超簡単!手書きイラストをアニメーション作成AI「Animated Drawings Demo」の使い方!

こんにちは、画像生成AIのプロンプトを研究している じょじお(@jojio‗illust)です。
この記事では、子供のラクガキをアップロードするだけで、簡単にアニメーションを作成できるAIツール「Animated Drawings Demo」について紹介します。

▲AI画像の大量ファイルをプロンプトと一緒に簡単に整理する方法はこちら。
Stable Diffusionのプロンプトエンジニアリングの基本について理解したい方には、初心者向けのプロンプトガイドを作りましたのでそちらを見てください!

Animated Drawings Demoとは?
Animated Drawings Demoは、Meta社が開発をする手書きのイラストや絵をアニメーション化するオープンソースAIツール「Animated Drawings」をWeb上で体感できるデモサイトです。
誰でも無料で、1枚の画像からを元にアニメーションを作成できます。
子供の手書きイラストを動かすことを目的に始まったプロジェクトのようで、そのためか操作はとてもシンプルです。
Animated Drawings Demoで使用できる画像
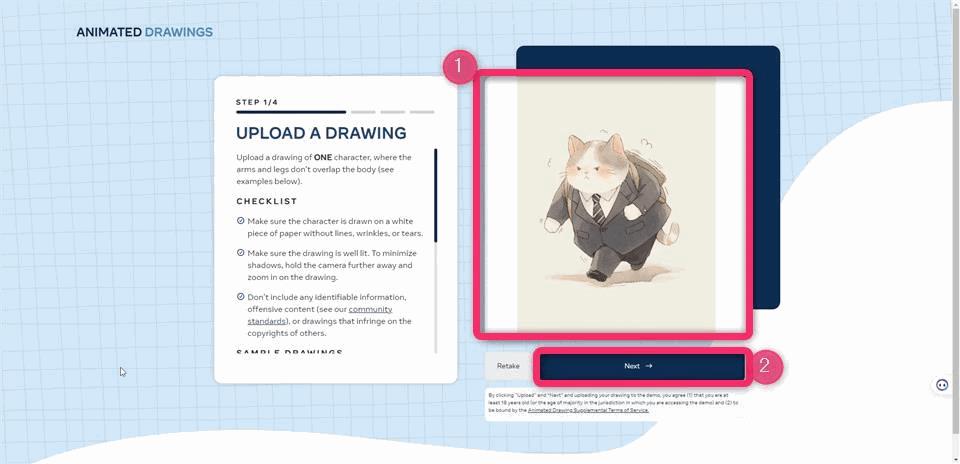
手足が体に重ならないように描かれたONEキャラクターの絵をアップロードしてください(下記の例を参照)。
チェックリスト
- 手足が体に重ならないように描かれている。
- キャラクターは、線、しわ、破れのない白い紙に描かれていることを確認してください。
- 描かれた絵に光が当たっていることを確認します。影を少なくするために、カメラを遠くに持っていき、絵を拡大する。
- 個人を特定できる情報、不快な内容(コミュニティスタンダードを参照)
- 他人の著作権を侵害するような絵は描かないでください。
サンプル用の画像が用意されているので、その画像を使って試すこともできます。
 じょじお
じょじお今回私はにじジャーニー(Midjourneyのサブ機能)で作成した画像を使いました。
Animated Drawings Demoの使い方


▲Get Startedをクリックします。


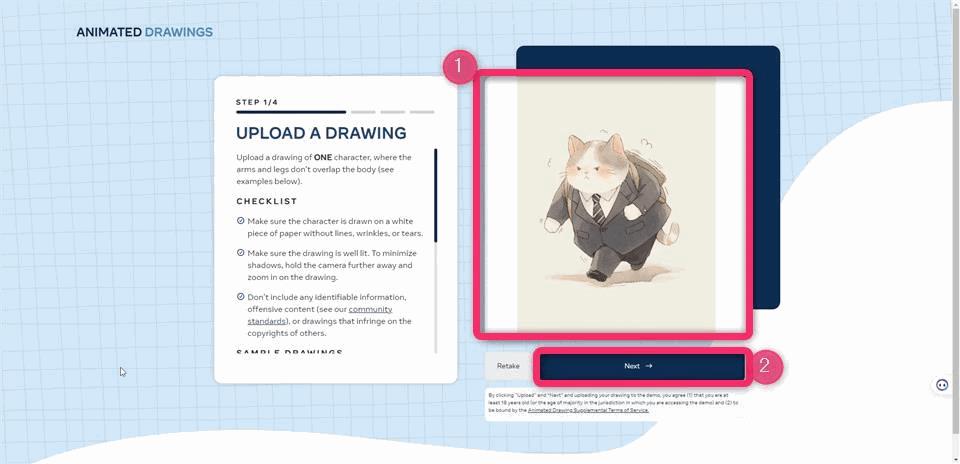
▲画像をアップロードしてNextをクリックします。


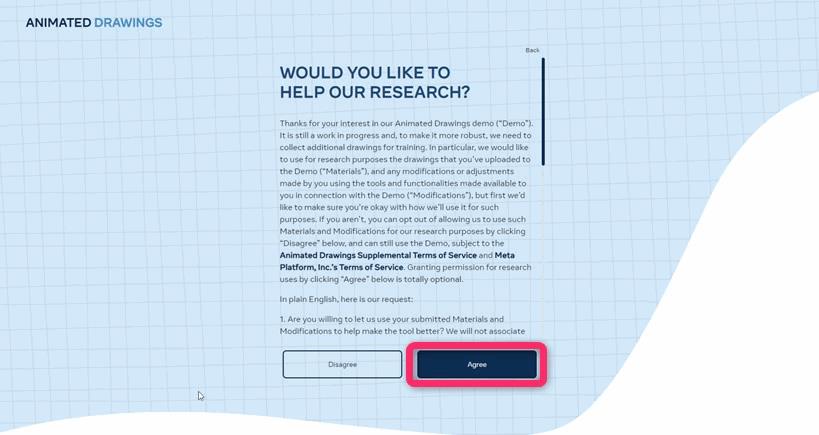
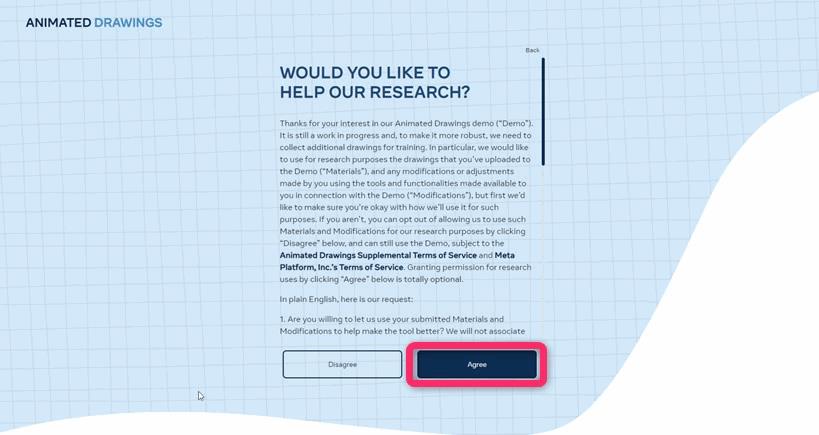
▲規約に同意します。
規約の内容はご自身で確認して同意の判断をしてね。ざっくりと要約すると「アップロードした画像はMeta社の研究に使用するかもしれないけどOK?」ていう内容です。


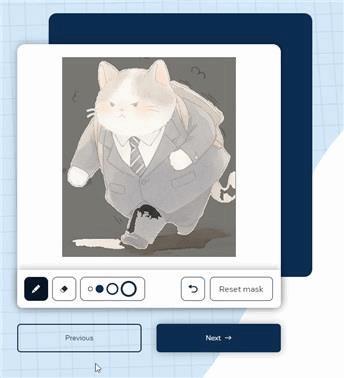
▲画像の中のキャラクターの外枠を囲みます。これは複数のキャラクターが画像




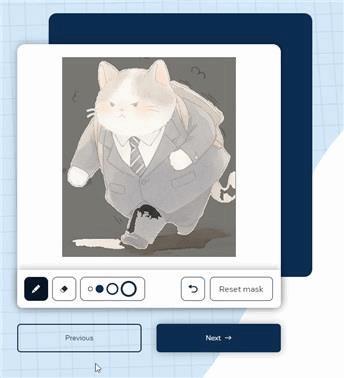
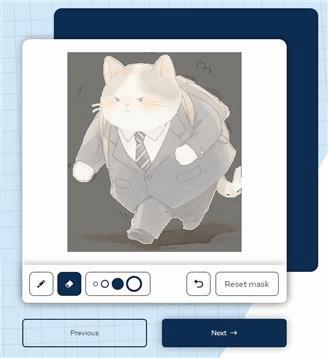
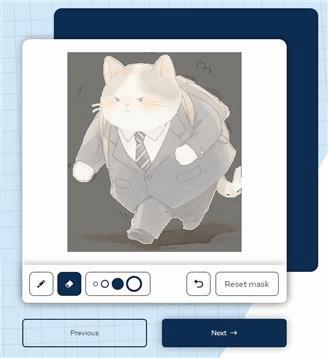
▲AIがキャラクターを自動認識してくれます。完璧ではないので、ペンツールと消しゴムツールを使って綺麗にキャラクターを選択します。



必要な部分を鉛筆ツールで白く、不要部分を消しゴムツールで黒くぬります。
完了したらNextをクリックします。


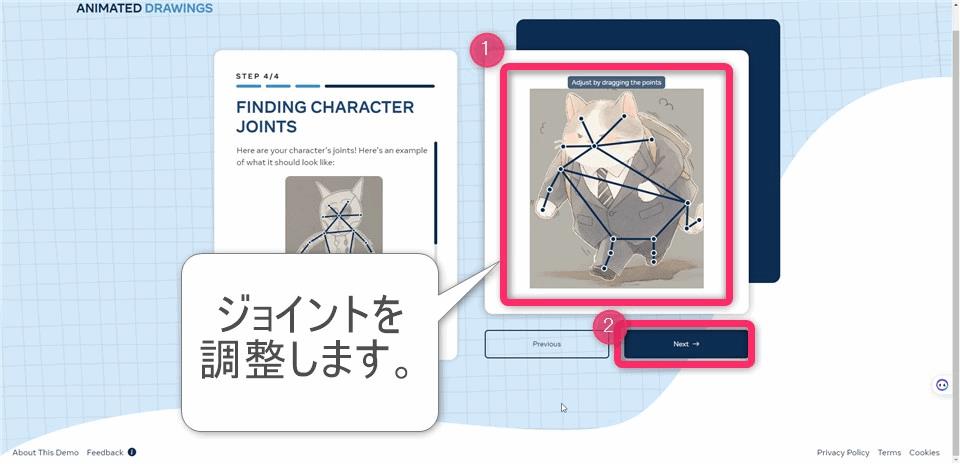
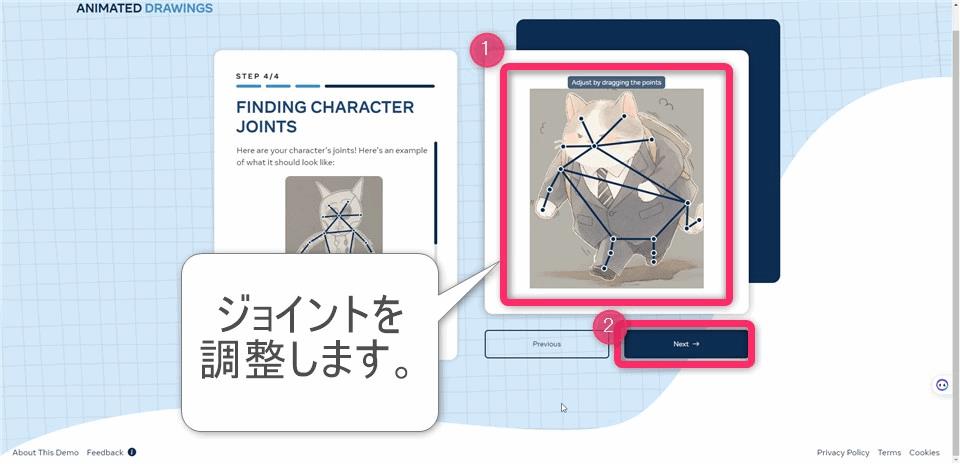
▲ジョイント(骨組み)が表示されるので確認して、調整が必要であれば調整をしてNextをクリックします。


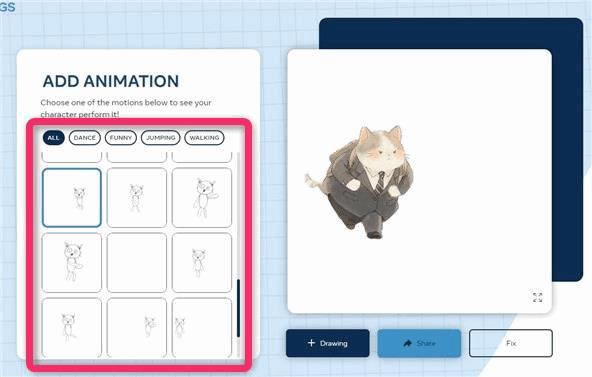
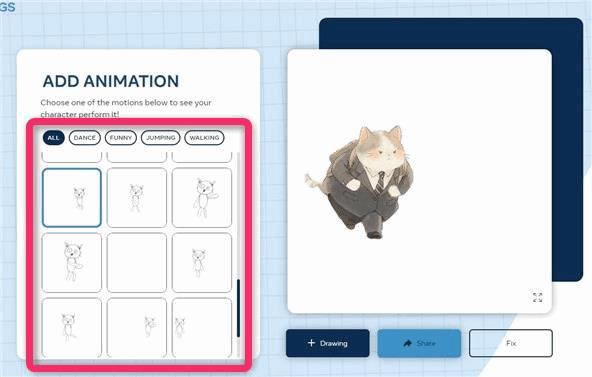
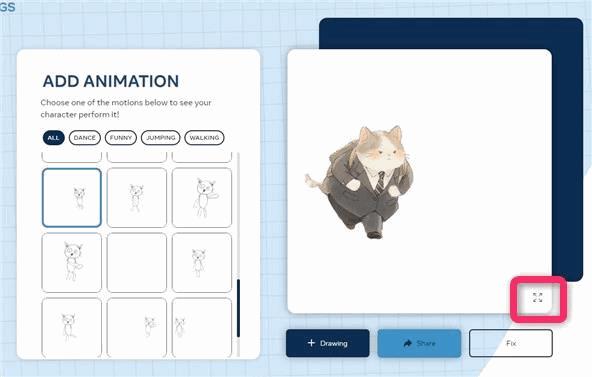
▲アニメーションスタイルを選択します。



これでキャラクターが動くよ。
もし、関節の動きや背景の切り抜きをやり直したい場合はPreviewをクリックして戻りましょう。



どうでしょうか、コミカルに動いて楽しいですね。



右手がうまく動いていないのは、今回選んだ絵が、右手が体の上にかかってしまっているためです。
上手に動かすには絵のチョイスもポイントのようですね。
アニメーションのダウンロード方法


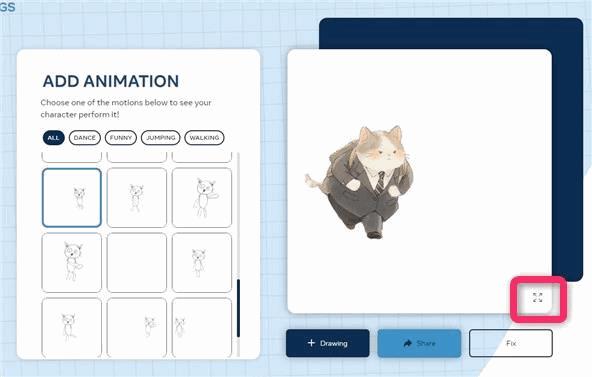
▲画像をダウンロードする方法を紹介します。全画面ボタンをクリックします。


▲全画面状態になったら画面右下の三点リーダーをクリックしてダウンロードをクリックします。MP4でダウンロードが始まります。
AIで作成したアニメーションをCanvaで合成してみた。
Animated Drawings Demoで作成した2つのアニメーションを、Canvaで合成して音楽をつけてみました。
Canvaは無料版でも動画編集できるようなので気になる方は、下記のリンクから試してみてください!
- 動画編集もできる初心者向けデザインツール
- 無料の音楽素材あり
- 背景リムーバはサブスクリプションの加入が必要
\Canva pro 無料トライアルあり/
ウォーターマークの挿入から動画編集まで!


まとめ
以上、Metaのアニメ作成AI「Animated Drawings Demo」の紹介でした。



最後まで読んでくださってありがとうございます!
この記事がお役に立てましたら、シェアボタンからシェアしていただけたら嬉しいです!




コメント