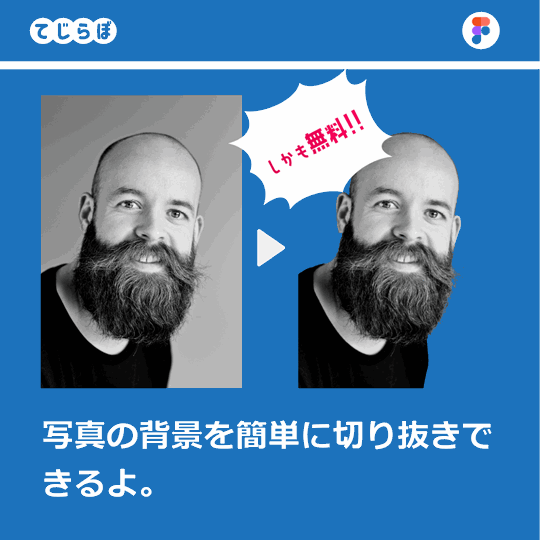
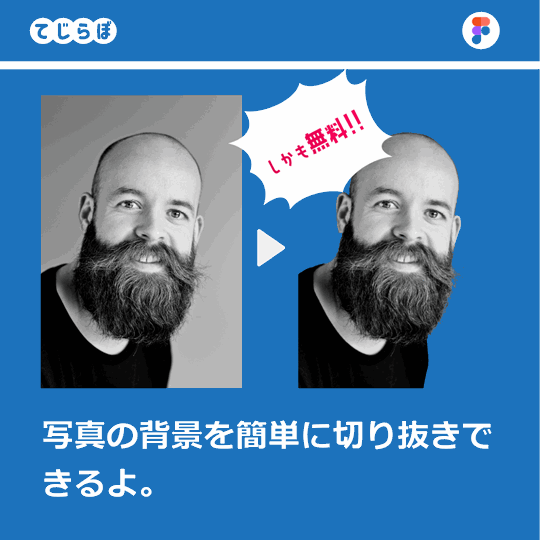
Figmaでブログの写真やの背景を切り抜く方法!

ブログに使用するロゴや写真の背景を切り抜く方法は?
 先輩ブロガー
先輩ブロガー写真の背景を切り抜きたいけど、CanvaだとCanva Proライセンスが必要なの?



うん、そうだね。
ただ、Canva Proはめちゃくちゃ便利なツールだけど、月額費用が掛かってしまうから初心者のうちは手が出しづらいよね。



まだ収益がないから固定費は増やしたくないなぁ・・・・



そんな人のために、今回はFigmaを使って画像を切り抜く方法を紹介するよ!
Figmaとは?



Figmaはプロ仕様のデザインツールです。
Figmaについては下記の記事で紹介しています。Figmaを一度も触ったことがない方は併せてご覧頂ければと思います。
ノンデザイナーでも使うべき注目のモダンデザインツールFigmaとは?(記事準備中)
Figmaを選ぶ理由
背景を切り抜くツールはいくつもありますが、Figmaならいろいろなデザイン作業をFigmaひとつでできるので、作業ごとにツールを切り替える手間がありません。
ここは段落ブロックです。文章をここに入力してください。
- バナー作成
- ブログ外観のデザイン
- ロゴデザイン
- 写真加工
- など。
以上の理由でFigmaがおすすめです!
Figmaで画像・写真の背景を切り抜く方法





Figmaで画像背景を切り抜くにはプラグインが必要です!
背景の切り抜きプラグイン「Remove BG」
Remove BGプラグインとは?
Figmaで画像背景を切り抜くプラグインはいくつかありますが、今回は一番人気のRemove BGプラグインについて紹介します。
Remove BGプラグインは、精度や処理速度に定評がある人気のプラグインです。もともとはWebサービスとして提供されていたRemove BGを、Figmaで利用できるようにAPIを使ってプラグイン化したツールです。
(Webサービス版はこちら → Remove BG)
Remove BGのインストール方法!
Remove BGの利用には、事前設定として下記の3つの作業が必要です。これらは最初に1度だけ実施すればその後は設定が残りますので2回目以降実施する必要はありません。
必要な作業
- プラグインRemove BGをFigmaにインストール
- Remove BGのアカウント作成 & API Keyを作成
- FigmaにAPI Keyを設定


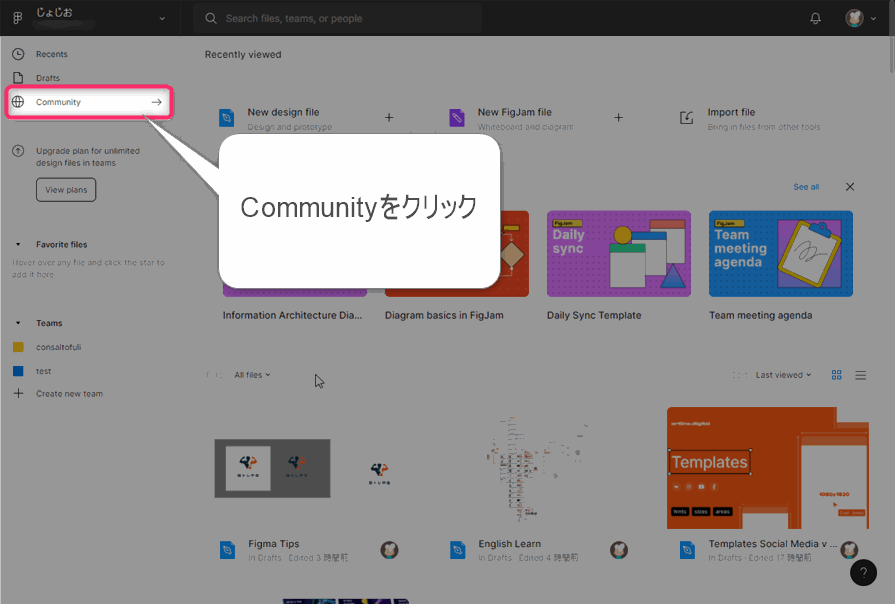
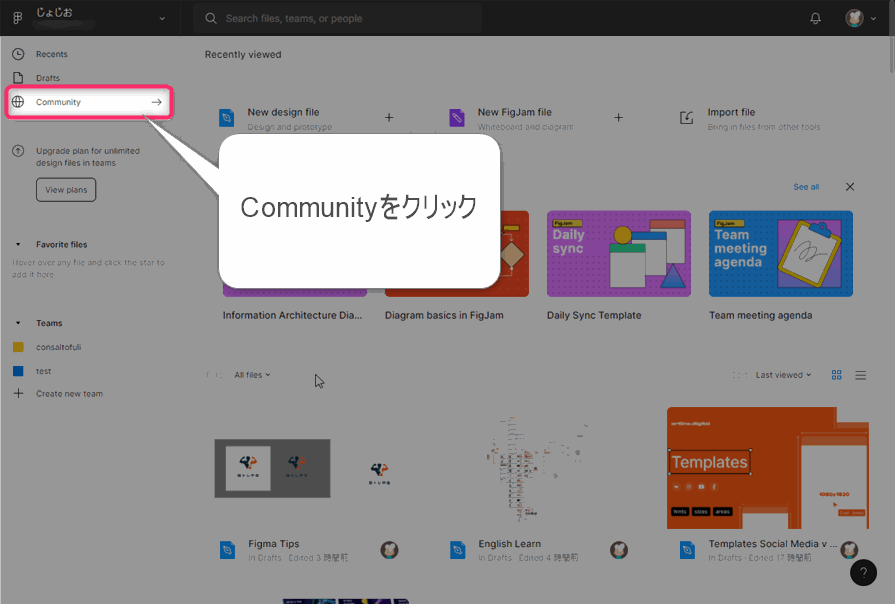
▲Figmaを起動してCommunityをクリックします。


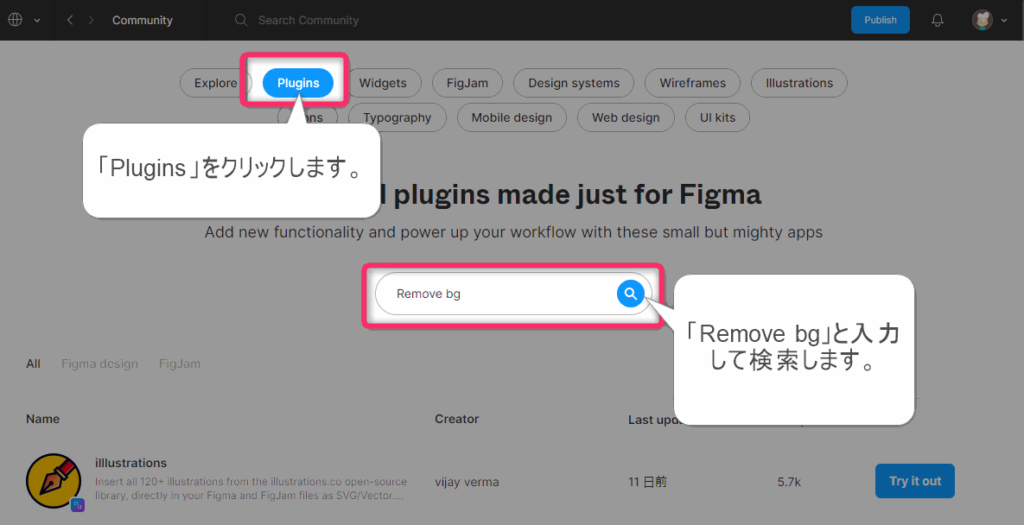
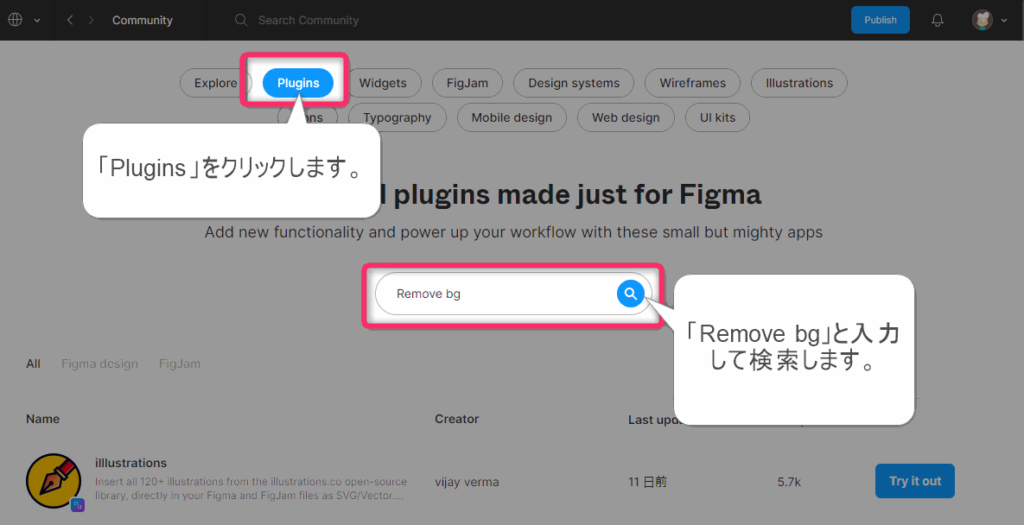
▲画面上部の「Plugins」をクリックします。検索テキストボックスの中に「Remove BG」と入力して検索します。


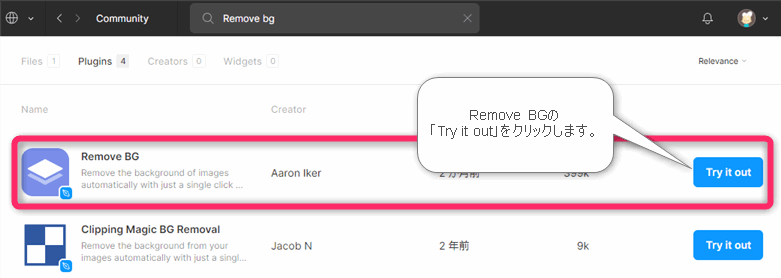
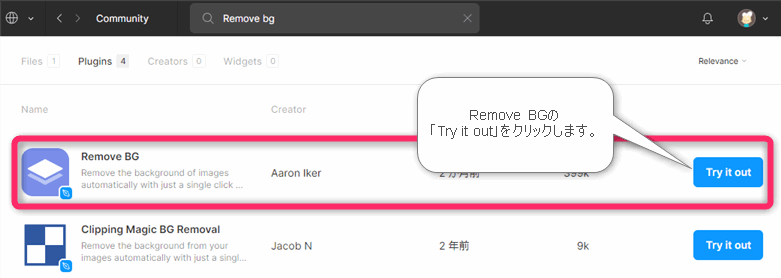
▲プラグインRemove BGが見つかったら「Try it out」をクリックします。
すると、プラグインが追加されます。


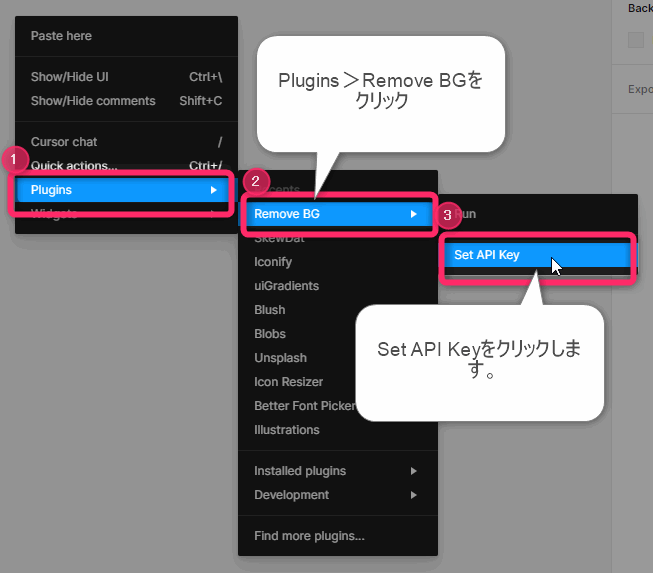
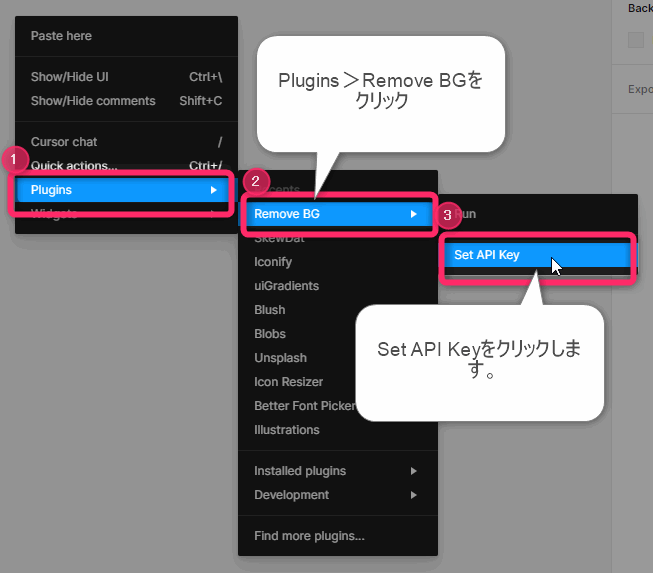
▲プラグインにAPI Keyを設定します。アートボードの何もないところで右クリックし、右クリックメニューの中に表示される「Plugins」をクリック > Remove BGをクリック > Set API Keyをクリックします。


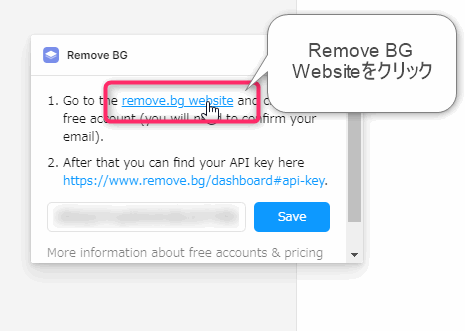
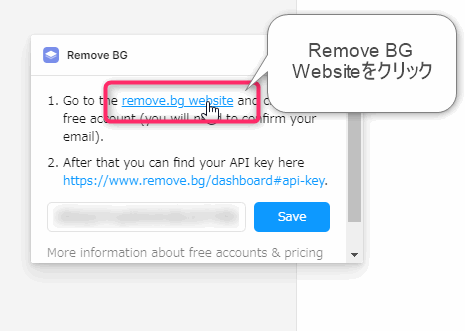
▲Remove BGのWebサイトのURLが表示されるのでクリックします。Remove BGのサイトでユーザーアカウントを作成します。
Remove BG Webサイト
ユーザーアカウントを作成し、Remove BGにログインしたら下記のURLにアクセスします。
Remove BG API Key作成ページ
https://www.remove.bg/dashboard#api-key


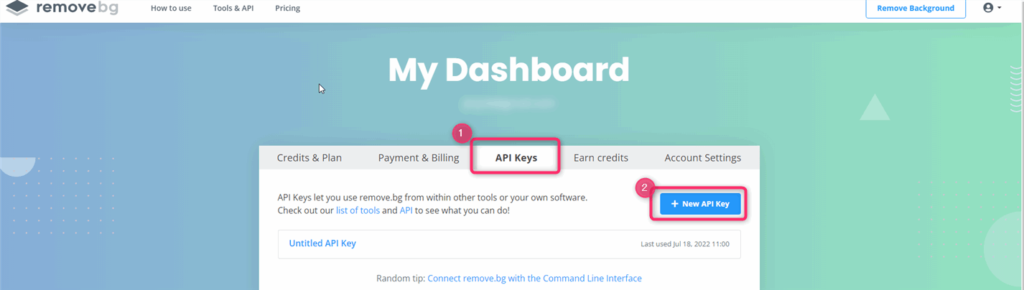
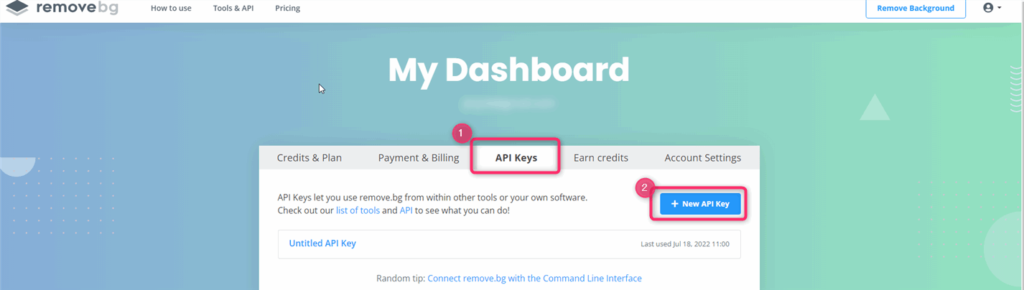
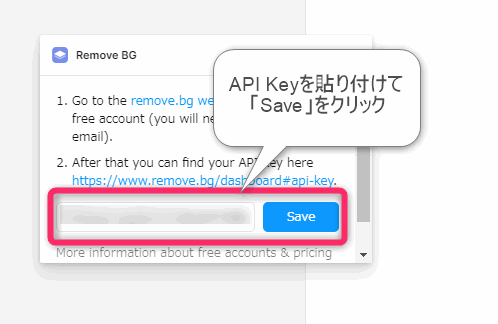
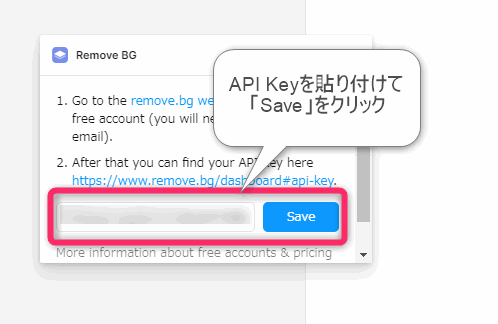
▲API Keyをクリック > 「Add API Key」をクリックします。


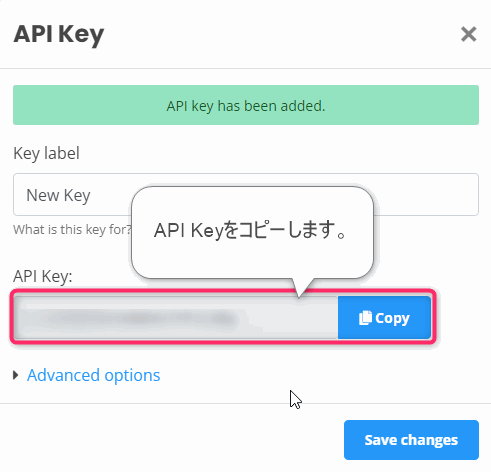
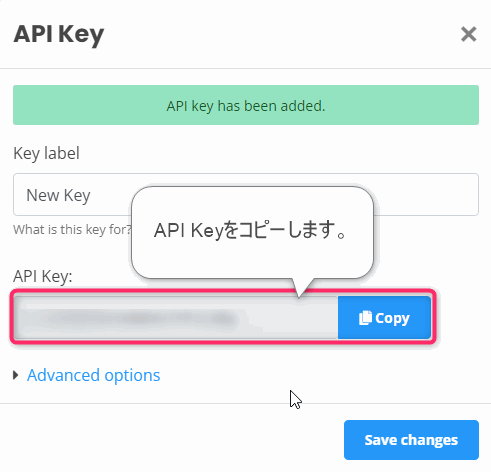
▲Key Labelに分り易い名前を付け、API Keyをコピーします。


▲Figmaのウィンドウに戻り、先ほど右クリックメニューで表示したRemove BGの上図の箇所にAPI Keyを貼り付けます。
以上でプラグインのセットアップは完了です。これでRemove BGを使う準備ができました。
背景の切り抜き手順(Remove BGの使い方)



プラグインの設定ができたので早速Remove BGを使って画像の背景を切り抜いてみます!


今回私が読み込んだのはCanvaで作成したロゴです。Canva無料版だと画像の背景透過ダウンロードができないため、Figmaにて背景を透過するシーンを想定しました。


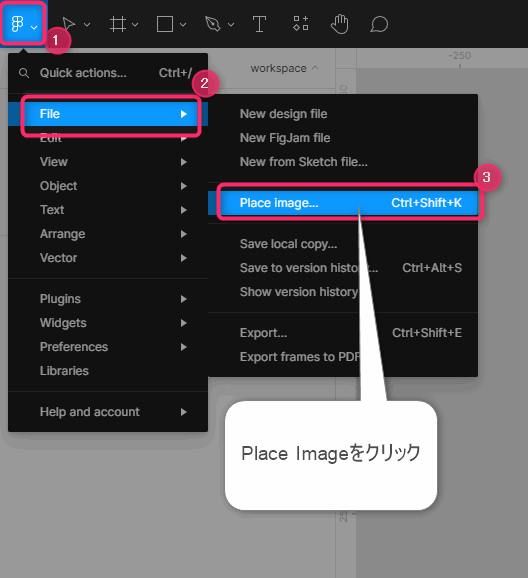
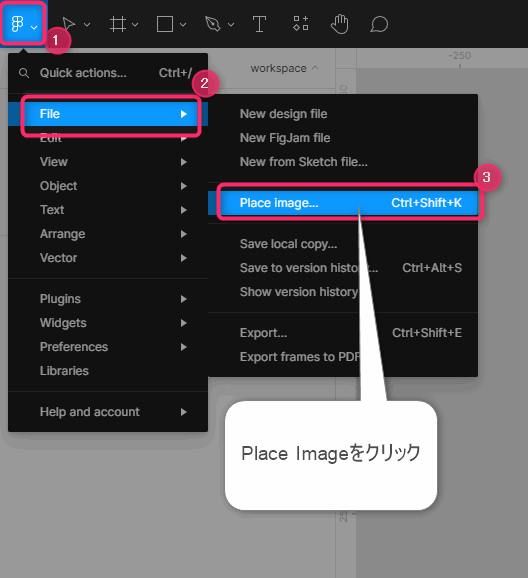
▲左上のメニューアイコン(Figmaアイコン)をクリック > 「File」をクリック > 「Place Image」をクリックします。


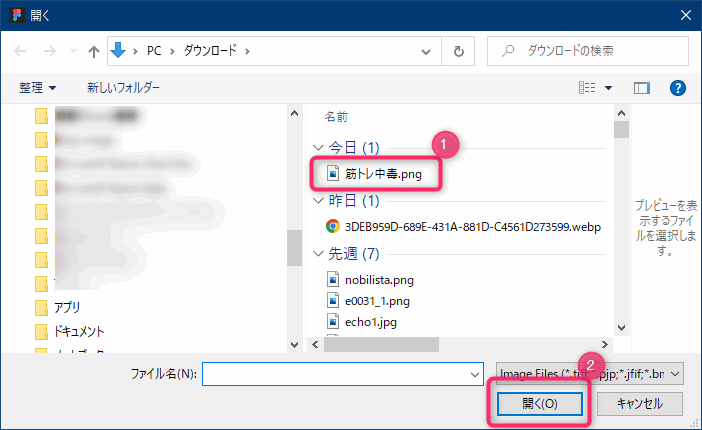
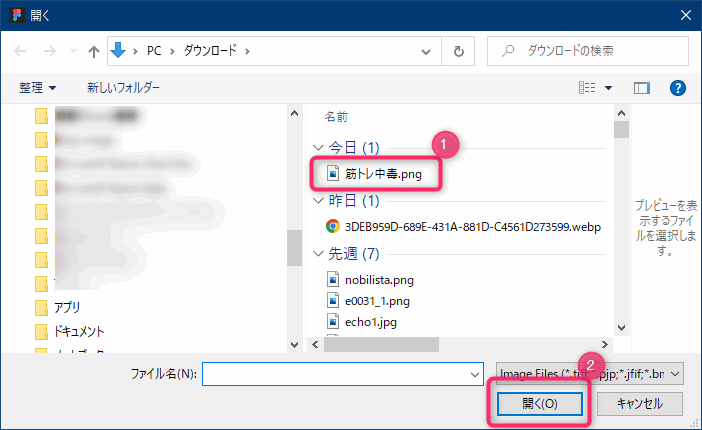
▲ダイアログが表示されますので読み込む画像を選択します。(画像はWindowsのものです。Macの場合見た目が異なります。)


▲画像を読み込みました。
私は画像を加工する前に元ファイルを残しておきたいので複製します。元ファイルを直接加工する場合は不要な手順ですので本項はスキップしてください。


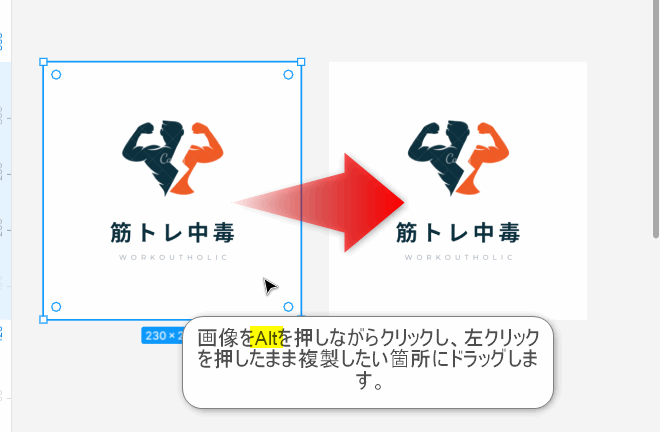
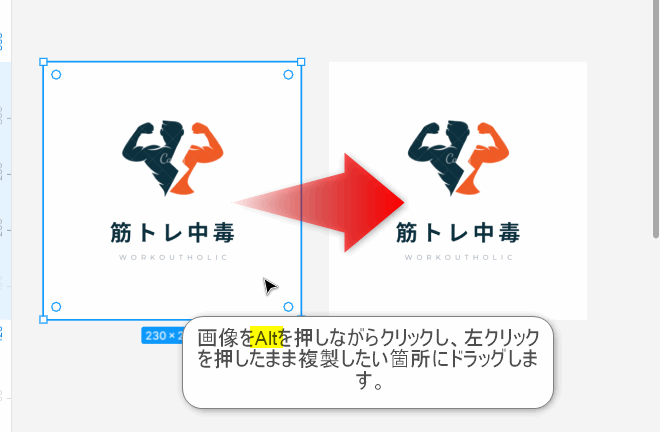
▲画像をAltキー(MacはOptionキー)を押しながらクリックし、左クリックを押した状態で空いているスペースにドラッグします。すると画像が複製されます。


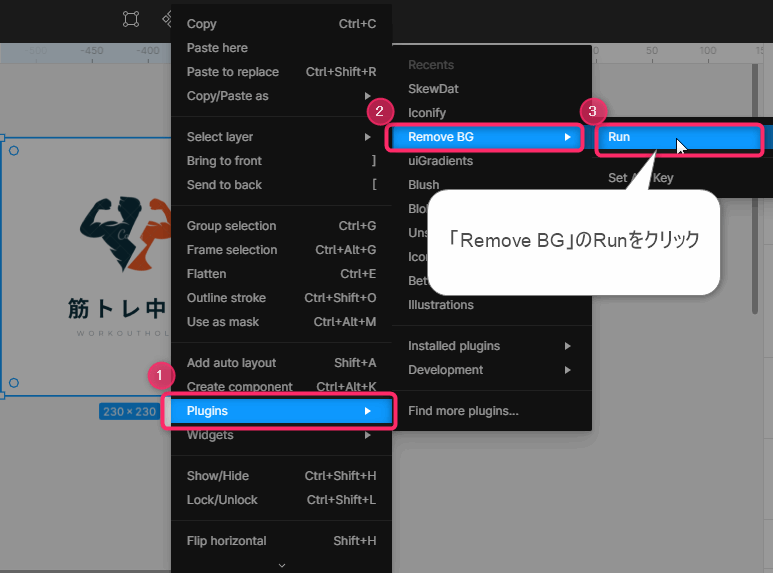
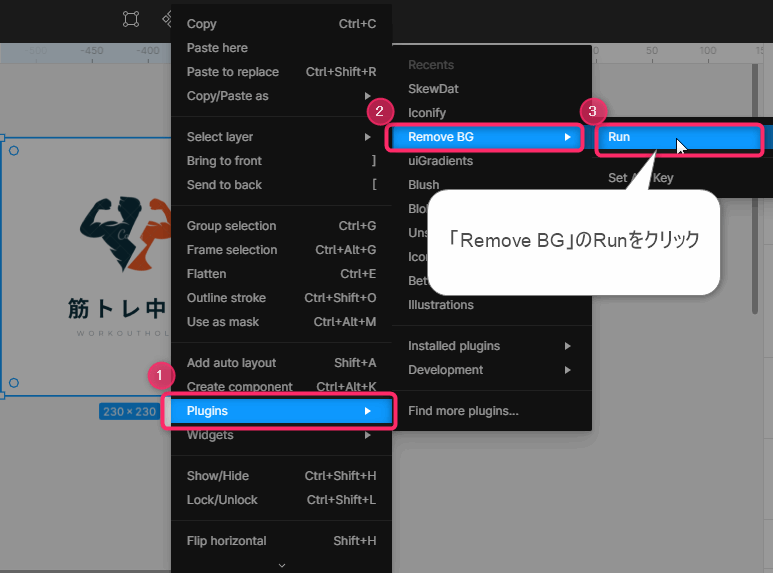
▲複製した画像にマウスカーソルを合わせて右クリック > Plugins > Remove BG > Runをクリックします。


▲するとプログラムが実行され画像背景を透過することができました(右図)。
(背景が白だと分かりづらかったため、背景に色を付けています。)
切り抜いた画像を使ってみよう!
画像


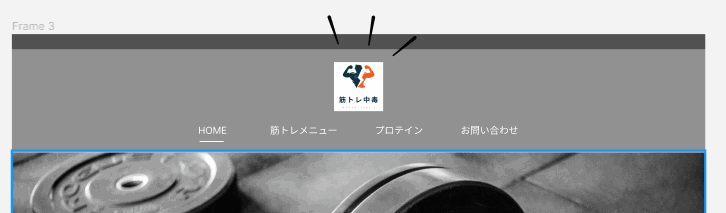
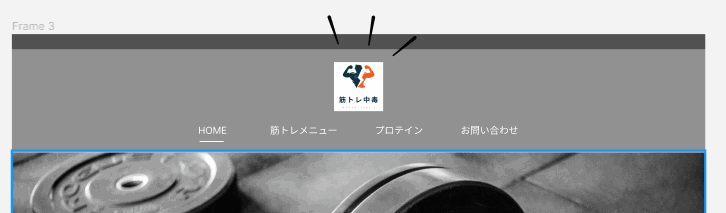
▲切り抜き前は、ページ背景になじまなかった画像も・・・・


▲背景になじんで使いやすくなりました。
写真


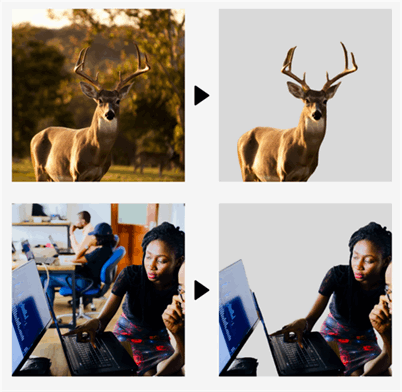
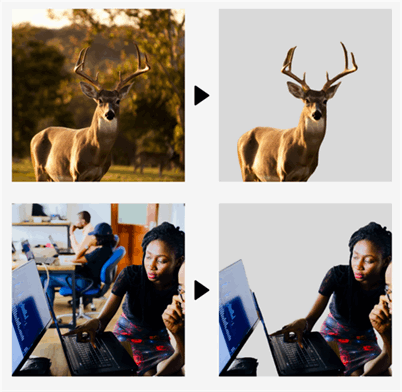
▲こんな感じでバナー広告にも使いやすい画像に加工できました。ただ、無料プランでは画像が粗くなってしまうことがあるので注意してください。上の画像も少し粗くなってしまっていますね。


▲そこそこ背景がある画像でもピントがあっていればきちんと切り抜きをしてくれます。
輪郭の境界線があいまいな場合は切り抜きできない。
輪郭の境界があいまいな写真・画像の場合、対象物をうまく認識できずに狙いどおりの切り抜きができない場合があります。
コントラストを強くしてみるなど調整すると改善することがありますのでお試しください。Figmaでも調整することが可能です!
画像の劣化防止対策(ノイズ除去方法)
画像が劣化してしまった場合は次の2点について確認してみてください。
- 大きい画像はプラグインを使って読み込む
- 劣化した画像はWebアプリを使う
【Figmaに画像を追加する時の対策 】大きい画像を挿入するときはプラグインを使おう(Insert Big image)
Figmaは、画像サイズの制限があり、縦か横のどちらかが4,096pxを超えてしまう場合、画像が劣化してしまいます。このサイズより大きい画像の場合は、劣化を最小限に抑えるプラグインを使って画像を読み込むと良いでしょう。
Figmaプラグイン:Insert Big image
【Figmaで切り抜いた画像のノイズ除去】Webアプリでノイズを除去する
Figmaで切り抜いたあとの画像のノイズを除去するには、waifu2xというWebアプリが便利です。シンプルで使い安いのでおすすめです。
無料Webアプリ:waifu2x
Remove BGの無料ユーザーの制限
Remove BGの無料プランは月に50回までの利用が可能です。また、画像サイズにも制限があり、大きな画像をターゲットにしても仕上がりは0.25メガピクセル(例:625×400ピクセル)になります。
価格や仕様は変わる可能性がありますのでRemove BG公式ページにてご確認ください。
まとめ



Figmaで画像背景を切り抜く方法について紹介しました!
Figmaを最短で学ぶ方法
Figmaは日本語の解説書やYouTube動画が少ないので独学するには少し時間がかかるかなと思います。
コストはかかりますがスクールで学んだ方が時間を節約することができます。
私はFigmaを学べるオンライン自習型スクール「デイトラ Webデザインコース」でFigmaを学びました。スキマ時間で受講ができるため、フルタイムで働く社会人でも自分のペースで学習することができます。
受講後のレビュー記事を出していますので、ご興味があれば下記をご覧になってください!



