画像をトリミングする手順(動画)
Figmaで画像をトリミングする手順(解説)
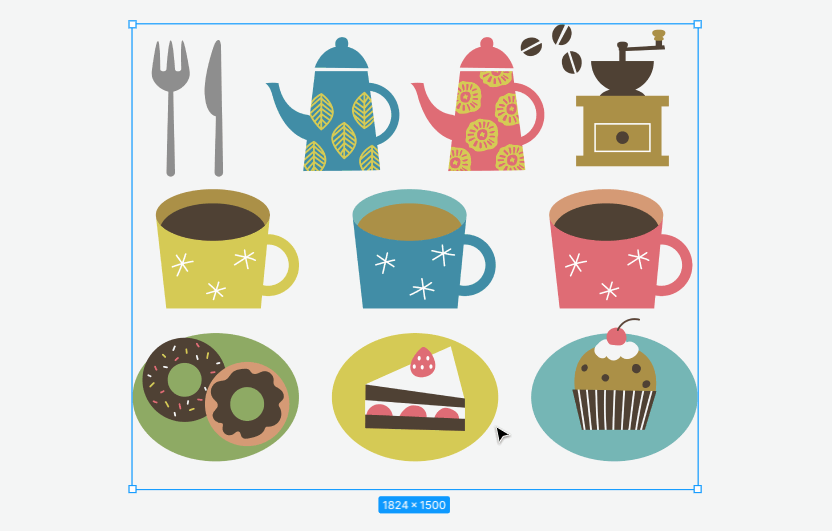
用意したイラスト(または写真)ファイルをFigmaに読み込みましょう。
ドラッグ&ドロップで簡単に読み込むことができます。よくわからない方は下記の記事を参考になさってください。
そのままトリミングしても良いのですが、一旦画像を複製して使います。
「ケーキを切り抜いたあとにドーナツの画像も欲しい」と要望がでることもあるかもしれません。このような時のために画像をコピーして元画像をデザインファイル上に残しておくと良いでしょう。
Figmaでオブジェクトをコピペする方法


▲画像を複製するにはAltキー(Macの場合:Optionキー)を押しながらマウスでドラッグします。


▲画像が複製できたら、どちらか一方の画像を選択した状態にします。


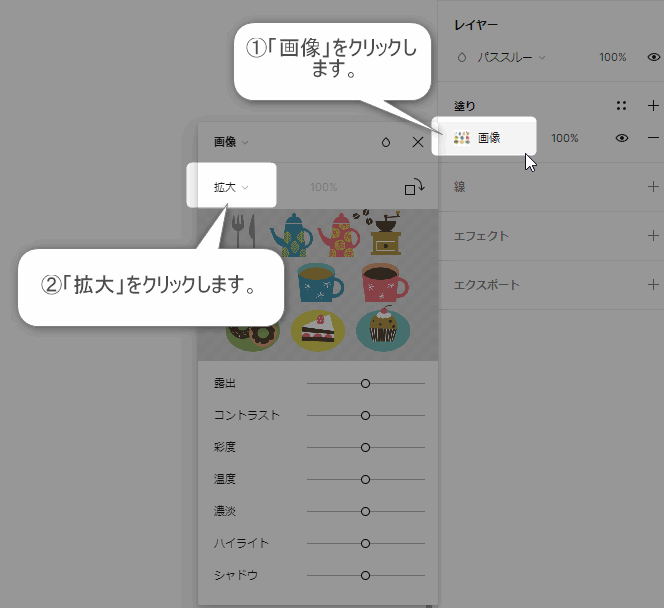
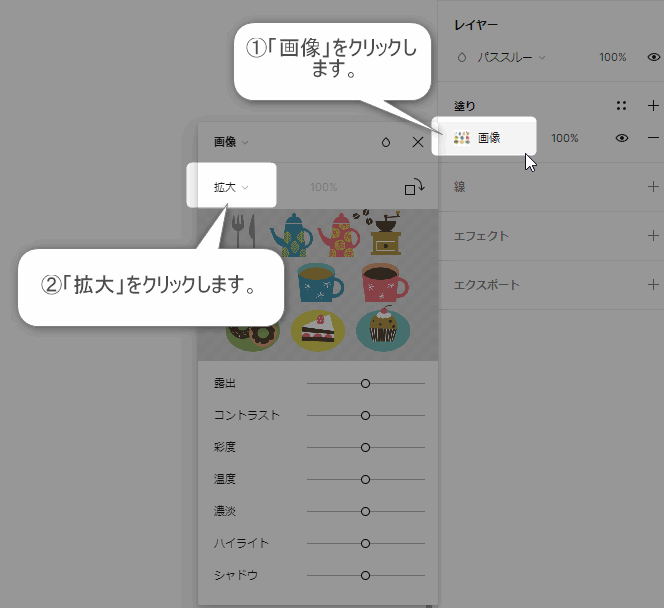
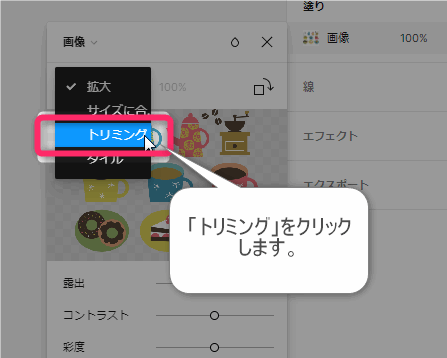
▲Figmaの右側のサイドバーの中の「塗り」プロパティをクリックして「拡大」をクリックします。


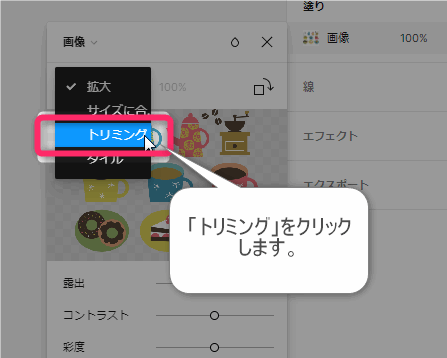
▲トリミングをクリックします。


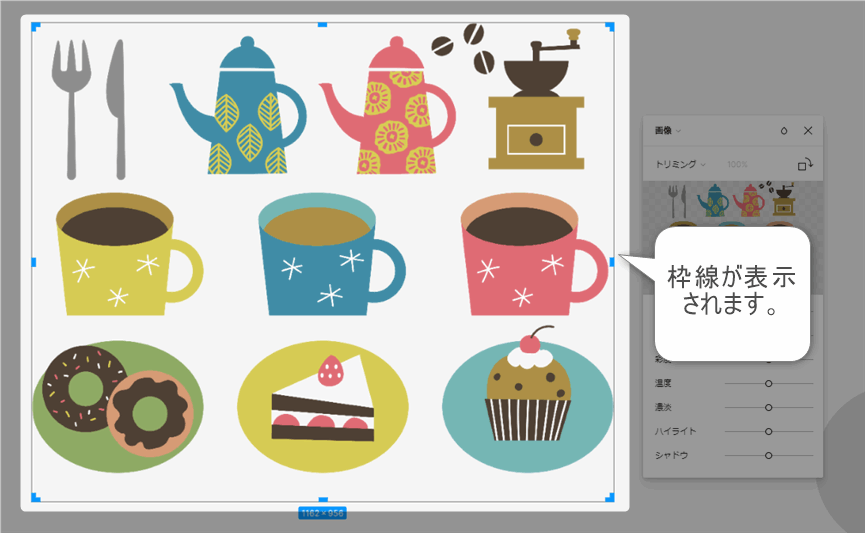
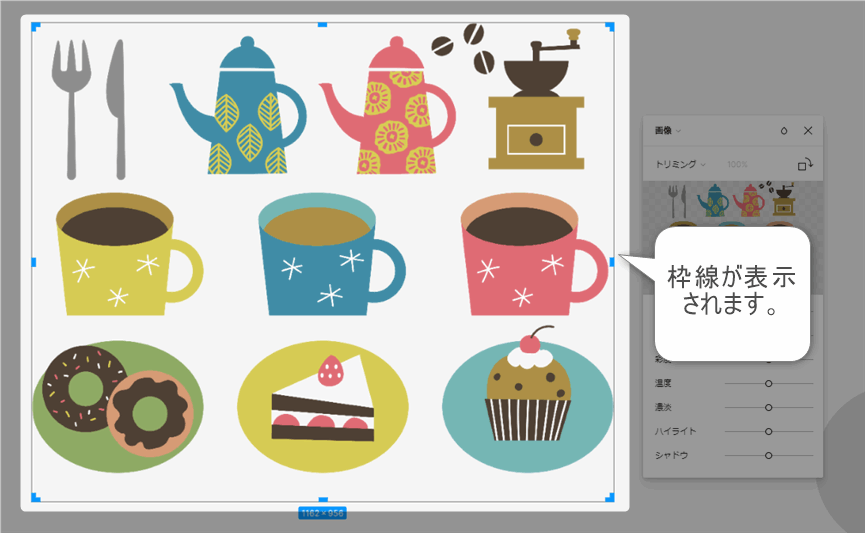
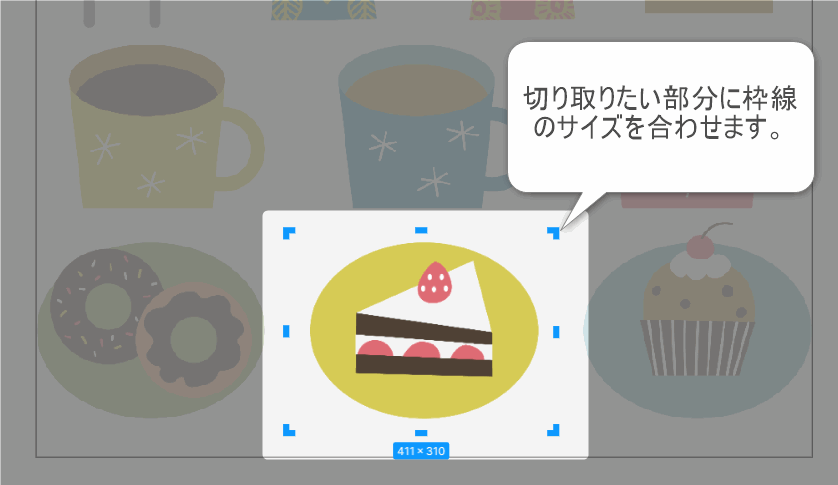
▲図のように青い枠線が表示されます。


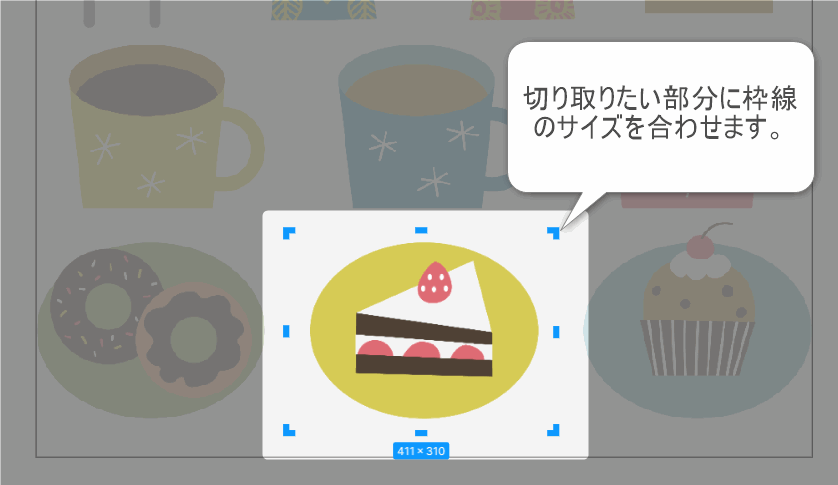
▲青い枠線を切り取りたい形にドラッグ&ドロップで調整し、エンターキーを押します。


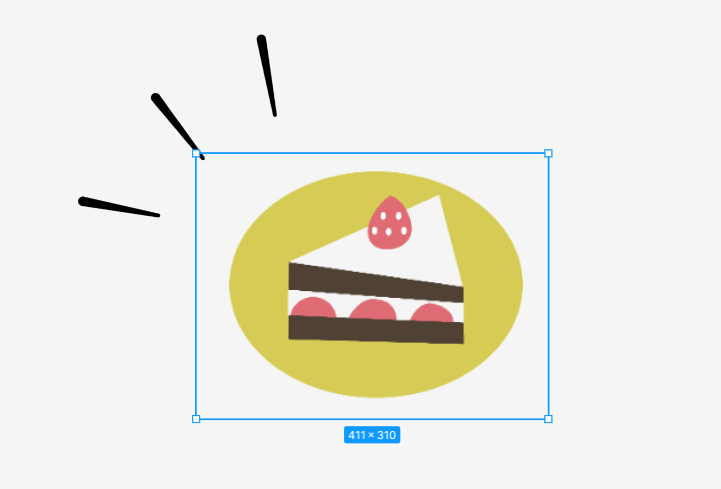
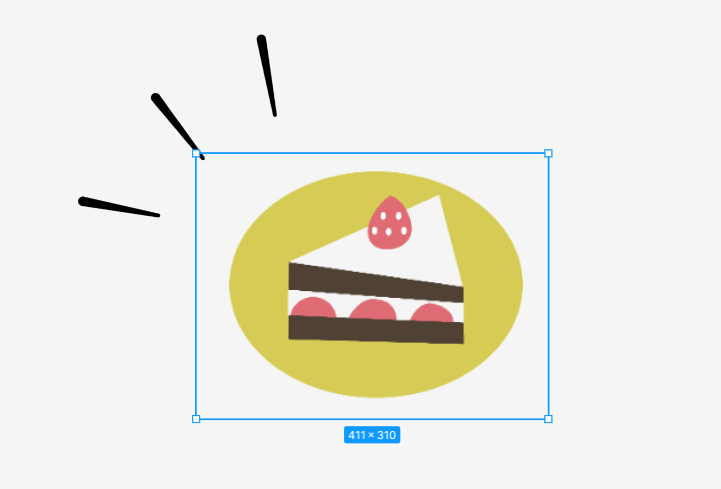
▲画像を切り抜きできました。



簡単だね。
画像のトリミングをやり直しする方法は?
トリミングしたすぐあとでしたら、「Ctrl+Z(ひとつ前に戻るショートカット)」を押すとトリミングした操作をなかったことにできます。
Figmaのトリミングは、あとから何度でもやり直しができます。
例えば、「やっぱり、ケーキじゃなくてドーナツを切り抜きたい」という時は、画像をダブルクリックしてもう一度、画像のプロパティを開いて青い枠線を表示させ、枠線のサイズを調整します。
詳しくは動画の後半で解説していますのでご覧ください。
画像の複数個所をトリミングする方法は?
例えばケーキとドーナツを別々にトリミングしたい時は、ケーキをトリミングしたあと、元画像をコピーしてドーナツをトリミングすればOkです。
詳しくは動画の後半で解説していますのでご覧ください。
まとめ



Figmaで画像のトリミングについて解説しました。






コメント