副業ブロガーがブログを高速で書くための時短・効率化テクニック!

 じょじお
じょじお2021年8月からブログを始めて1年が経ちます。投稿した記事数は約250記事となりました!



がんばったね!
会社勤めをしながら250記事の投稿は結構しんどいものがありました。(1記事の文字数平均は2,000~3,000程度だと思います。)
>ブログを1年間続けた時のPV数についてはこちら(準備中)。
限られた時間の中でブログ運営をしていくために、時短や効率化についても試行錯誤しながらの運営となりましたので、テーマを「ブログ運営の時短・効率化」として、実践して良かった点・ダメだった点をこの記事でご共有したいと思います。
今ブログを運営されている方や、これからブログを始めたいと考えている方のご参考になれば幸いです。
この記事の内容
- ショートカットキーやMarkdownを使った記事作成の時短技
- 再利用ブロックを使った記事リライトの時短技
- ブログ作業環境を高速で開く時短技
- どこでもブログを書ける環境を持ち運び、時間を効率的に使う
- デュアルモニターを導入して快適な作業環境を用意する
- 時短になるWordPressテーマ・プラグイン
- 時短になるアプリケーション
- 試したけど自分に合わなかった時短技
ショートカットとMarkdownを使って記事作成を時短する。
キーボードショートカットを使う!



キーボードショートカットキーを多用し、マウスとキーボードの持ち替え回数を減らことで時短になります!



手首の疲労軽減につながるよね。



僕はWordPressに直接テキストを書き始めちゃう方法で書いていますので、WordPressのショートカットもたくさん使っています。
覚えておきたいWindowsショートカットキー
下記はWindows標準のショートカットキーです。主にタイピングのときに活躍するものをまとめてみました。
| ショートカット | 対応する操作 |
|---|---|
| Ctrl + C | コピー |
| Ctrl + V | ペースト |
| F6 | ひらがな変換 |
| F7 または Ctrl + I | 全角カナ変換 |
| F8 | 半角カナ変換 |
| F10 または Ctrl + T | 半角アルファベット変換 |
覚えておきたいWordPressショートカットキー
WordPressの新エディタであるGutenbergは「/(スラッシュ)」からはじまるショートカットキーを使ってブロックを呼び出すことができます。よく使うブロックのショートカットは覚えちゃいましょう!(一部SWELL限定のショートカットあり)
| ショートカット | 対応する操作 |
|---|---|
| Shift + Alt + H | キーワードショートカットのヘルプを表示 |
| /spacer | スペーサーブロック(行間) |
| /image | 画像挿入 |
| /table | 表(テーブル)挿入 |
| /step | SWELLのステップブロック挿入 |
| /cap | SWELLのキャプションボックス挿入 |
| /関連記事 | SWELLの関連記事挿入(内部リンク作成) |
| テキストを選択して Ctrl + B | 太字 |
| テキストを選択して Ctrl + K | リンク挿入 |
| Alt+F11 | 全画面モード。ノートpcなどのモニタの小さいPCでの作業に便利。 |
| Ctrl + Shift + D | 選択中のブロックの複製 |
| Ctrl + Alt + Z | 選択中のブロックの削除 |
| Ctrl + S | 下書き保存(公開済み記事の場合は上書き保存) |
Markdown(マークダウン)記法を使おう!
WordPressの新エディタであるGutenbergは、Markdown(マークダウン)記法に対応しています。ショートカットキーではないのですが、こちらもテキスト入力の時短につながりますので覚えていきましょう!
Markdownを使えば、上で紹介したWordPressショートカットよりも素早く呼び出せるブロックがあります。たとえば見出しを呼び出す「WordPressショートカット」は「h2見出し」にしか対応していません。一方、Markdownは「h3・h4」の見出しを区別して呼び出すことができます。



わたしは下記のMarkdown を良く使っています!
| Markdownの記号 | 対応するブロック | 使い方の例 |
|---|---|---|
| ## | h2見出し | ## h2見出し |
| ### | h3見出し | ### h2見出し |
| #### | h4見出し | #### h4見出し |
| > | 引用ブロック | > 引用引用引用引用 |
| – | リストブロック | – リストアイテム1 – リストアイテム2 – リストアイテム3 |
| 1. | リスト(番号付き)ブロック | 1. リストアイテム1 1. リストアイテム2 1. リストアイテム3 |
再利用ブロックを使ってリライトを時短する!



再利用ブロックを使っていますでしょうか?
こちらも、特にリライトの際に時短になりますので使っていない方は是非活用してほしいです。
再利用ブロックは、自分で作成したブロックの組み合わせを他の記事で流用できる機能です。この機能を使えば、記事でよく使う「記事冒頭の自己紹介」「記事最後のクロージングメッセージ」などを一撃で呼び出すことが事ができます。
再利用ブロックのメリット
メリット1. キーボードショートカットで呼び出すことができます。
再利用ブロックはWordPressショートカットで呼び出し可能です。例えば「Python関連書籍のASPリンク」という名前で保存した再利用ブロックは、「/Python」くらいまで入力すると候補が出てくるのでその状態でエンターキーで挿入できます。
メリット2. 再利用ブロックに行った変更は、それを使うすべての記事に反映されます。
再利用ブロックに行った変更はすべての記事に反映されます。このため複数の記事に同じ編集作業をする機会を減らすことができます。時短と修正ミス防止につながります。
再利用ブロックの使い方



再利用ブロックの使い方について解説します!
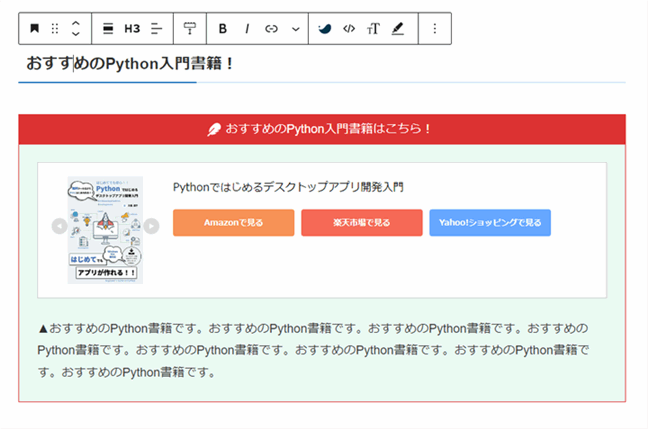
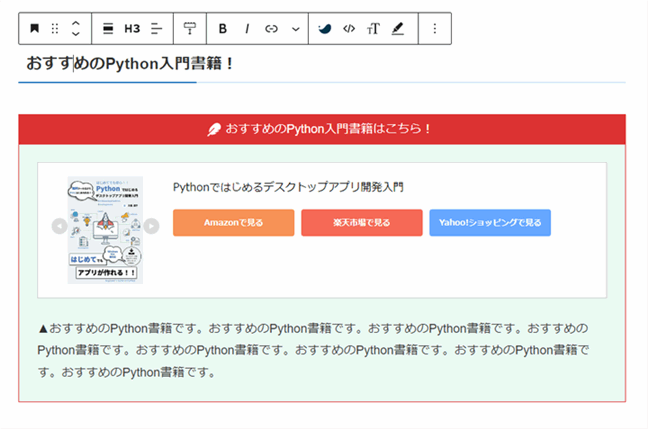
記事中にブロックを組み合わせてデザインを作成します。執筆中の記事で構いません。


▲私はこんな感じでいくつかのブロックを組み合わせてアフィリエイトリンクを作成しました。
「h3見出し」と「キャプションブロック」「広告用のHTMLブロック」と「説明文の段落ブロック」の4つのブロックを組み合わせてつくったものです。これらをひとまとめにし、再利用ブロックとして保存しようと思います。


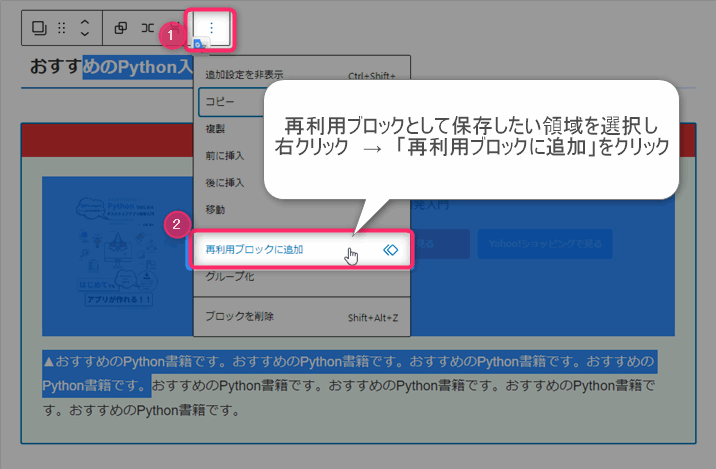
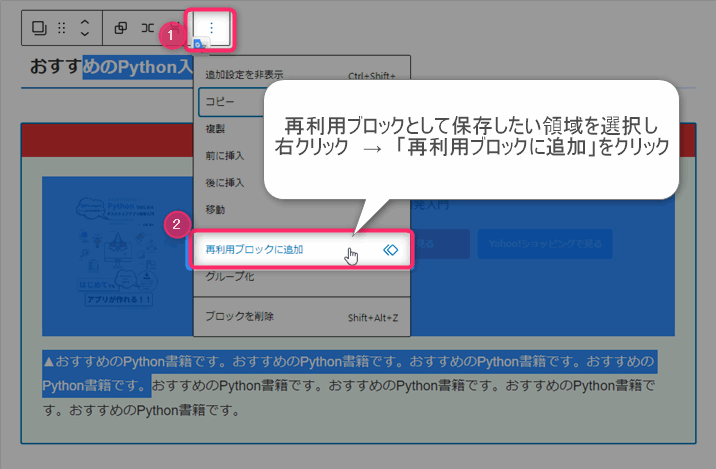
▲再利用ブロックとして保存したい領域をマウスでビーっとドラッグして右クリックを押します(ドラッグすると図のように青くなる)。右クリックメニューの中の「三点リーダー >再利用ブロックに追加」をクリックします。


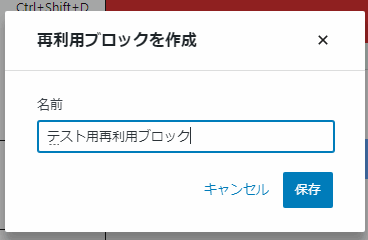
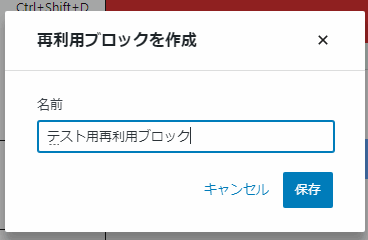
▲再利用ブロックの名前を入力して保存します。
これで再利用ブロックの登録が完了です。
他の記事から作成した再利用ブロックを呼び出してみます。


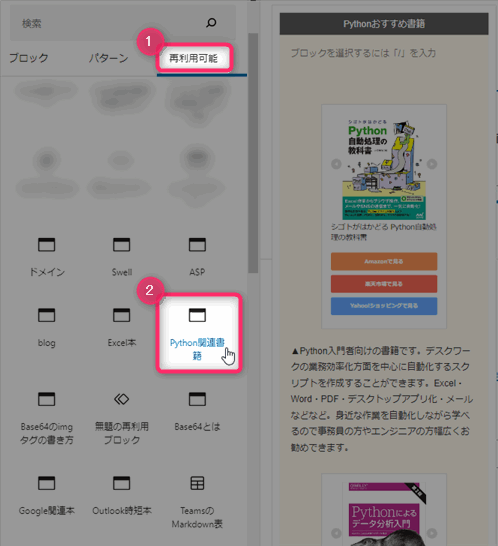
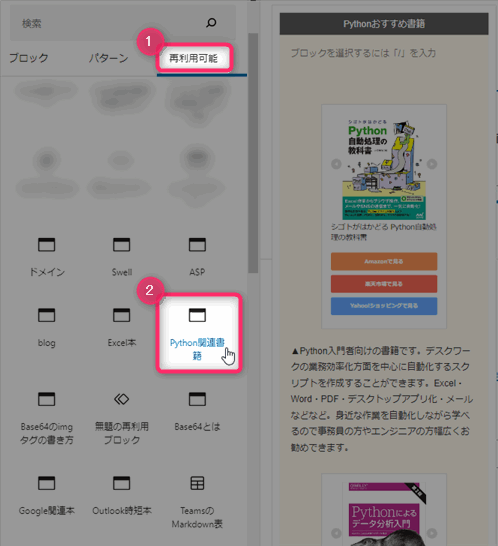
▲先程とは別の記事を開きます。エディタの左側メニューの「再利用可能」タブをクリックします。保存した再利用ブロックはここにすべて保管されていますので、ここから先ほど登録したブロックをクリックすると記事中に挿入することができます。
このように再利用ブロックに活用することで何度も同じデザインを作る必要がなくなります。再利用ブロックは、上でも解説したようにショートカットキーでも呼び出し可能です。
再利用ブロックの編集・追加方法
WordPress管理画面の左側メニューの中の「再利用ブロック」をクリックすると再利用ブロックの管理ページに移動します。再利用ブロックの修正を行う際はこのページにて行います。また、このページから新規作成することもできます。
内部リンクは「関連記事で貼る」
内部リンクは皆さんどのように張っているのでしょうか?わたしは「関連記事」ブロックを使っています。
以前はテキストリンクを使っていたのですが、その場合、記事タイトルを変えたときにリンクテキストを修正する必要があるため面倒でした。
一方で「関連記事」ブロックは、参照元の記事タイトルを変更しても動的にリンクテキストを更新してくれるので修正の手間がありません。このため、なるべく関連記事で内部リンクを張るようにしています。
ただ、テキストリンクの方がブログカード(関連記事ブロック)よりもクリック率が高いというデータもあったりするので使いわけています。
ブログを作業環境を高速で開く
ブラウザを開いたときに「ブログ作業に必要なページ」を自動で開く設定をしておくことで「PC起動→ブログ製作」までの時間を短縮でき、すぐに手を動かしてブログ制作に取り掛かることができます。
ブラウザを開いたらブログ作業環境が自動起動するようにする方法


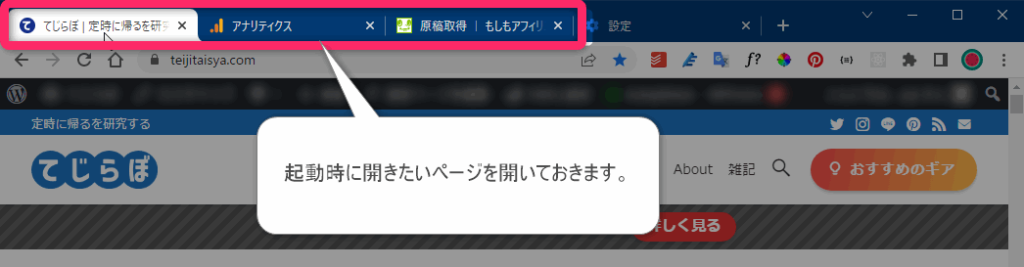
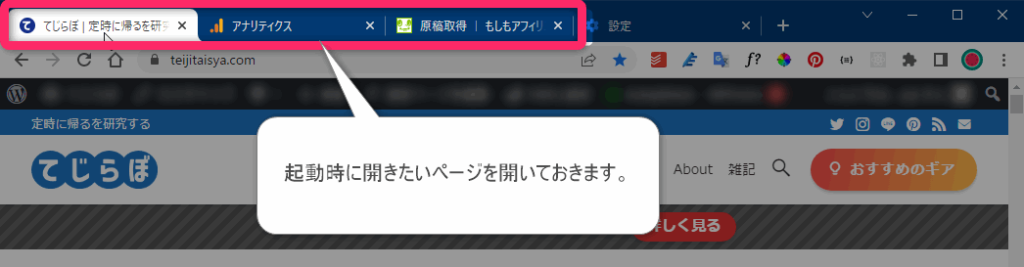
▲ブラウザ起動時に開きたいページを事前に開きます。例えば下記のようなページです。


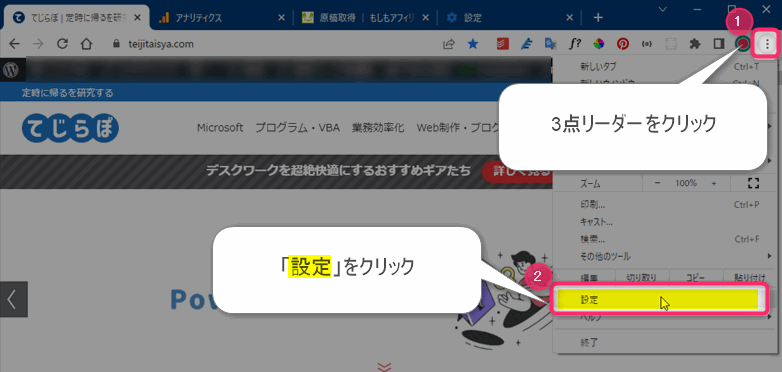
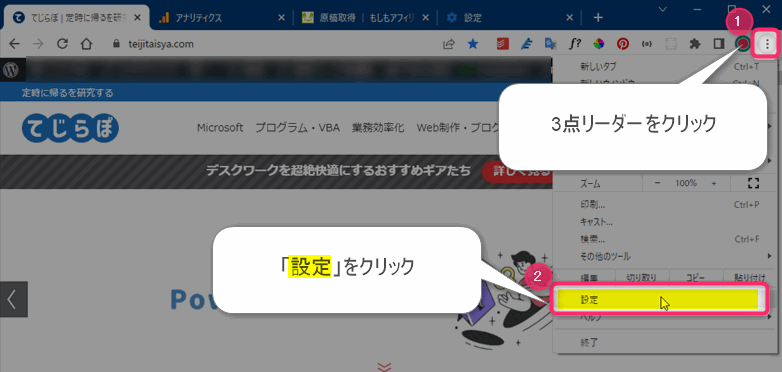
▲メニューバーの右側の三点リーダーをクリックし、メニューの中の「設定」をクリックします。


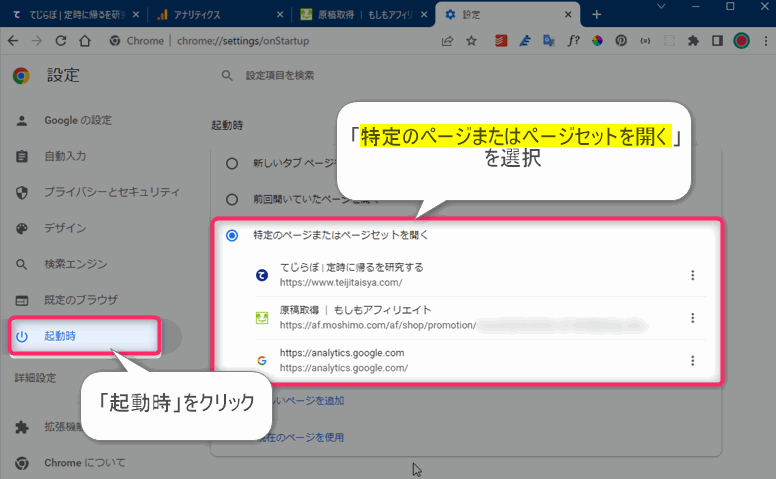
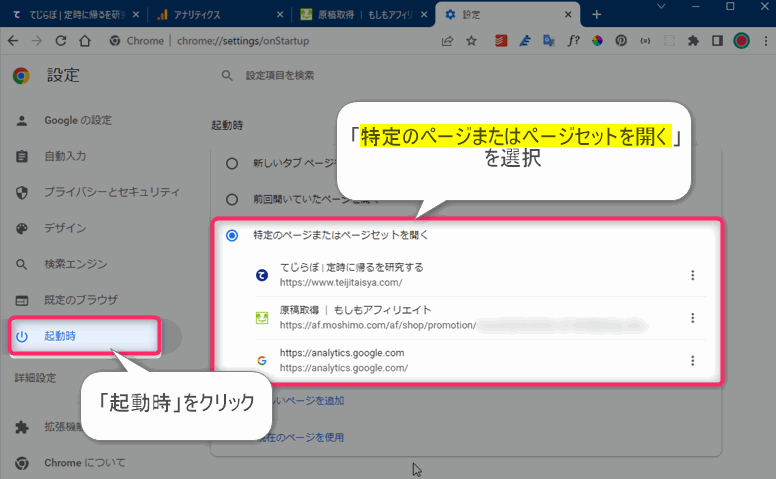
▲左側メニューの中の「起動時」をクリックし、右側の「特定のページまたはページセットを開く」をクリックします。この操作で現在開いているページがスタートページに設定されました。
設定完了です。ブラウザを再起動して動作を確認してみましょう。
PCを起動したらブラウザを自動起動させる方法
上で紹介した「ブラウザのスタートページ設定」にプラスして、PCの電源を入れたらブラウザも自動起動させるとさらに時短できます。「ブラウザのショートカットアイコンをダブルクリックもだるい」という方にオススメです。
ショートカットキー「Windowsキー+X」を押して「Windowsの設定」を開きます。


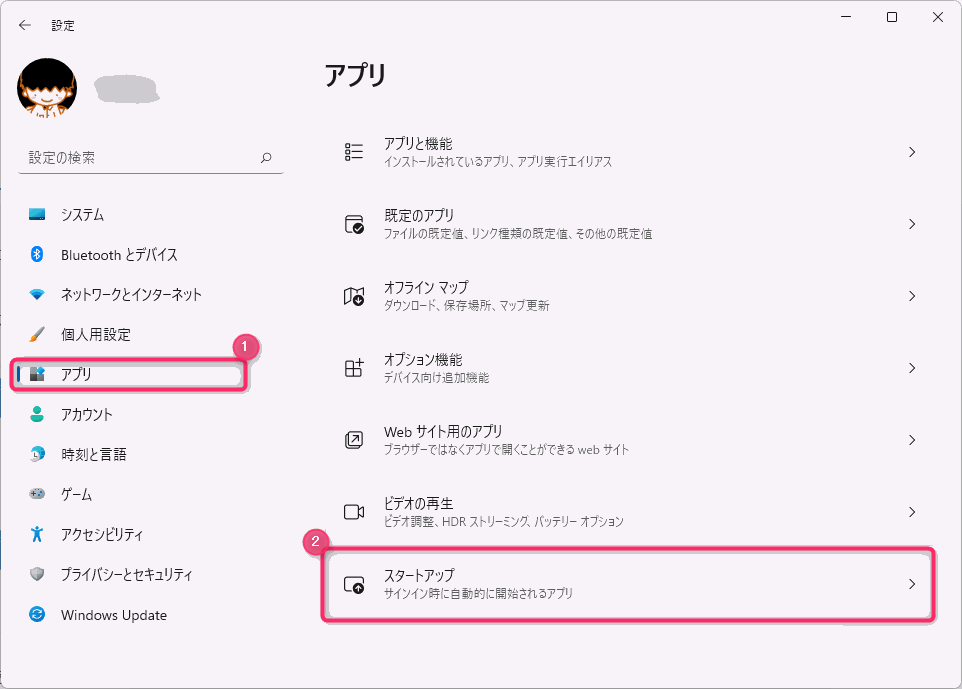
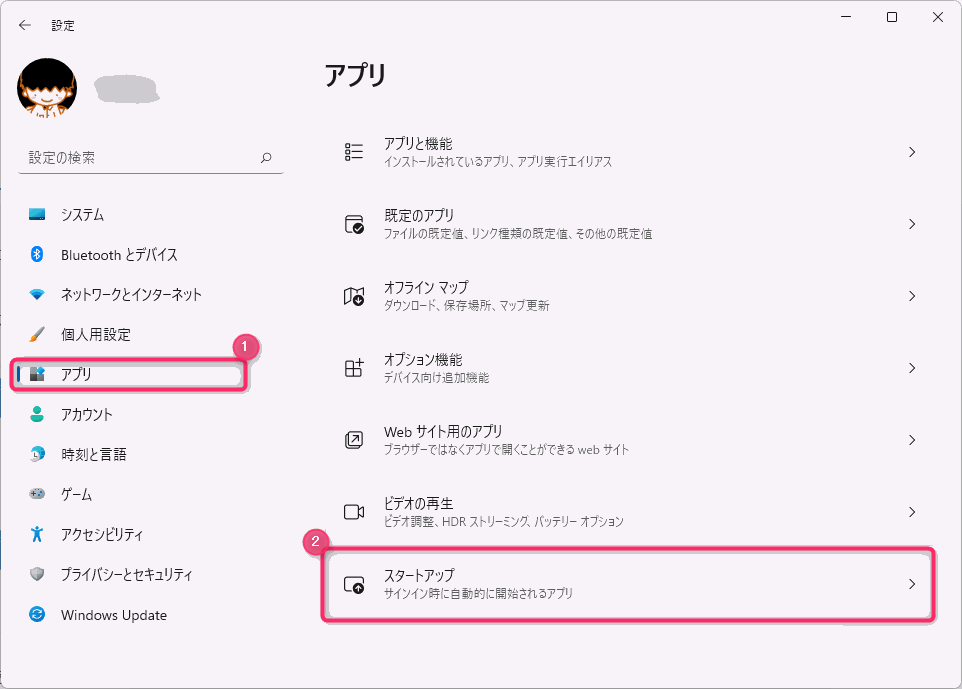
「アプリ>スタートアップ」をクリックします。


「スタートアップアプリ 」の中からGoogle Chromeを選択します。
※他のブラウザをメインに使っている方はそちらを探してチェックをオンにしてください。
PCの電源をスリープモードにして寝る。
朝活をする前の夜はPCの電源を落とさずに寝ました。PCを立ち上げて作業環境を用意する時間を短縮することができます。エネルギー節約のためにスリープモードにしておくと良いかと思います。
どこでもブログを書けるようにする!



少しのスキマでもブログを書けるようにPCとネット環境を持ち歩きました!
わたしはトラックを運転する仕事をしています。入出庫の合間の待機時間がちょくちょくあるので待機中のトラックの中でブログをよく書いています。
そんな外出先のスキマ時間でのブログ作成には、ポケットWi-Fi、モバイルPC、モバイルバッテリーが活躍しました。
ポケットWi-Fiでどこでもインターネット
ポケットWi-Fiがあれば、ノートPCやタブレットでどこでもブログを書けます。スマホ回線のテザリングでも代用できますが、わたしは画像を扱う時に動作の遅さにストレスを感じ、ポケットWi-Fiを持ち歩いています。
ただ、便利ではあるのですが月額費用がかかってしまうのでお財布に余裕がない場合は無理して契約する必要はないかと思います。
ポケットWi-Fiのメリット
▲わたしはAir Wi-Fiを使っています。契約した当時は最安値でした。月ごとの使用上限があるので、自宅の中でメイン回線として使うには注意が必要です。サブ回線としてであれば全然容量は気にならないかなと思います。
モバイルPCを持ち歩く
外出先でブログを作成するためにモバイルPCを使っています。慣れている方はタブレットでも良いかと思います。わたしはキーボードでWindowsショートカットを使って作業スピードを上げたいのでノートPCを使っています。愛機はThinkpadで10年以上前からファンです。



Thinkpad独自のトラックポイント(赤ポチ)によるカーソル操作はメチャメチャ快適なので試したことない方には試してほしい!!!
ポケットWi-Fi用のモバイルバッテリー
ポケットWi-Fiは長時間使っていると充電が持たないことがよくあるため、モバイルバッテリーがあると便利です。うっかり充電を忘れしまったときも安心です。
ちなみに、わたしはモバイルPCも充電を取りたいため、AC電源対応のキャンパーが使うようなデカいやつをトラックに積んでいます。ただ、デカすぎてカフェなどでは恥ずかしくて使えません・・・。
デュアルモニターを導入する。



デュアルモニター(マルチモニター)を導入することで作業効率がメチャメチャアップします。その効果圧倒的です!
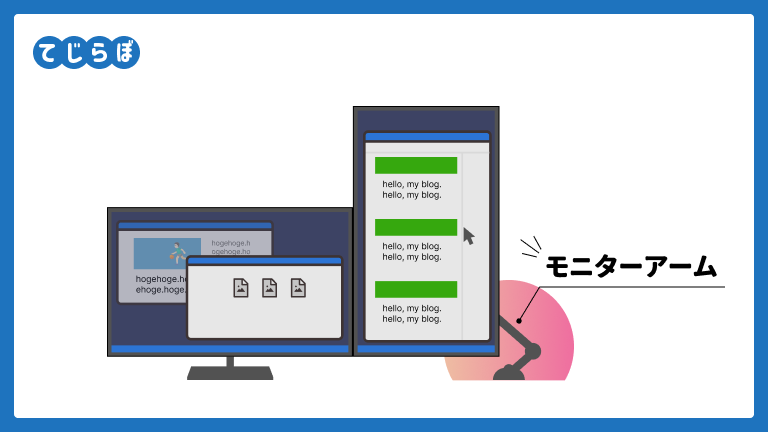
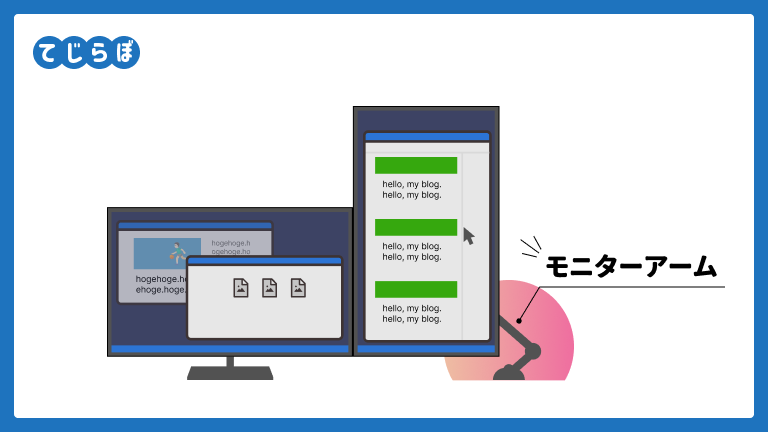
デュアルモニターにはモニターアームがおすすめ!



わたしのオススメは「モニターアーム」を使ったデュアルモニター環境です。
モニターアームを使うことで小さなデスクでも設置の仕方を工夫すれば圧迫感なくモニターを置くことができます。


▲モニターアームを使えば、既存のモニターを縦置きにすることができます。ブログにがっつり集中する時は一時的に縦置きにすることもおすすめです。縦長に画面表示することで一度に表示できる情報量を増やし、画面スクロールの回数を減らせるため文字入力に集中できます。
わたしは定番のergotron社(エルゴトロン)のシングルアームを使っています。他社製品にくらべて高価ですがホールドの安定感に定評があります。
>モニターアームのレビュー記事はこちら(工事中)。
PCデスク周りの環境を整える。
デスク環境を整えることで長時間のブログ作業でも疲れにくくなり、結果的に効率良く作業を進めることができました。
デスク周りのアイテムは、かなり試しましたが特におすすめは下記です。
ブログ製作を長時間続けるためのおすすめアイテム
- マウスをトラックボールに変更する。
- 腕の動きに追従する可動式アームレストを使う。
- フットレストを使う。
肩こりに悩んでいる方には特に1、2がおすすめです。3のフットレストは、ワークチェアに座った時に足が地面につかない方におすすめです。足のむくみ防止です。
▲トラックボール界隈のキング?値段は高いが安定感と高級感は断トツ。
▲アームレスト。稼働部が緩すぎず固すぎずで丁度良かった。他社製品は緩すぎて肘を離した際にブラブラ左右に動いてしまう製品もあったが、エアリアの製品は安心して肘を預けることができる。
▲裸足で使うと気持ちがいい。裏に滑り止めがついているのもポイントが高い。
その他の管理人おすすめのデスクワークを快適にするアイテム紹介記事はこちら。
スキマ時間にインプットする。
なるべく「PCの前に腰を落ち着けて座ることができる時間」はブログ作成時間に充てたかったので、ブログ作成に必要なインプットはスキマ時間や”ながら作業”にて行いました。
本はKindleで持ち歩く。
本はKindleで購入することで、大量の本をタブレットやスマホでかんたんに持ち歩くことができます。突発的なスキマ時間にサッとその時の気分に合った本を取り出すことができるので快適です。
>ブログ運営におすすめの書籍の紹介記事はこちら(準備中)。
“耳での読書”で時間を効率的に使う。
家事・洗濯・買い物中は、耳から” ながらインプット”しました。YouTube、Voicy、Audible、Udemyなどが活躍しました。
Audibleに対応したオススメのブログ本
(準備中)
▲Audibleに対応したブログ本。ブログをこれから始めようとしている方向けの本です。
Udemyのおすすめのブログ講座
わたしのブログまわりの基本的な情報源はほぼUdemyから取得しました。
- WEBライティング
- SEO
- アドセンス攻略
- ワードプレス設定
Udemyを選択した理由は、書籍より動画講座の方が” ながらインプット”に適していたからです。セールを利用すれば講座1本1000円台で購入できます。講師へチャットで質問できる講座もあるので書籍よりもコスパが良いです。
>Udemyのおすすめ講座はこちら(準備中)。
時短になるWordPressテーマ・プラグインを使う
セール情報付きのアフィリエイトリンクを簡単に作成する「Pochipp Pro」
Pochipp Proは、もしもアフィリエイトの「かんたんリンク」のようなAmazon・楽天・Yahoo等の複数の商品リンクを同時に作ってくれるWordPressアドインです。
かんたんリンクとの違いは、セール情報を自動でリンクボタンの上に表示してくれる点です。Pochipp proを使う前は、セール情報の表示は手作業で入力していましたがPochipp proのおかげでその手間が完全にゼロになりました。無料版もありますが、セール情報の自動表示には対応していないため有償版がおすすめです。



セール情報は成約率アップにつながるので必ず表示するようにしたいところだにゃ。
> Pochipp pro の紹介記事はこちら
画像の圧縮を時短する「WebP Converter for Media」
WebP Converter for Mediaは、画像のフォーマットをWebPに自動変換してくれるプラグインです。
画像のWebP化の時短になるプラグインです。WebP化することでメディアサイズを縮小することができるのでページ表示スピードを上げやすいです。類似プラグインである「EWWW Image Optimizer」を使う方も多いようですが私はこちらを使っています。
デザインが豊富なWordPressテーマ「SWELL」
デザインが豊富なWordPressテーマを使うこともブログ制作の時短となりました。
わたしは以前、他の有料テーマを使っていたのですが、そのテーマではデザイン調整を行うためにプラグインやCSSを多く使っていました。
一方で私が現在使っているテーマ「SWELL」は、吹き出し、ステップ、段落などのデザインが豊富でプラグインやCSSを使わなくてもカッコイイ・かわいいデザインになるため、デザインまわりで時間を取られることが最小になりました。
機能面でも優れています。他のテーマではプラグインで実装しなければいけない機能の多くがSWELLには標準搭載されているため、プラグインの選択やプラグイン由来のトラブルに悩ませされる時間が減りました。
> SWELLのメリットについてはこちらをご覧をください(工事中)。
時短になるアプリを使う



ブログ作業を効率的に素早く行うためのツールも紹介します!
文章校正ツール「Microsoft Editor」
Microsoft Editorは、文章校正を即時に行ってくれるブラウザ拡張機能です。
Microsoft Editorの良い点は、Wordpressエディタに文章を書くと同時に校正を自動チェックしてくれる点です。修正も、提案された修正例をワンクリックで選ぶだけなので手軽に使えます。
チェック項目は、誤字・脱字・旧仮名遣い・表記ゆらぎなど。
基本機能は誰でも無料で使用可、Microsoft 365ユーザーなら全機能が使えます。個別解説記事も出していますので興味がある方はそちらもご覧になってくださいね。(Microsoft Editorの使い方)
翻訳ツール「DeepL翻訳」
DeepL翻訳は、インストール型の多言語対応 翻訳ツールです。
ブログ作成中に英語の記事やドキュメントを参考にすることが多いため翻訳ツールを使っています。DeepL翻訳を選ぶ理由は高速で呼び出せるからです。翻訳したい箇所を選択しCtrl+Cを2回連続押しするだけの簡単操作で呼び出せます。基本機能は無料です。Windows版・Mac版・Web版あります。
クリップボード履歴ツール「Clibor」
Cliborは、コピペの履歴を管理してくれるインストール不要のデスクトップ常駐型のツールです。
コピペの履歴をCtrlキー2連続押下だけの簡単操作で呼び出せます。Cliborを使えばコピペ作業が圧倒的にはかどります。履歴を保存することもできるのでIME辞書のように使うこともできます。
ブログ向けというより、いかなるPC作業において一度使ったら手放せなくなる神ツールだとわたしは思っています。使ったことがない方は無料なので是非お試しください!(Windowsのみ対応)
ファイル高速検索ツール「Everything」
Everythingは、インストール型の高速ファイル検索ツールです。
検索スピードの速さが特徴的なファイル検索アプリです。そのスピードはWindowsのデフォルトの「ファイル検索」と比較になりません。UIがシンプルで、キーボード操作だけで扱いやすく、検索コマンドも使えます。
USB接続されたHDDや、ネットワークドライブも検索対象にすることができるので、テラバイトを超えるバックアップ画像ファイルの中から目的の画像ファイルに瞬時にアクセスするなんてこともできます。無料。(Windowsのみ対応)
初期設定が少し難しかったり、コマンドや検索オプションを使った高度な検索をするにはちょっとコツが必要だったりと、初心者の方がゴリゴリ使うにはハードルが高いかもしれません。いずれ個別解説記事を出したいと思っています。
画像編集・スクリーンショットツール「Screenpresso」
Screenpressoは、スクリーンショットと画像編集ツールです。
画像のリサイズ、吹き出し、モザイク、複数画像の合成など簡単な画像操作ができるアプリです。
わたしはほとんどの画像編集はこれでやっています。(複雑な図解やアイキャッチだけはFigmaで作成しています。)
おすすめポイントは、Windows標準のスクリーンショット取得を行うと自動で起動するため、スムースに画像編集作業を開始できる点です。画像圧縮の手軽さもブロガーにはうれしくポイントが高いですね。基本無料ですが、無料版はPC使用台数の制限と一部機能の制限があります。(Windowsのみ対応)
やらないことを決めて時間を作る。
時間の効率的使い方には限界がありますので、習慣的にやっていたことを諦めて時間を捻出することも有効な手段です。
例えばわたしは、片道40分くらいかけて通っていたフィットネスジムの移動時間が無駄に感じてしまい、ジム通いを止めました。(発端はコロナウィルスの影響による「ジムの一時閉鎖」ではあるのですが・・・。)
替わりに自宅でニンテンドースイッチの「リングフィットアドベンチャー」や、VRの「FitXR」、室内の自重トレーニングなどで運動不足を解消しています。おかげでブログ制作を一時中断してから10分たらずで大量の汗をかくことができるようになり、運動時間を大幅に短縮することができています。
室内での運動のもうひとつの良いところは、部屋に運動できるスペースを確保するため、整頓された状態を保とうとする意識が働くことです。
リングフィットアドベンチャーには、騒音対策を考慮した「集合住宅モード」がありますので騒音問題に悩むことなく運動ができます。念のためヨガマットを併用すると安心です。
ブログの時短に使えなかったもの
ブログ作成高速化について、やってみたけど有効ではなかったものについても紹介します。下記は試してみましたがわたしには使えませんでした。
寝ながらブログを書く。(VRでのリモートデスクトップ)


わたしは腰痛持ちなのでデスクでの長時間作業がつらくなる時があります。
そんなときはベッドで仰向けになり「腰や尻をグリグリするやつ」を腰に押し当てながら休憩するのですが、そんなセルフマッサージの中、ふと、「この体勢でもブログを書きたい・・・」と、思っちゃったんですよね。
手持ちのVRゴーグルOculus Quest2を使って、寝室のベッドから隣室のPCにリモートログインしてブログを書けないかと考え調べてみたのですが、リモートデスクトップについてはいくつかソリューションが見つかったのですが、VR空間内でのキーボード操作はまだまだ発展途上にあるようで、いくつかの問題により一旦は断念しました。こちらについては技術進化を追っていきたいと思っています。
車を運転しながらブログを書く。(音声入力)
仕事中に車を運転する時間が長いわたしは、ふと、「あれ?手はふさがっているけど口は動くよな・・・。この時間でもブログ書けるんじゃね?」と、思っちゃいました。
そこで音声認識によるテキスト入力を試してみました。が、言葉を文章ライクにすらすらと話すのが思ったよりも難しくて「えっとォ・・んでェ・・」などの余計な言葉がテキスト化されてしまいました。出来上がったテキストを編集するよりも、1からタイピングする方が断然早かったため、わたしには時短にはなりませんでした。
とはいえ最新の音声入力AIに触ってみて精度の高さにはビックリ。これを便利に使いこなす人もいるのでしょうね。
まとめ



以上、ブログの時短・効率化についてご紹介しました。今後も試行錯誤しながらアップデートしていこうと思います。



最後までご覧いただき、ありがとうございます!





じょじおです。