【初心者向け】WebUI上でAI画像の背景を切り抜く方法!

こんにちは、画像生成AIでひたすら猫のイラストを生成している じょじお(@jojio‗illust)です。
Stable Diffusionの記事です。
Stable diffusion WebUIで生成した画像の背景を切り抜いて透過PNGにすることができるプラグインについて紹介します。

▲AI画像の大量ファイルをプロンプトと一緒に簡単に整理する方法はこちら。
Stable Diffusionのプロンプトエンジニアリングの基本について理解したい方には、初心者向けのプロンプトガイドを作りましたのでそちらを見てください!

AI画像の背景を切り抜くには?
Stable diffusion WebUIで生成したAI画像の背景を切り抜くには、RemBGというプラグインが便利です。
WebUI remBGとは?
WebUI remBGはWebUIのプラグインです。
WebUI remBGのドキュメント
WebUI remBGのインストール方法は?
RemBG拡張機能は、URLからインストールする方法にてインストールします。
下記のURを、WebUIに入力してインストールします。
https://github.com/AUTOMATIC1111/stable-diffusion-webui-rembg.gitインストール方法がわからない方は下記の記事を参考にしてください。

インストール後は、WebUIをリロードしてください。
WebUI remBGの使い方
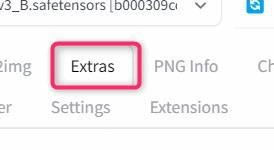
RemBGは、WebUIのExtrasタブにて行います。
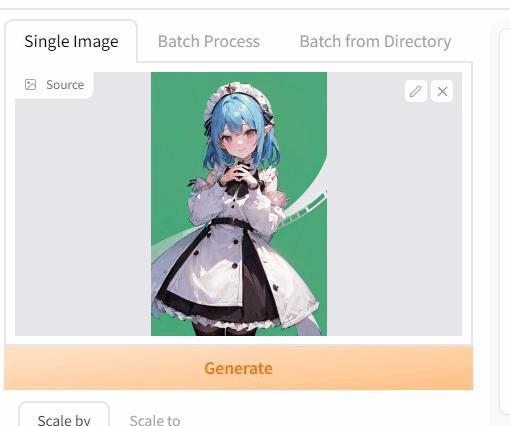
Extraタブで画像をドロップします。

▲WebUIのExtrasタブに移動します。

▲Extrasタブの画像エリアに、画像をドラッグアンドドロップします。Txt2txtやTxt2imgで生成した際に生成結果の下の「Send to Extras」ボタンを押せば、生成した画像をそのままExtrasタブに送信することができます。
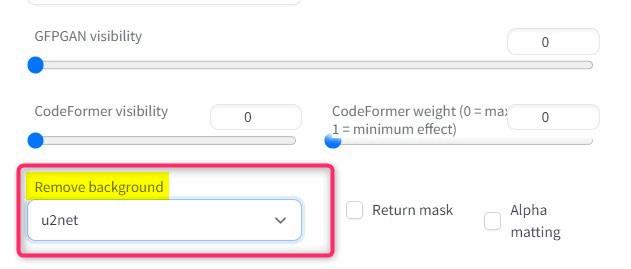
remBGのモデルを選択します。
画像エリアの下に「Remove background」というプルダウンリストが追加されているので、そこからremBGの使用モデルを選択します。

▲Remove backgroundのモデルを選択します。モデルとは、背景をどのように削除するかを決めるものです。
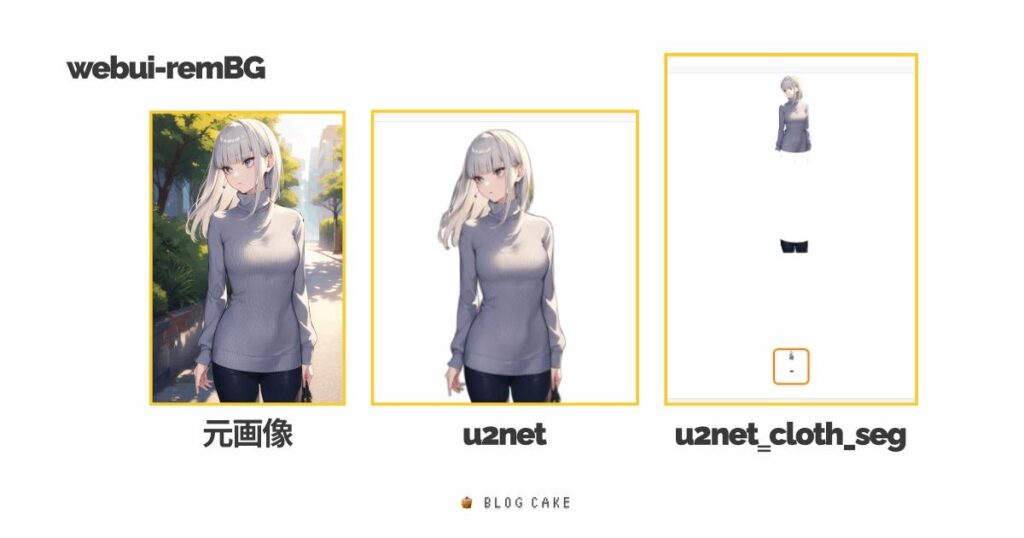
モデルによって切り抜かれ方が変わってきます。
単純に背景を削除したい場合は、一般的な「U2Net」で良いかと思います。
その他のモデルは後述します。
 じょじお
じょじお普段はu2netを選んでおけば大丈夫です。
Generateボタンをクリックして実行します。


▲背景を削除できました。
WebUI remBGの背景切り抜き方法の変更
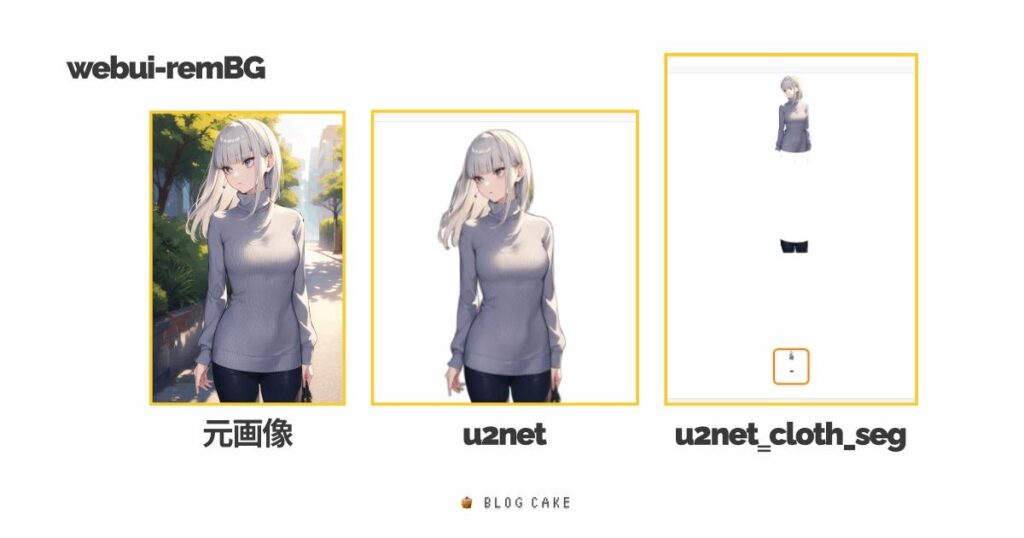
モデルを変えることで、切り抜き方法を変更できます。
例えば衣類だけを切り抜きということもできます。
| モデル名 | 説明 |
|---|---|
| u2net | 一般的な用途向けの事前学習済みモデル |
| u2netp | u2netモデルの軽量版 |
| u2net_human_seg | 人物セグメンテーション向けの事前学習済みモデル |
| u2net_cloth_seg | 人物ポートレートから衣服のパーシングを行うための事前学習済みモデル。衣服は上半身、下半身、全身の3つのカテゴリにパーシングされます。 |
| silueta | u2netと同様ですが、サイズが43MBに縮小されています。 |
| isnet-general-use | 一般的な用途向けの新しい事前学習済みモデル。 |


▲u2netは通常の切り抜き。u2netはトップス・ボトムスなどをわけて別画像(ファイル)にすることができます。
高度なデザインはCanvaがおすすめです。
AI画像を加工したり、背景透過をしたり、文字入れをする場合はデザインツールCanvaがおすすめ。Canvaは初心者でも直感的に扱うことができるデザインツールです。
\Canva pro 無料トライアルあり/
まとめ
以上、Stable diffusion automatic1111 WebUIで生成した画像を背景透過pngにできるプラグインについて紹介しました。



最後まで読んでくださってありがとうございます!
この記事がお役に立てましたら、シェアボタンからシェアしていただけたら嬉しいです!




コメント