【初心者向け】Stable Diffusionで部分的 色指定する方法

こんにちは、画像生成AIでひたすら猫のイラストを生成している じょじお(@jojio‗illust)です。
Stable Diffusionの記事です。
WebUIのCutOffという新しい拡張機能で、部分的な色指定をする方法を紹介します。

▲AI画像の大量ファイルをプロンプトと一緒に簡単に整理する方法はこちら。
Stable Diffusionのプロンプトエンジニアリングの基本について理解したい方には、初心者向けのプロンプトガイドを作りましたのでそちらを見てください!

AI画像生成において、部分的な色の指定は難しい。

 新人ブロガー
新人ブロガーねぇねぇ。
髪の毛の色をピンク色に指定すると、洋服の色まで変わっちゃうのだけど。



CutOffを使ってみましょう。
従来、Stable Diffusionなどの画像生成AIでは細かい色の指定は難しいものでした。
このため、あまり多くの色の名前をプロンプトに含めることはできませんでした。
これは、色を指定する言葉が、他の言葉へも影響が及んでしまうことが原因だったようです。例えば、「Pink skirt, blue hair」と指定しても、Pinkというワードがスカートに限定されず、髪の毛の色にも影響を及ぼしてしまうようです。
部分的な色の指定方法は?
CutOff(Cutting Off Prompt Effect)を使う。
WebUIの新しい拡張機能であるCutOff(Cutting Off Prompt Effect)は、部分的な色の指定の成功確率をアップさせます。
CutOff(Cutting Off Prompt Effect)とは?
Cutoffは、パディングトークンという仕組みを使って、色の影響範囲を特定のワードに限定することに成功したようです。
技術的な仕組みはCutoffのReadMe内のHow it workに記載があります。
参考:CutOff(Cutting Off Prompt Effect)のリポジトリ
CutOff(Cutting Off Prompt Effect)のインストール方法は?
CutOffのインストールはWebUI上から【URLを指定する方法】で行います。
下記のCutoffのGithubリポジトリURLは下記です。
https://github.com/hnmr293/sd-webui-cutoff.gitWebUIのExtensionsタブの「Install from URL」に、こちらのURLを入力してインストールしてください。
拡張機能のインストール方法がわからない方は、下記の記事を参考にしてみてください。


インストール後、WebUIをリロードすると拡張機能「Cutting Off Prompt Effect」が有効になります。
CutOff(Cutting Off Prompt Effect)の使い方



Cutoffの基本的な使い方は、下記の4ステップです。
- Cutoffの有効化
- Target Tokenの指定
- Cutoffのオプション設定
- Generate
1.Cutoffの有効化


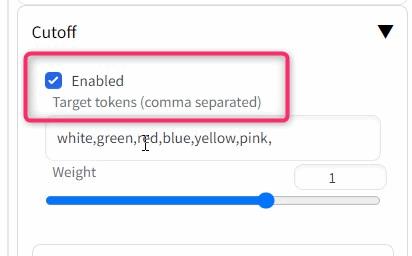
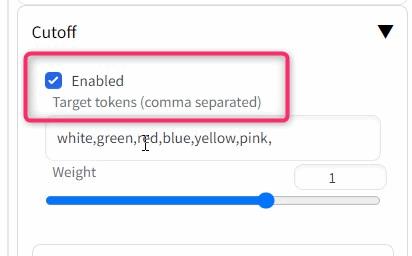
▲WebUIを起動したらTxt2imgタブ画面の下の方にある「Cutoff」をクリックしてCutoffの設定領域を展開します。
すると、Enableというチェックボックスがあるのでチェックをオンにして、Cutoffを有効化します。
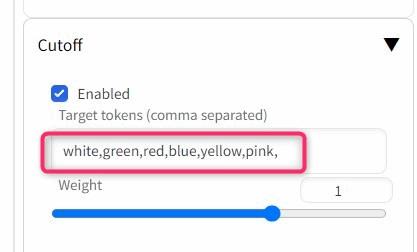
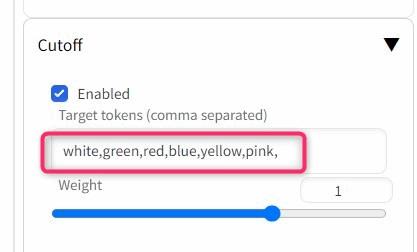
2.ターゲットトークンを入力します。


プロンプトを下記のように記述した場合、
cute girl, white shirt with green tie, red shoes, blue hair, yellow eyes, pink skirt, simple simple background, プロンプトに登場する色の単語を下記のように書きます。
white,green,red,blue,yellow,pink,ターゲットトークンは影響範囲を限定したい言葉です。
通常はプロンプト内に使用した色の名前をカンマ区切りで指定します。
3.Cutoffのオプション設定をします。



基本的には、オプション設定は触らずに実行して、
結果を見てWeight、Interpolation methodを調整していく感じになりそうです。
| Setting | 設定内容 |
| Enabled | Cutoffを有効化 |
| Target tokens (comma separated) | 影響範囲を限定したい単語を羅列。多くの場合色名になるようです。 例:red,blue,white |
| Weight | Cutoffの強度(数値が大きい程つよい) |
| Disable for Negative prompt | ネガティブプロンプトにCutOffを適用するかどうか。 デフォルトはオン |
| Cutoff strongly | 強いCutoff |
| Padding token (ID or single token) | ここの値は通常空欄になると思う。 Targetトークンの代わりにどのトークンを使うか。 デフォルトは_ (アンダーバー) |
| Interpolation method | Lerp/SLerp(デフォルト:Lerp) うまく動作しないときにSLerpを試す。 |
| Debug log | デバッグ用ログをコマンドプロンプトに出力するかどうか。うまく動作しないときにオンにするとヒントが見れるかも。 |
Cutoff stronglyとは。
Cutoff stronglyについて、CutoffのReadMeに下記の記載があります。
ところで a cute girl の方は、pink hair, red shoes の影響を受けていてもいいし受けなくてもいいような気がする。 そこでこの拡張では、こういうどちらでもいいプロンプトに対して
a cute girl, pink hair, red shoes
a cute girl, _ hair, _ shoeshttps://github.com/hnmr293/sd-webui-cutoff
のどちらを適用するか選べるようにしている。Details の Cutoff strongly がそれで、オフのとき1.を、オンのとき2.を、それぞれ選ぶようになっている。 元絵に近いのが出るのはオフのとき。デフォルトもこちらにしてある。
4.プロンプトを入力して画像生成を実行
Cutoffの設定をしたら、通常通りプロンプトとネガティブプロンプトを入力して画像を生成します。
Cutoffを使ってみた。



使ってみました。
white shirt with green tie, red shoes, blue hair, yellow eyes, pink skirt

←Cutoffなし Cutoffあり→
Cutoffなしの方は、ネクタイの色に指定した緑がスカートに及んでいます。髪色が赤くなってしまっています。
Cutoffを有効にすると、髪色は青、ネクタイは緑、スカートはピンクに、ほぼ描き分けることができました。
cute girl, white shirt with green tie, red shoes, blue hair, yellow eyes, pink skirt, simple simple background,
Negative prompt: (EasyNegative:1.1), extra fingers,fewer fingers, cat, animal, bad anatomy, two shot, hands, two shot
Steps: 20, Sampler: DPM++ SDE Karras, CFG scale: 7, Seed: 2083118349, Size: 504x756, Model hash: f6957e654e, Model: 1anime_7th_anime_v3_C, Script: X/Y/Z plot, X Type: Cutoff Enabled, X Values: "false, true", Y Type: Seed, Y Values: -1, Fixed Y Values: 2083118349Cutoffの設定はPNGInfoで確認できます。
Cutoffの設定はPNGInfoで確認できました。
短いプロンプト程、効果を実感できる。
短いプロンプトでは成功確率が高いです。
しかし、プロンプトが長くなると成功確率が難しい印象を受けました。
Cutoffがうまく動作しないときは?
Cutoffがうまく機能しない場合は?
Cutoffがうまく機能しないの対処方法として、GithubのReadMeに下記の記載がありました。
If the generated image was corrupted or something like that, try to change the Weight value or change the interpolation method to SLerp. Interpolation method can be found in Details.
(訳)生成されたイメージが破損しているなどの場合は、Weight値を変更するか、補間方法をSLerpに変更してみてください。補間方法については、 「詳細」 を参照してください。
https://github.com/hnmr293/sd-webui-cutoff
方法としては、下記を試すと改善する場合ががるようです、
- Weight値の変更
- 補完方法の切り替え(SLERP)
この他に、ログ出力を有効にして、ログを確認してみると何か原因がわかるかもしれません。
既知のエラー:トークン数が75を超えるネガティブプロンプトを使用する場合、失敗する可能性
Cutoffには、ネガティブプロンプトのトークン数によって正常に動作しないことがあるようです。
下記を確認してみてください。
https://github.com/hnmr293/sd-webui-cutoff/issues/11
まとめ
以上、色の影響範囲を限定できるWebUIの拡張機能Cutoffについての紹介でした。



最後まで読んでくださってありがとうございます!
この記事がお役に立てましたら、シェアボタンからシェアしていただけたら嬉しいです!




コメント