【Clarity】無料無制限で使えるヒートマップの導入手順!

「Microsoftから無料で使えるヒートマップが提供されているらしい」、とTwitterで教えていただき早速導入してみましたのでこの記事でシェアしたいと思います。
そのヒートマップの名前は「Clarity(クラリティー)」。
わたしは、もともとヒートマップとしてPtengineを使っていました。こちらはClarityよりも高機能なのですが無料枠が3,000pvまでとなっていて、私のブログでは1日で上限を超えてしまっていました。とはいえ、課金は予算上きびしいなぁと、思っていたところ。
一方、ClarityはPtengineほどの機能はないものの、今のところすべての機能を無料で使うことができる、とのことで迷わず導入してみました!
 新人ブロガー
新人ブロガー無料で使えるヒートマップ「Clarity」を使ってみよう!
Microsoft Clarityとは?
全部の機能を無料で使えるヒートマップ!
Clarityは、Microsoftから無償で提供されているヒートマップなどを取得することができるアクセス解析ツールです。
Clarityの機能
- ヒートマップ
- レコーディング



全部の機能が無償とは、Microsoftさん太っ腹ですねー!
Microsoft Clarityの機能
ヒートマップ機能:ユーザーの行動を可視化するツール
ヒートマップは、「ユーザーのタップやクリックされた場所を、色の違いで塗り分けて表現した画像」のことです。
サーモグラフィをイメージしていただくとわかりやすいかと思います。


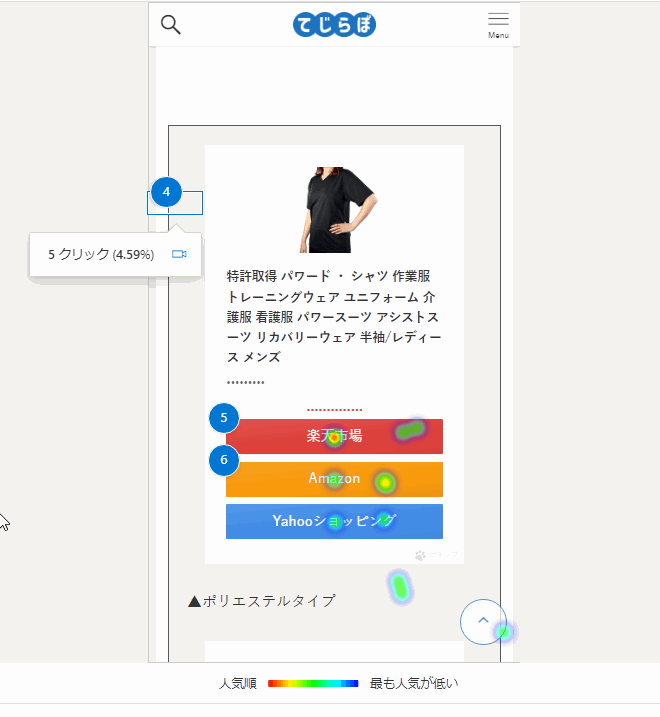
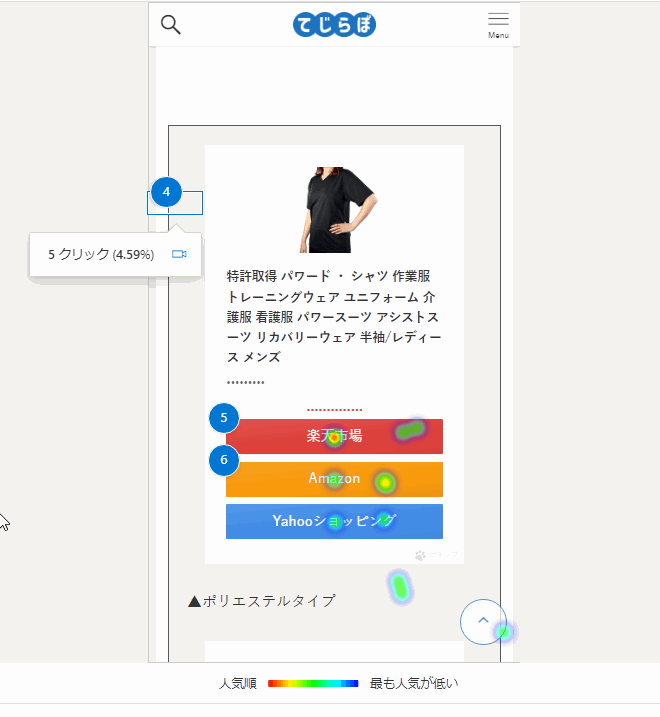
▲例えば、上は実際の私のサイトのとある記事のヒートマップです。
いくつかサーモグラフィのような色がWebサイトのキャプチャー画像のうえに乗っかっているのがおわかりになるでしょうか。これはユーザーがタップした箇所を表しています。
そして、一番濃い赤い色が赤いCVボタンの上に表示されていることが分かります。ここがこのキャプチャー画像の中では一番タップされているようです。
一方で一番下の青いCVボタンはタップされているものの青緑色が表示されています。3つの中では一番人気がないボタンのようですね。
このようにユーザー行動を可視化して、サイトの改善のための気づきを得るのに便利なツールがヒートマップです。
レコーディング:ユーザーの行動を動画で取得!
Clarityはヒートマップだけではなくレコーディング機能も備えています。
レコーディングはユーザーがWebサイトに訪問して行った行動を動画で取得する機能です。どれくらいのスピードで記事をスクロールしているかなどがわかる恐ろしい機能です。



ちょっとこわいですね・・・。
レコーディングで分析できる機能
- Dead link(デッドリンク)の検出
- Rage Clickの検出
- Javascriptエラーの検出



これだけの機能があって、制限なしで無料で使えるんです!!



すごい・・!
全ブロガーにとって導入しない手はない!
Microsoft Clarityの設定
Clarityを使うために必要な手順は、ざっくりまとめると下記の2点です。



「Clarity側の操作」、「WordPress側の操作」がそれぞれ必要になります。
- Microsoft Clarityで行う作業
- Clarityにサインインしプロジェクトを作成する。
- 作成したプロジェクトのProject IDを入手する。
- WordPressで行う作業
- Clarityプラグインをインストールする。
- ClarityプラグインにProject IDを設定する。
Clarityの設定手順


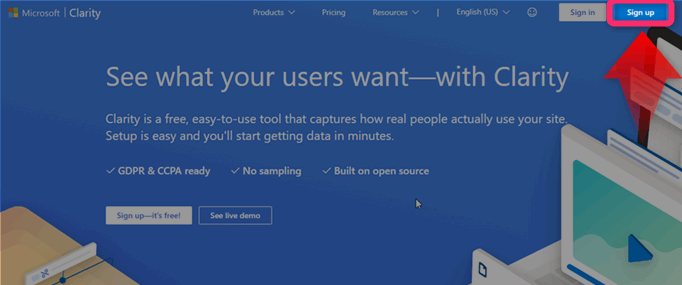
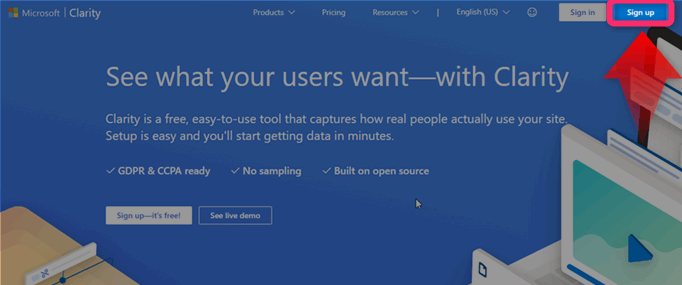
▲ Clarityのトップページにアクセスしてアカウントを作成します。右上のSign upをクリックします。


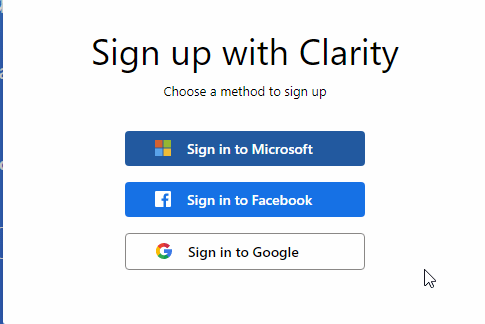
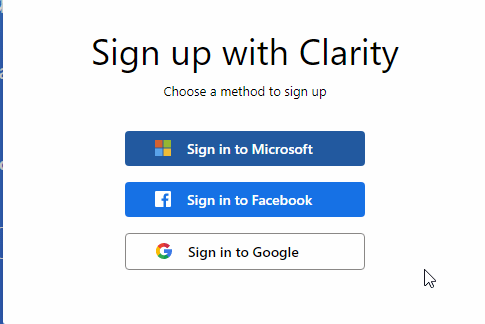
▲Microsoft ・Facebook・Googleの中から使用するアカウントを選択します。わたしはGoogleアカウントを持っているのでGoogleにしました。


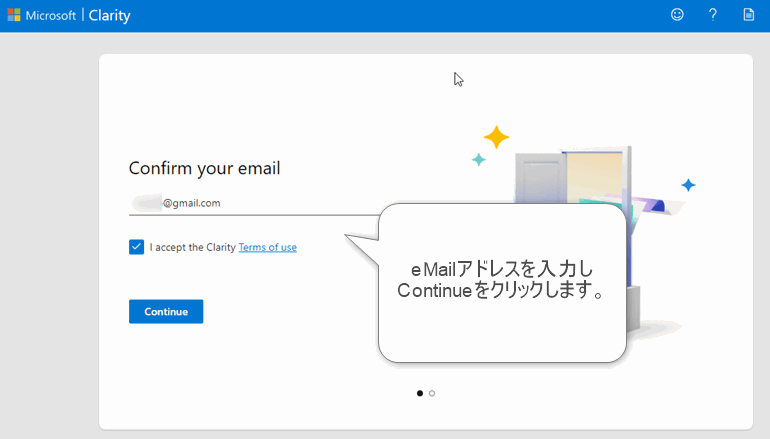
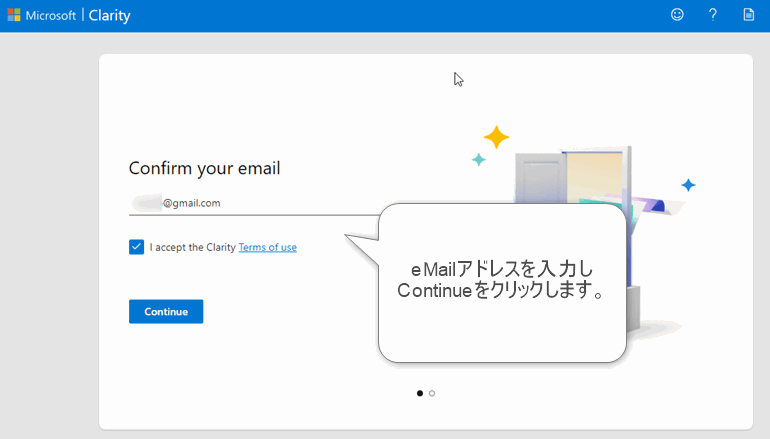
▲メールアドレスを入力 > 同意事項に確認のうえチェックオン > Continueをクリック


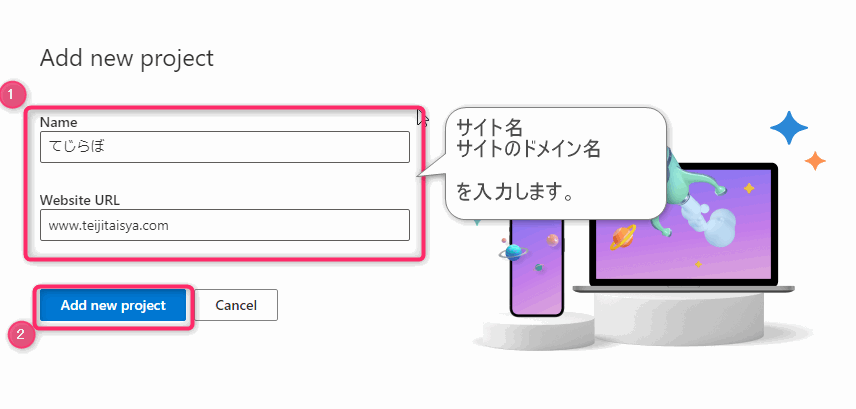
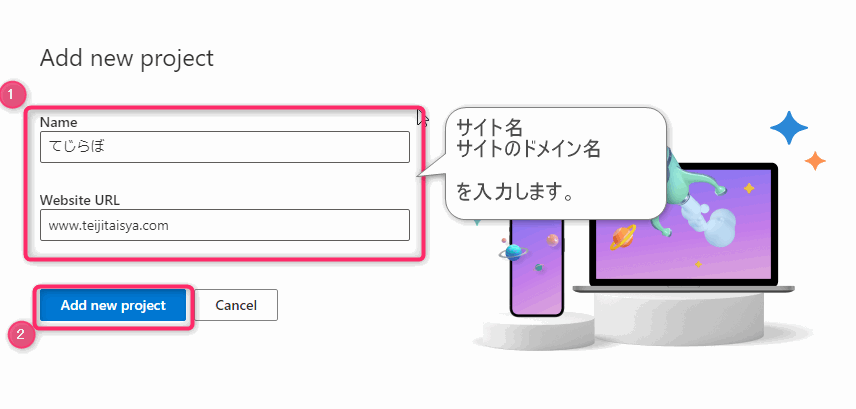
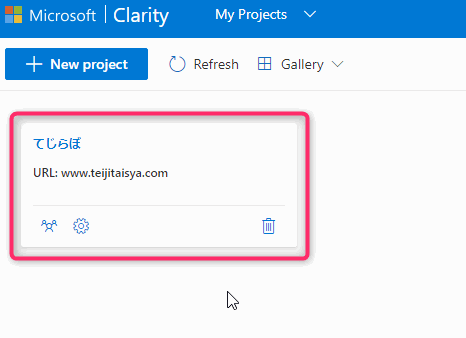
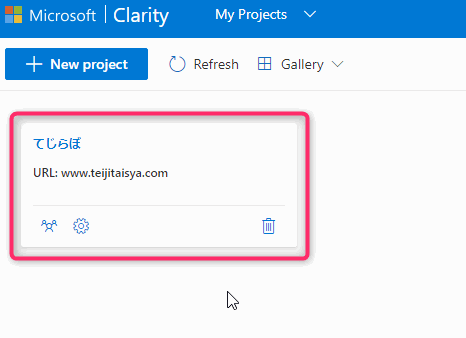
▲プロジェクトを作成しました。


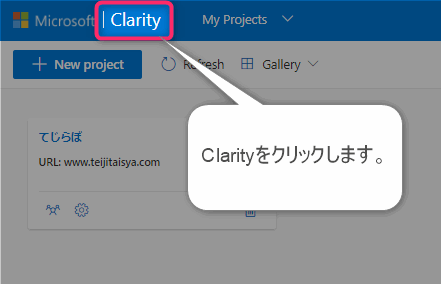
▲作成したプロジェクトをクリックします。


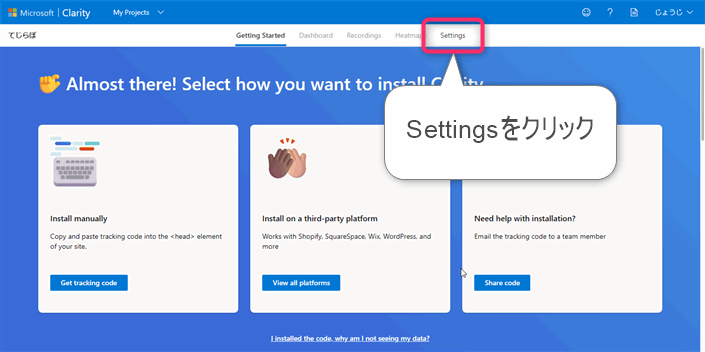
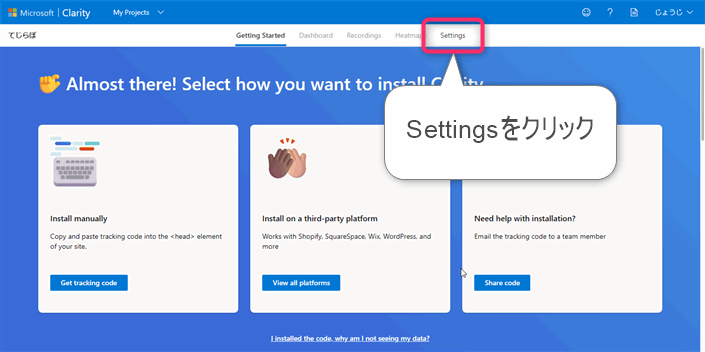
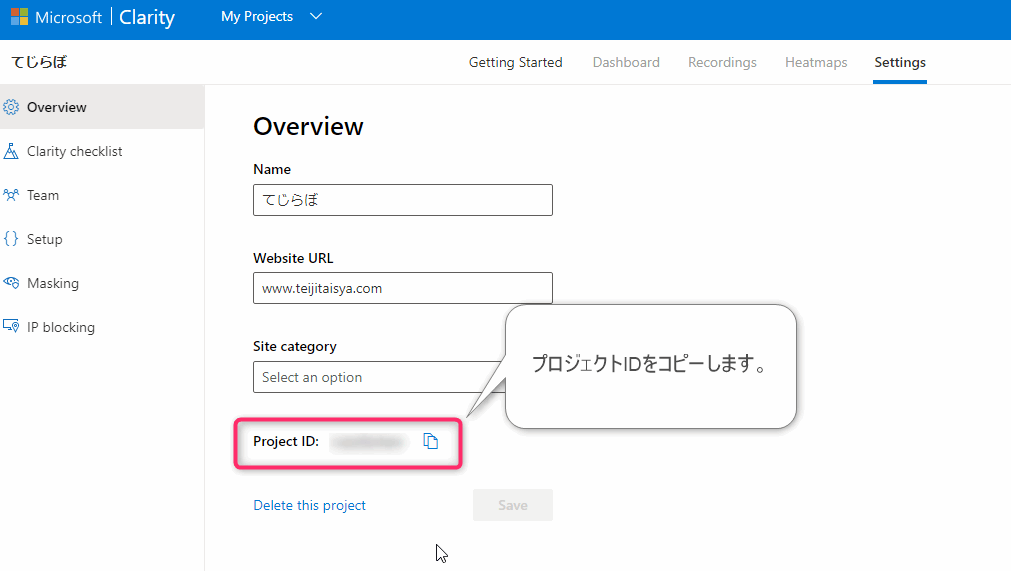
▲上部メニューのSettingsをクリックします。


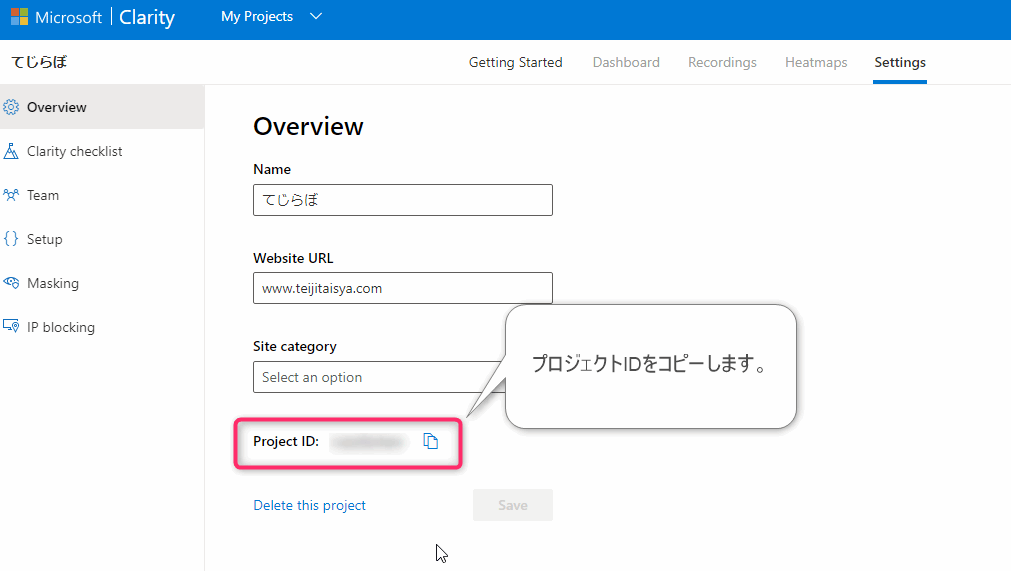
▲Overview画面の一番下にProject IDが表示されるのでコピーします。
のちほどWordPressへ貼り付けます。一旦Clarityの設定は終わり。つづいてWordPress管理画面に画面をうつります。
WordPress側の設定手順(Microsoft Clarityプラグイン)


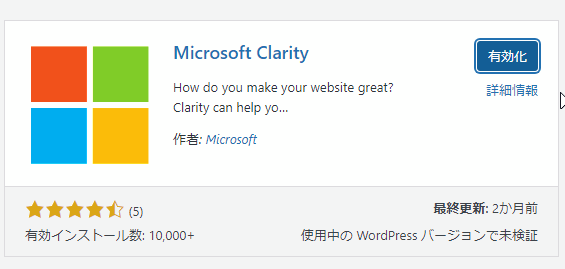
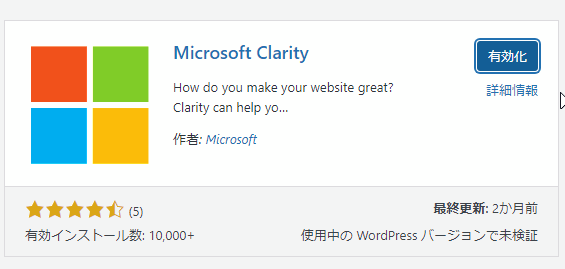
▲自分のサイトのWordPressにログインし、プラグイン「Microsoft Clarity」をインストールします。プラグインの検索で「Clarity」というキーワードで検索すると見つけることができます。


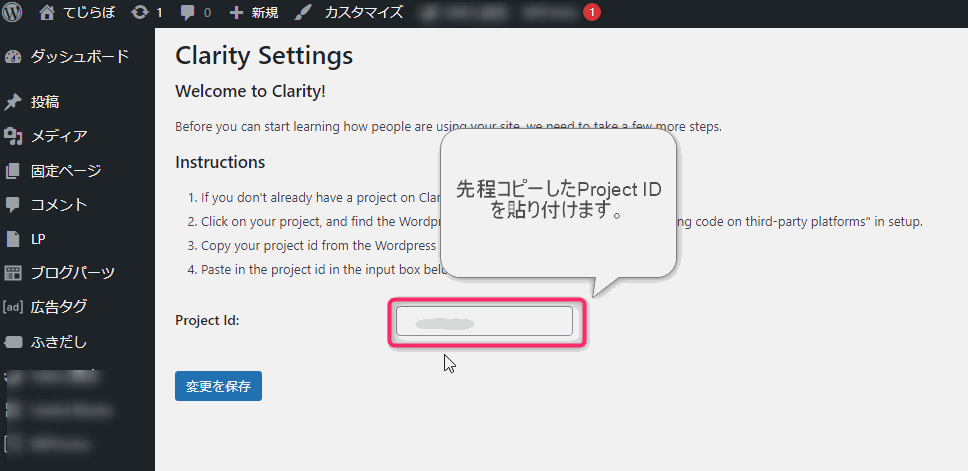
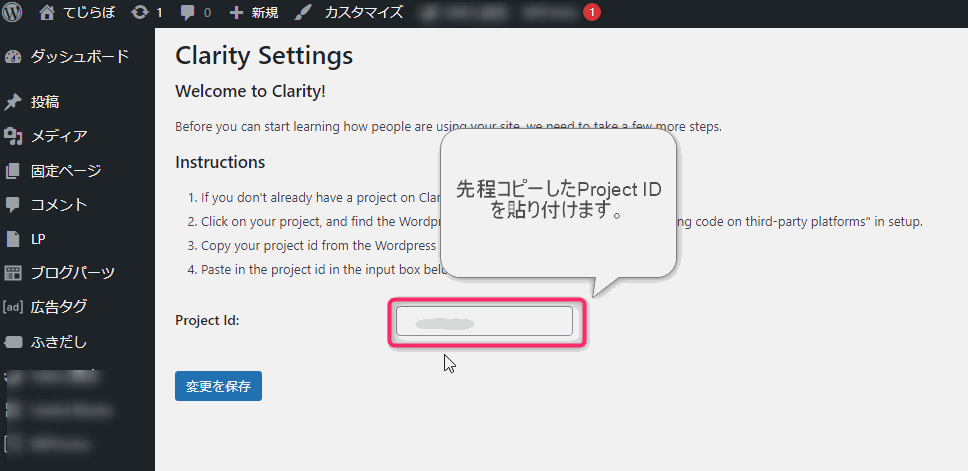
▲先程ClarityでコピーしたProject IDを図赤枠部に貼り付けます。
以上でClarityの設定は完了です。
設定完了するとClarityがデータ収集を始めます。データ収集がある程度集まるとダッシュボードでレポートを確認することができます。
データが集まるまではダッシュボードをみることができないので少し時間をおいてから見てましょう。
Clarityのヘルプには最大で2時間程度かかるとの記載がありました。
Google Tag Manager(GTM)でClarityを使う。
ClarityをGoogle Tag Managerで利用する場合は、ClarityのトラッキングコードをGTMに張り付けて利用します。


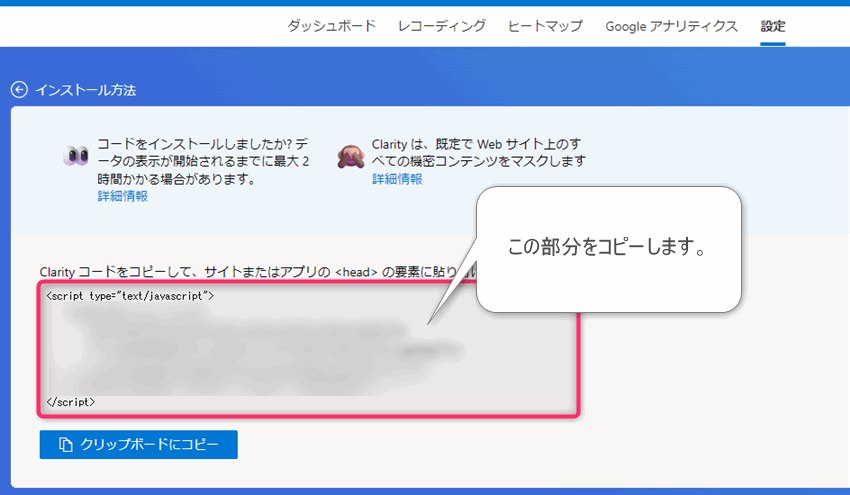
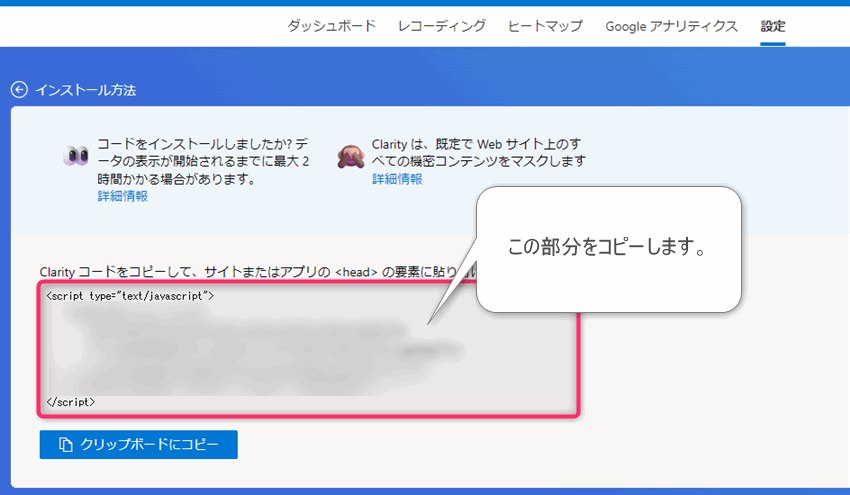
▲Clarityの管理画面の中の「Settings」>「Setup」>「Instration method」>Install manuallyの「Get tracking code」をクリックすると、上図のようなコードが表示されるのでこれをコピーしてGTMに張りつけます。
タグマネージャーをWordPressに導入する方法については「WordPressにタグマネージャーを設置する方法」で解説させていただいております。よろしかったらご覧になってください。
Microsoft Clarityのオプション設定(やっておくと便利)
Google Analytics(アナリティクス)とClarityの連携
Google Analytics(アナリティクス)と連携の設定をしておくと、Clarityの管理画面でPVやアナリティクスデータを見ることができます。
アナリティクスのページ別のPV数ランキングからヒートマップやレコーディングにジャンプすることもできます。操作がより快適になりますので連携しておくことをおすすめします。


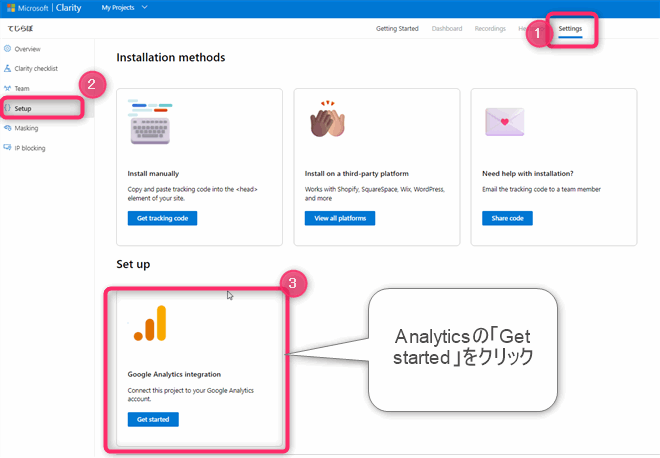
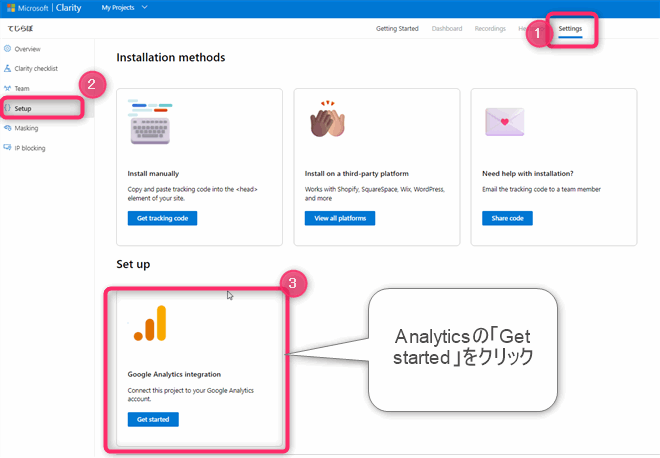
▲Clarityの管理画面で①上部メニューの「Settings」をクリック > ②「Setup」をクリック >③AnalyticsのGet startedをクリックします。


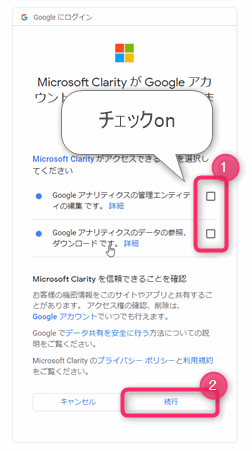
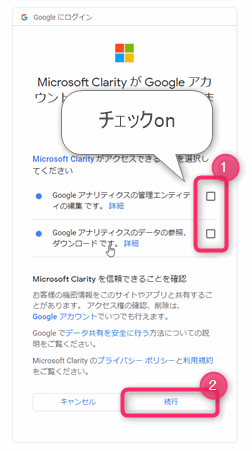
▲Analyticsの連携承認画面が表示されるので2つのアクセス許可にチェックを入れて画面下の「続行」をクリックします。


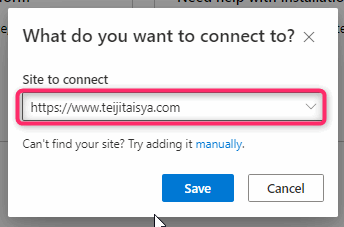
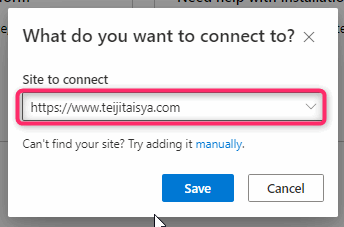
▲Analyticsに登録されているサイトがリストボックスに一覧されるので、登録するサイトをその中から選びSaveボタンをクリックします。


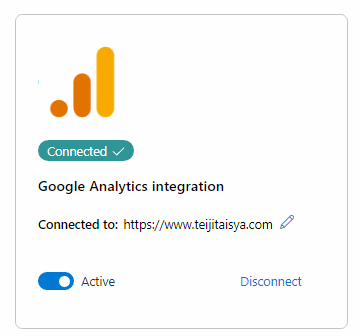
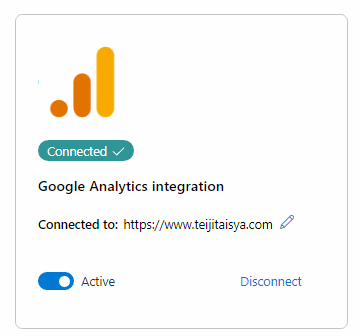
▲以上で設定は終わりです。AnalyticsのところにConnectedという表示があることを確認しましょう。
Analyticsのデータをみるには、Clarity管理画面の上部メニューの「Google Analytics」をクリックします。
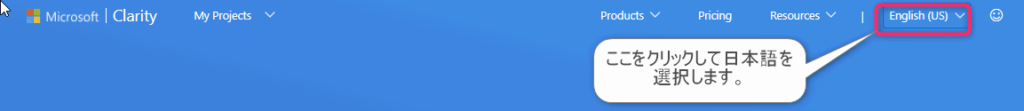
Microsoft Clarityの日本語化設定


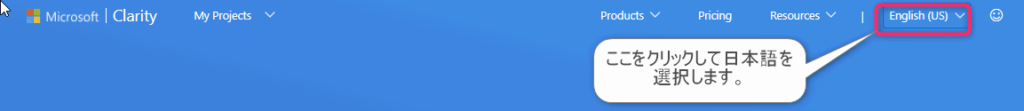
▲右上の言語選択のところをクリックして日本語を選択しましょう。
まとめ



Clarityの導入方法についてご紹介しました。



次の記事ではダッシュボードをみながら分析をしていきたいと思います!